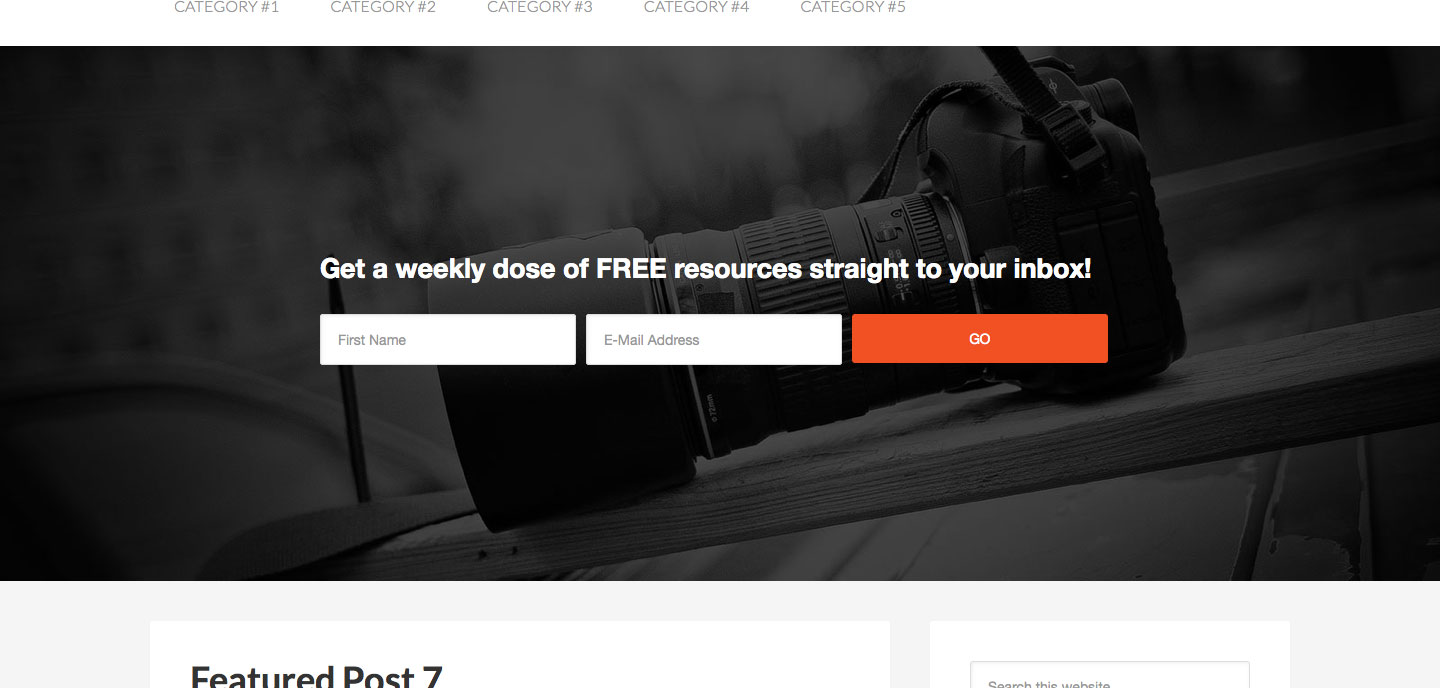
In this article I show how we can display a horizontal opt-in form with a full width background in Genesis.
Summary of steps:
- Register a custom widget area for our Horizontal Opt-in
- Display this Opt-in widget area after header + navigation on homepage
- Enqueue Backstretch on homepage
- Set the desired image as background for the horizontal opt-in div via Backstretch
- Populate the custom widget area with a Genesis eNews Extended plugin's widget
Step 1
Upload jquery.backstretch.min.js to child theme directory/js. Ex.: at wp-content/themes/genesis-sample/js/jquery.backstretch.min.js. Create js directory if it does not exist.
Step 2
Create a file named backstretch-init.js having the following code and upload it to the same location as above.
To view the full content, please sign up for the membership.
Already a member? Log in below or here.

This worked for me—thank you! I wanted my opt-in box closer to the bottom of the image so I changed the following in the CSS:
Instead of
.horizontal-opt-in .wrap {
max-width: 800px;
padding: 200px 0;
}
I now have
.horizontal-opt-in .wrap {
max-width: 800px;
padding: 250px 0 25px;
}
I have two follow-up questions for you:
Is it possible to change the image to a slider?
Is it possible to have this image display at the top of all pages (yes, contrary to what I had said I wanted before!).
Many thanks!
Me again: I found the answer to the second question (just add the name of the page to the conditional statement in functions.php), but I do not know how to use a different background image for each page, yet have the same opt-in form overlay each image.
It is possible to set the Page’s Featured Image as the source for backstretch for every Page.
See these articles for examples:
http://www.sridharkatakam.com/set-featured-image-full-sized-background-posts-pages-wordpress/
http://www.sridharkatakam.com/medium-like-full-view-featured-image-genesis/
Hi,
Thank you for this tutorial. I am wanting to have just a thin horizontal bar with the opt-in words to the left of the input boxes instead of above (as on Brain Gardner’s site)
Can you assist in what I need to change/or add in the css to do this?
Thank you!
Can you show me a screenshot of what you are referring to and/or provide the URL in question? I see only a email opt-in at http://www.briangardner.com/.
Hello Sridhar,
I find your website is incredibly helpful. Thank you so much for your tips.
I do have a related question for you about backstretch. In the Parallax child template, it seems as though we’re looking at the image through glass that is tinted black. On the website, there are sections with a similar effect that are tinted blue.
Is there a way to change the wash of color (opacity?) If so, where is that piece of code?
Thanks!
Krista
The gray you see on the parallax sections’ background images is part of the images themselves.
See http://demo.studiopress.com/parallax/wp-content/themes/parallax-pro/images/bg-1.jpg for example.
Nice Tutorial, is it possible to use other optin plugins like Subscribers magnet instead of the enews theme?
Yes. You have to add CSS to make the form fields horizontal.
Should this work on eleven40 pro, I wasn’t able to get it too. removed all code for now.
I see the space where it should be on my site but image doesn’t show and I put it in the backstretch-init.js
http://realestateradio.tv
got it, very nice
Solved , and a big thank you
For some reason I can’t get the image to show up and the optin box looks all funky.
URL: http://www.sportearz.com
I’m using Genesis with Dynamik. Does the JS file go in Dynamik or Genesis wp-content?
http://www.sridharkatakam.com/horizontal-opt-full-width-background-image-dynamik/
[…] my article titled Horizontal Opt-in with a full width background image in Genesis, Wesley […]
Hello,
I already have a frontpage widget how can i use the full optin form?? i am using Marcus child theme from wpcanada.ca
Dont worry fixed it
Krista / Sridhar;
FYI the images in Parallax are actually color images that have been converted to B&W via Photoshop or other means. I found the images in one of the sites listed here: http://dustn.tv/find-free-images/ (great resource for finding images for Genesis).
Thanks Sridhar for all your help and tutorials.
mark
Just the job, I was using this on the sample theme from the raw script for a scrolling content background and had a couple of issues. Your post cleared them my error – thanks Sridhar.
Thanks for this. It’s working great on my dev site. However the Opt-in widget is also appearing on my blog archive page. Is there a way to remove this?
http://dev.bizzieliving.com –
http://dev.bizzieliving.com/blog/ – i don’t want the opt-in here.
Replace both the instances of http://pastie.org/pastes/10662508/text with http://pastie.org/pastes/10662510/text.
I have updated the code in the tutorial accordingly.
That worked perfectly. Thank you!