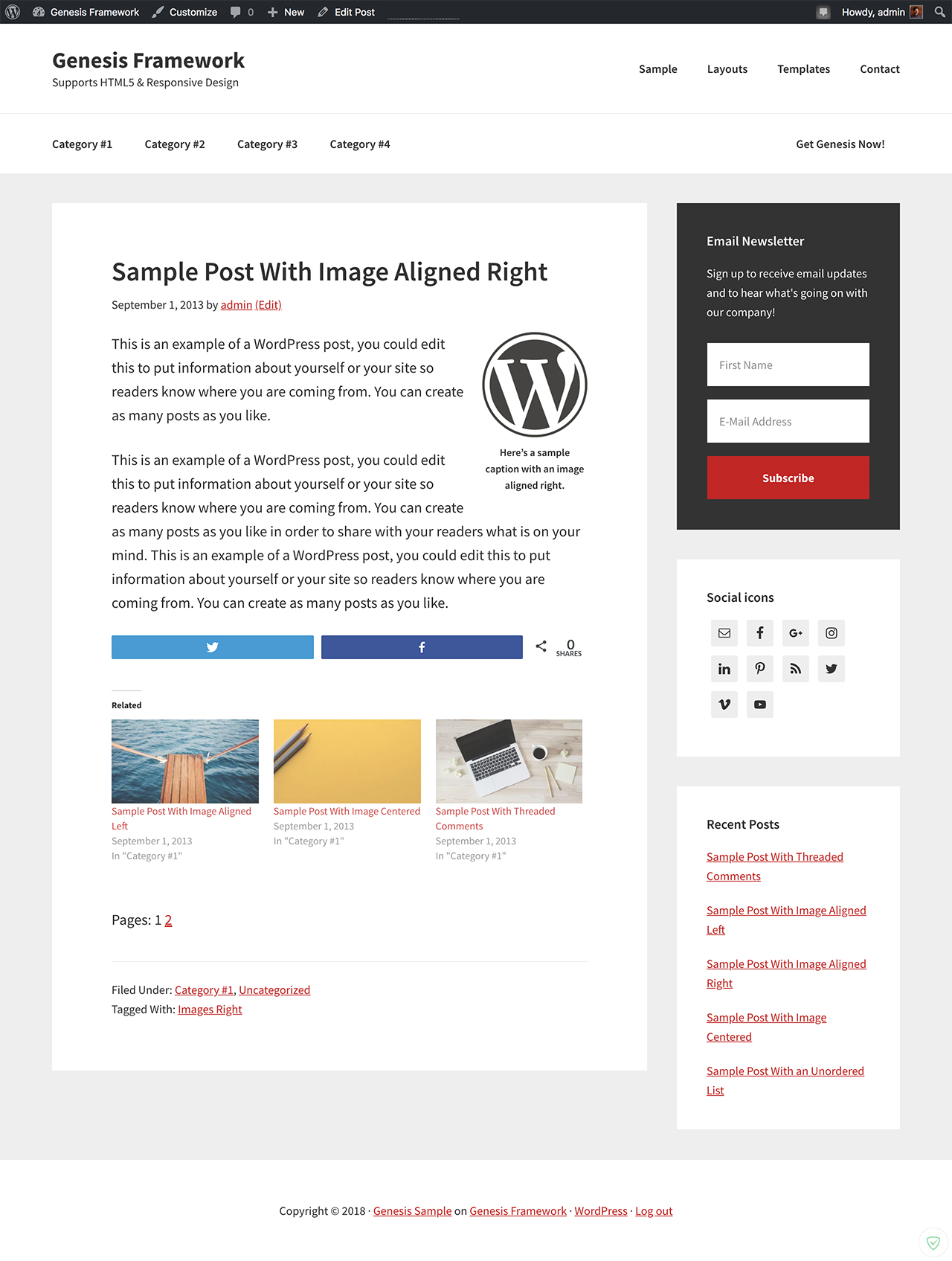
Jetpack’s Related Posts and Social Warfare‘s social buttons, by default, attach themselves to the content and appear like this on single posts:
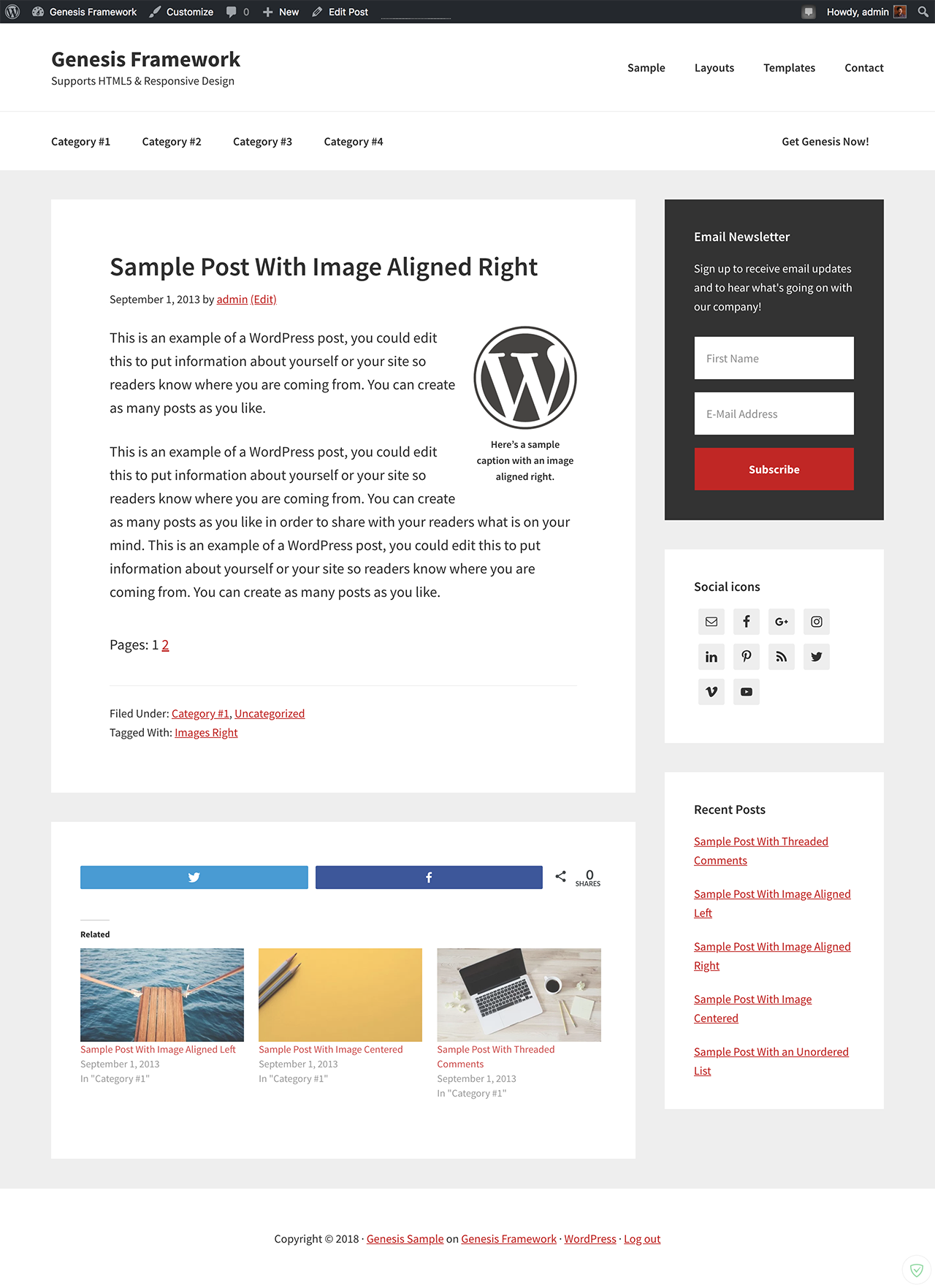
Looking to move them below the content (and comments – if enabled) inside a new div on single posts in Genesis like this?
Step 1
Add the following in child theme’s functions.php:
add_filter( 'wp', 'jetpackme_remove_rp', 20 );
/**
* Removes Jetpack Related Posts from the bottom of posts.
*/
function jetpackme_remove_rp() {
if ( class_exists( 'Jetpack_RelatedPosts' ) ) {
$jprp = Jetpack_RelatedPosts::init();
$callback = array( $jprp, 'filter_add_target_to_dom' );
remove_filter( 'the_content', $callback, 40 );
}
}
add_action( 'genesis_after_entry', 'custom_below_entry_section_begin' );
/**
* Adds opening div tag for .below-entry on single posts.
*/
function custom_below_entry_section_begin() {
if ( is_singular( 'post' ) ) {
echo '<div class="below-entry">';
}
}
add_action( 'genesis_after_entry', 'custom_add_social_warfare' );
/**
* Adds Social Warfare share buttons below entry on single posts.
*/
function custom_add_social_warfare() {
if ( is_singular( 'post' ) && function_exists( 'social_warfare' ) ) {
social_warfare();
}
}
add_action( 'genesis_after_entry', 'jetpackme_add_rp' );
/**
* Adds JetPack Related Posts below entry on single posts.
*/
function jetpackme_add_rp() {
if ( is_singular( 'post' ) && class_exists( 'Jetpack_RelatedPosts' ) ) {
echo do_shortcode( '[jetpack-related-posts]' );
}
}
add_action( 'genesis_after_entry', 'custom_below_entry_section_end' );
/**
* Adds closing div tag for .below-entry on single posts.
*/
function custom_below_entry_section_end() {
if ( is_singular( 'post' ) ) {
echo '</div>';
}
}
Step 2
Add the following in child theme’s style.css:
.below-entry {
background-color: #fff;
padding: 40px;
margin-bottom: 40px;
}
References:
https://jetpack.com/support/related-posts/customize-related-posts/#delete
https://warfareplugins.com/support/using-shortcodes-and-php-snippets/