In the comments section of How to add a responsive mobile menu before footer in Focus Pro, a user asked:
I need to add a menu similar to the one in this tutorial and doesn’t seem to be working with the current sample theme – I think it’s because the responsive code is different in the current sample theme, now combining the primary nav + header (widget area) menus and deals with accessibility. So how would this tutorial change to take those things into account?
It is quite simple to get the accessible hamburger menu working for .nav-secondary in Genesis Sample 2.3. All we have to do is pass the nav menu’s class as the value for the others key in $settings array inside genesis_sample_responsive_menu_settings() in functions.php.
i.e., change
// Define our responsive menu settings.
function genesis_sample_responsive_menu_settings() {
$settings = array(
'mainMenu' => __( 'Menu', 'genesis-sample' ),
'menuIconClass' => 'dashicons-before dashicons-menu',
'subMenu' => __( 'Submenu', 'genesis-sample' ),
'subMenuIconsClass' => 'dashicons-before dashicons-arrow-down-alt2',
'menuClasses' => array(
'combine' => array(
'.nav-primary',
'.nav-header',
),
'others' => array(),
),
);
return $settings;
}
to
// Define our responsive menu settings.
function genesis_sample_responsive_menu_settings() {
$settings = array(
'mainMenu' => __( 'Menu', 'genesis-sample' ),
'menuIconClass' => 'dashicons-before dashicons-menu',
'subMenu' => __( 'Submenu', 'genesis-sample' ),
'subMenuIconsClass' => 'dashicons-before dashicons-arrow-down-alt2',
'menuClasses' => array(
'combine' => array(
'.nav-primary',
'.nav-header',
),
'others' => array( '.nav-secondary' ),
),
);
return $settings;
}
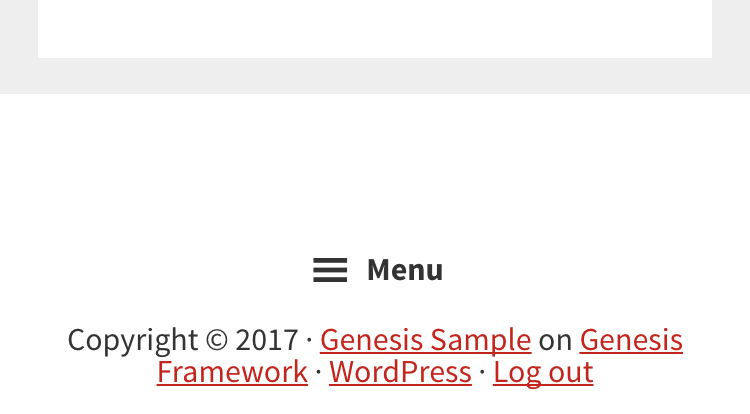
The result:

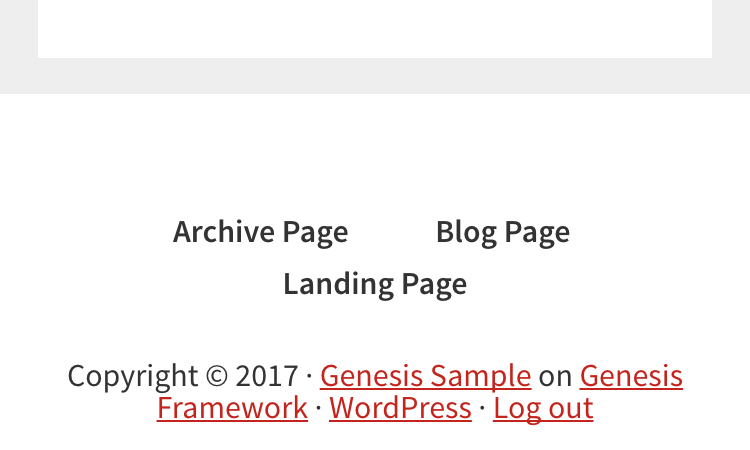
Before:

Note: To get rid of top border above the menu icon, in style.css add
.site-footer .menu-toggle {
border-top: none;
}
above
.menu-toggle,
.menu-toggle:focus,
.menu-toggle:hover {
border-top: 1px solid #eee;
}
in the 1023px media query.
Thank you so much!
Thank you for the pointer Sridhar!
I’ve been trying to figure out how to best give this secondary responsive menu a different title, so instead of displaying “Menu”, it might say something like “Another Menu”.
Any pointers would be much appreciated!
Should be possible by editing responsive-menu.js. You might want to find someone with good JS skills to help you with this.
Thank you so much for taking the time to do this tutorial.
Thank you so much!!!! Just what I was looking for, it works perfectly 🙂
Hi there – would you be able to tailor this for interior-pro? The specified code is different for the functions file in that child theme.