In the comments section of How to display full sized (viewport height) featured image on static Pages in Digital Pro, a user asked:
Hi Sridhar!
Thanks for your tutorials, i have tried out a handful and they all work marvelously!
I really like the approach in this tutorial with the page.php and use of featured image. How would i go about removing the .js resize and displaying the image responsive as banner instead, with a html widget on top?
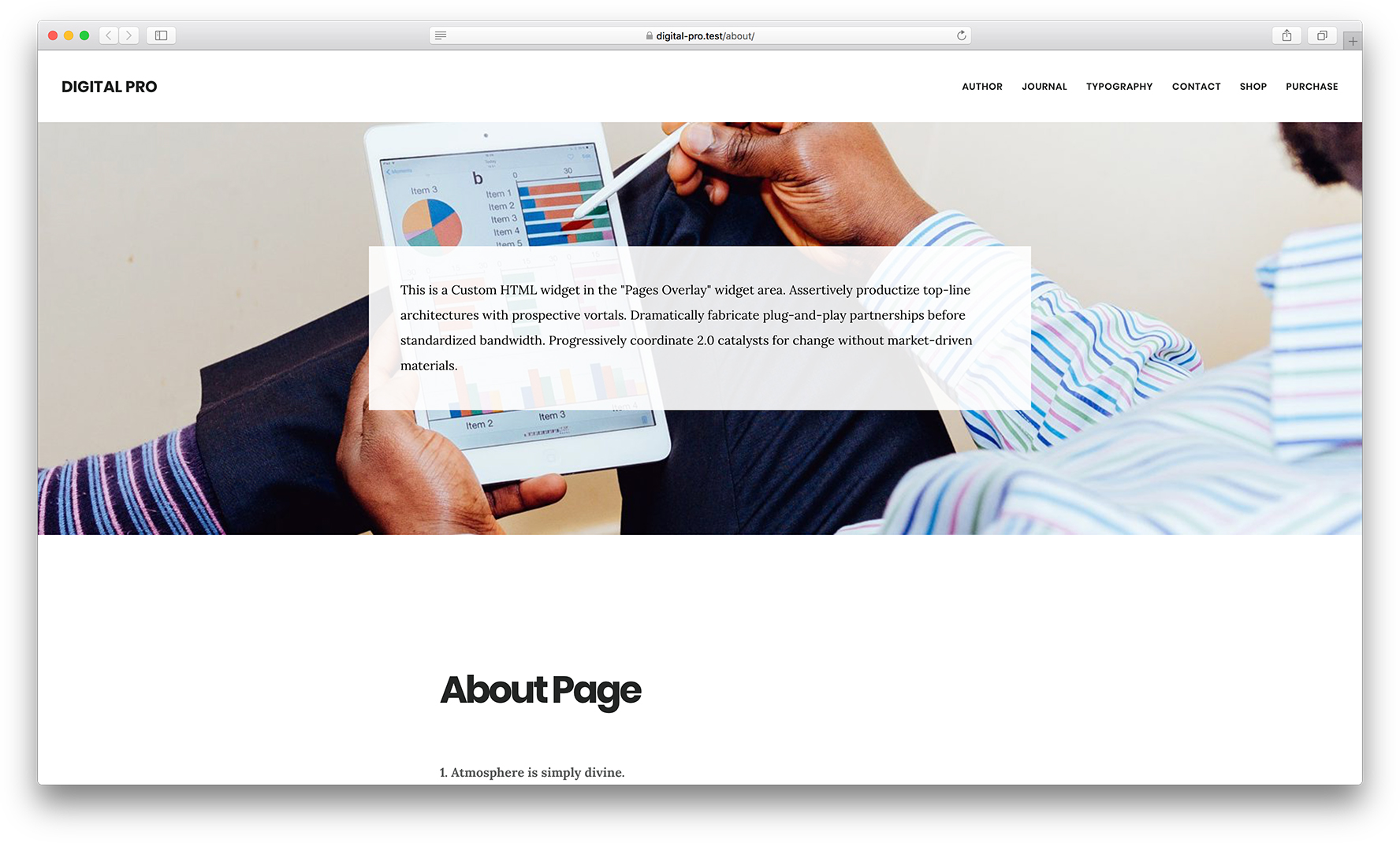
This tutorial provides the steps to display featured image (if present) as a full-width (1600 x 500 image with a width: 100%) banner below the site header on static Pages in Digital Pro.
Widget(s) placed in a custom "Pages Overlay" widget area will be set to appear overlayed in the center of the featured image. At smaller widths, the widget area will appear below the image.
Tested in Digital Pro v1.1.3.
Step 1
Add the following in Digital Pro's functions.php:
To view the full content, please sign up for the membership.
Already a member? Log in below or here.

Thanks! Works like a charm!
I’d love to use this on Atmosphere pro. I am going to give it a try to see if it will work. If you have any suggestions please let me know.
Hmm…it worked really well for Atmosphere Pro. Now I just have to figure out how to get different words to show up on the top of each separate page. Any ideas?
Follow https://sridharkatakam.com/full-width-featured-image-excerpt-overlay-static-pages-atmosphere-pro/.
Hi, this worked great for me with Digital Pro for all pages except ones that display blog posts using query_args, the background image would not display. Do you have any recommendations for getting this to work?
Hi,
I am using the above code and the code below on my front page.
https://sridharkatakam.com/responsive-background-image-front-page-1-section-digital-pro/
I ended up using this CSS to get a background image to display on my Blog Category page but the header and menu appeared below the background image on mobile devices.
I am still hoping that you can make a recommendation for adding a featured page image to a page with the query_args custom field.
.category-16 {
background: url(‘http://xxxxx/wp-content/uploads/2017/10/header_press-1600×600.png’) no-repeat;
background-width-position: 100%;
background-size: 100%;
background-position-y: 140px;
clear: both;
margin: 350px auto 0;
padding: 0px 0px 0px;
max-width: 2300px;
}
Thank you.
Is there a reason why you are using a static Page to display blog/category pages?
Can you provide the URL of your site?
Hi Sridhar,
I want to display a mobile responsive background image on a blog category page. with the Digital Pro base theme.
http://34.233.160.217/test
http://34.233.160.217/category/press/
Thank you.
HI Sridhar,
Would it be possible to display the title of page instead of the widget? I’ve tried negative margins in the CSS, but the text ends up UNDER the background image (at least I think that is where it goes). I’m thinking it has something to do with the z-index, but I’m not sure. The temp site with an example page is at:
http://www.tewconsulting.com/vlc/online-giving/
Thanks!!
Theresa 😎