To view the full content, please sign up for the membership. Already a member? Log in below or here. Username Password Remember Me Forgot Password
How to set Featured image as full-sized background for Posts and Pages in WordPress
Backstretch is a simple jQuery plugin that allows you to add a dynamically-resized, slideshow-capable background image to any page or element. In this tutorial I show how featured image, if present for singular pages can be set as full screen background using Backstretch. Step 1 Upload jquery.backstretch.min.js to child theme directory/js. Step 2 Create a […]
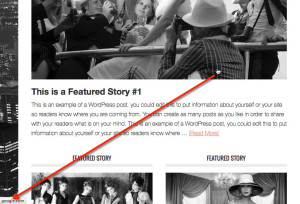
How to link images in Genesis Featured Posts widget to custom URLs
To view the full content, please sign up for the membership. Already a member? Log in below or here.
How to exclude categories when using Display Posts Shortcode
Bill Erickson’s Display Posts Shortcode plugin can be used to easily display a list of posts wherever shortcodes work. It does not have a built-in option to specify the IDs or slugs of categories if you wish to exclude any. But it can be extended using the display_posts_shortcode_args filter. Add the code below in child […]
Relocating Entry Title below Header in Genesis
Updated on February 01, 2016 In this article I share one way in which h1.entry-title can be removed from its default location inside .site-inner and moved to below header in Genesis on single entries and static Pages. The code also takes care of displaying and relocating headline and/or description (if present) on category, tag, taxonomy […]
How to apply Parallax effect from Parallax Pro in any Genesis theme
Update on October 02, 2016: It is recommended to follow https://sridharkatakam.com/parallax-scrolling-effect-genesis-using-parallax-js/ instead. Want to apply the Parallax effects of Parallax Pro in other Genesis child themes? In this article we shall register two widget areas, Parallax Section Below Header and Parallax Section Above Footer hook these widget areas into genesis_after_header and genesis_before_footer locations respectively specify […]
How to fade in last sidebar widget as it is scrolled to and make it fixed in Genesis
Andrea asked, @srikat Any chance of a tutorial? Client wants bottom sidebar widget to fade in and stick like on Pat Flynn’s blog: http://t.co/5leVweR1zI— Andrea Whitmer (@awhitmer83) January 30, 2014 In this post I am going to share a way of doing this using Waypoints, Animate.CSS and StickyJS. Here’s the overall flow: Opacity of the […]
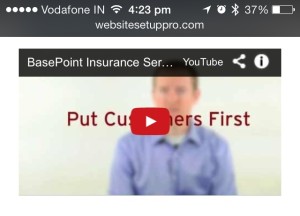
Making YouTube videos responsive when using Dynamik
On a website I am currently working on the active theme is Dynamik, a commercial child theme for Genesis. There’s a YouTube video in the content on homepage inserted via the WordPress oEmbed that automatically inserts the player by detecting video URL in the following format: http://www.youtube.com/watch?v=4EErMxbKhLM The video is not responsive at smaller widths […]
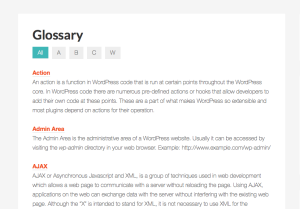
A to Z filterable glossary in WordPress using Types & Views
Updated on February 18, 2016 Recently I worked on setting up an alphabetical glossary in a client site and want to share how I used Types, Views (commercial plugin) and Isotope to do the following in this article. Screenshot: Screencast: Summary Using Types we will add a) Glossary Term Custom Post Type and b) Glossary […]
How to add double border around the container in Focus Pro
To view the full content, please sign up for the membership. Already a member? Log in below or here.






Recent Comments