In the comments section of How to add a full width responsive image below header in Parallax Pro a user asked:
Sridhar,
You may already have a tutorial for this but I was wondering if we could have a unique full width banner (below header) per page or post using the Featured Image and setting a default if there is no featured image. Could you point me in the right direction for this.
Thank You!
This tutorial has the steps for automatically displaying featured image for Posts and Pages below the header edge to edge. If featured image is not present, a default hard-coded placeholder image will be pulled from images directory and shown.
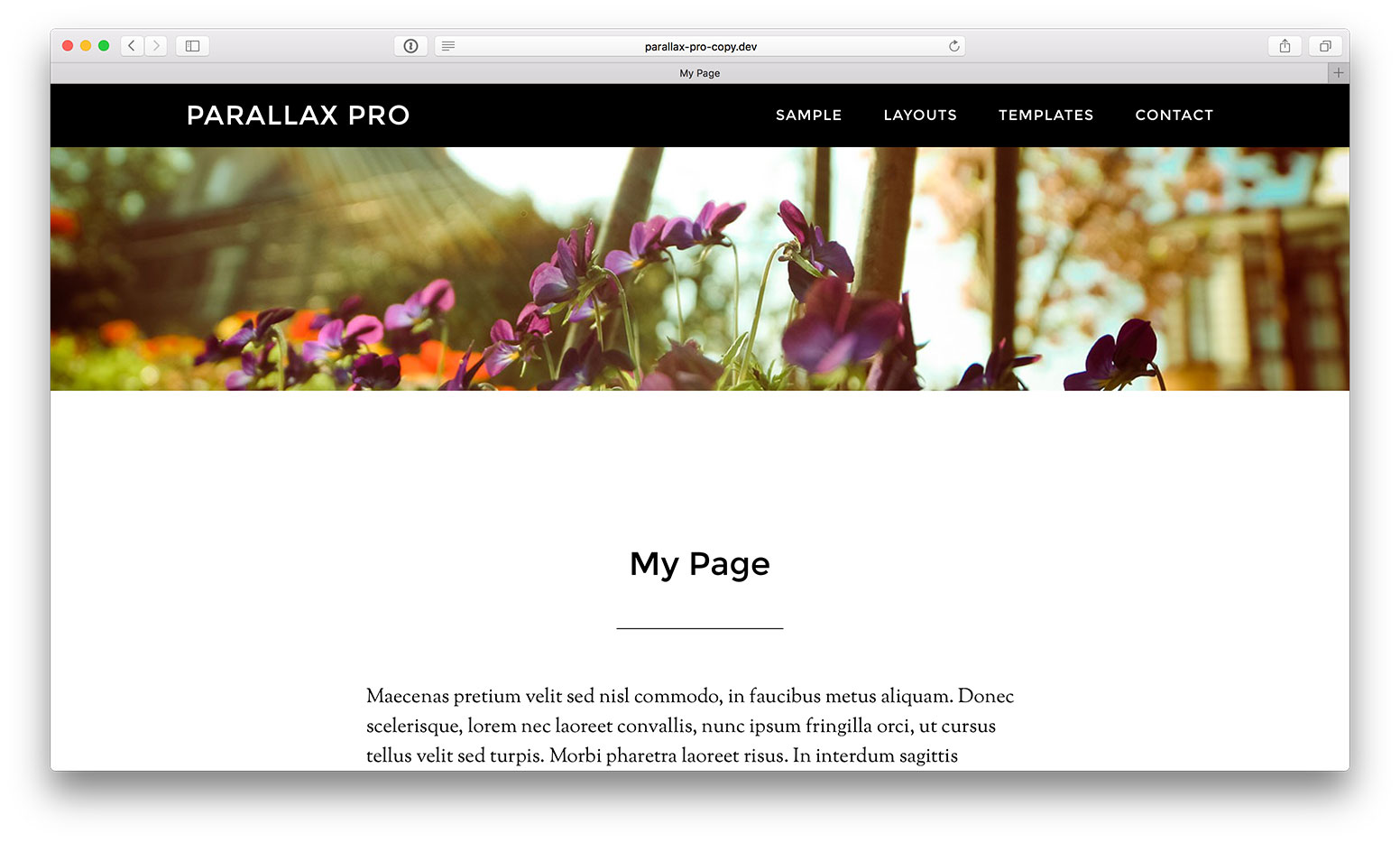
A static Page having featured image:

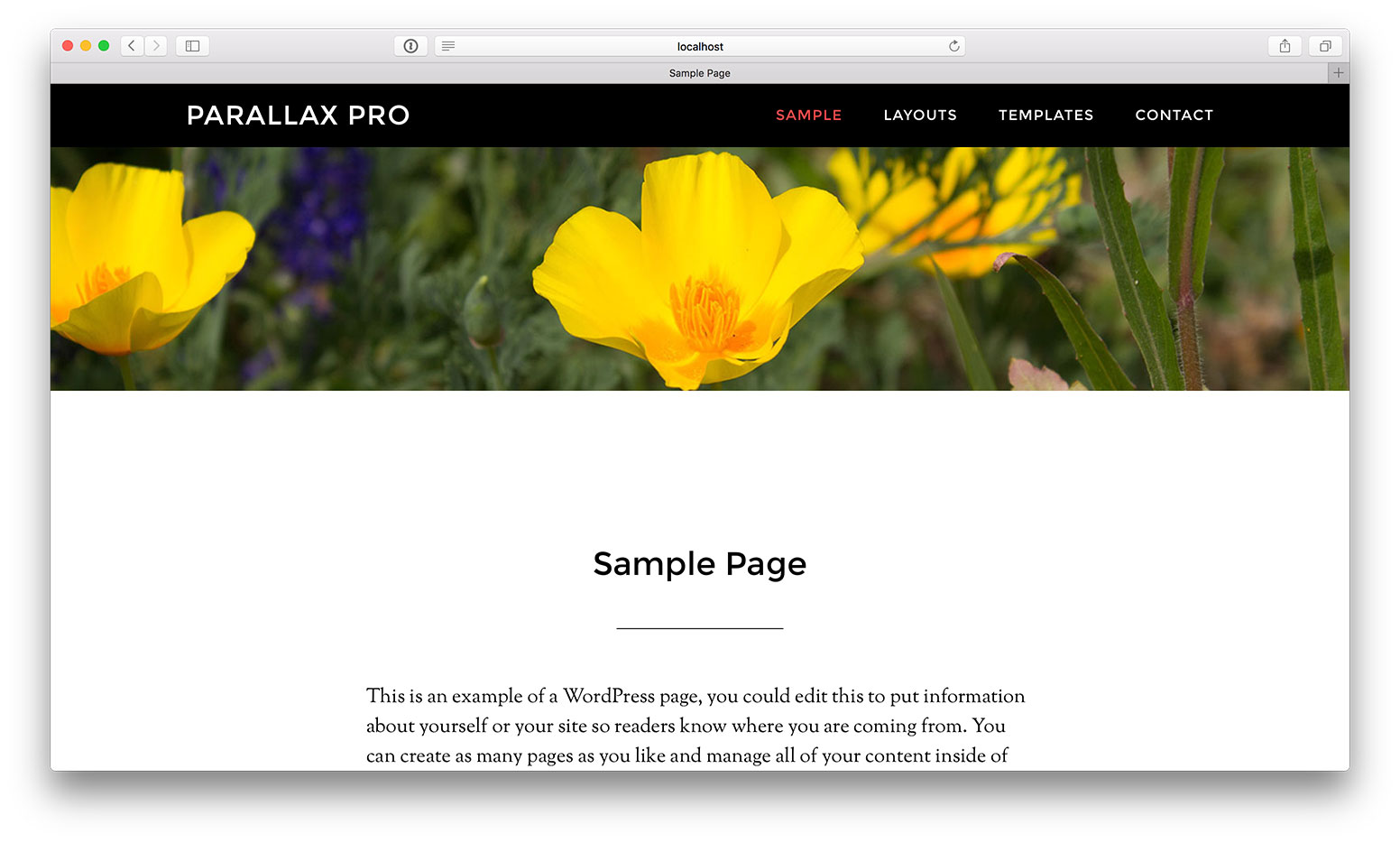
A static Page without a featured image:

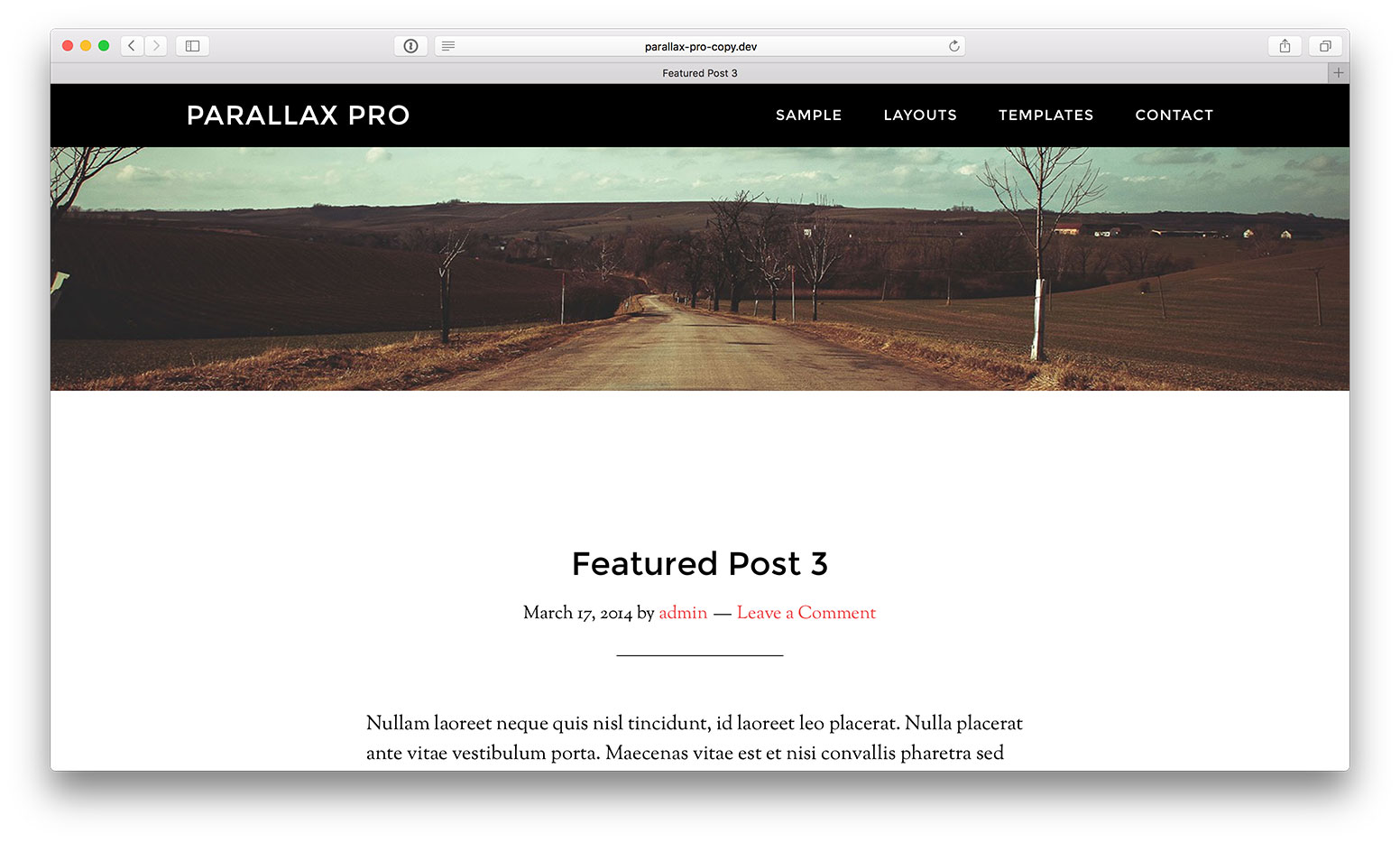
A singular Post page having featured image:

Step 1
Add the following in child theme's functions.php:
To view the full content, please sign up for the membership.
Already a member? Log in below or here.
Hi Sridhar:
How can I use add this in Custom Post Types pages and posts?
Thanks
In the functions.php code, you can add other post types to the array to make this work on single CPT entry pages.
Ex.: change http://pastebin.com/raw/pYM8B3Zs to http://pastebin.com/raw/AgyaKe5j where
portfoliois the name of the CPT.What about adding to the default woocommerce archive page?
Thanks!
I tried:
if ( (is_home() || is_singular(‘page’) || is_archive()) && has_post_thumbnail() )
{
but, in home() and archive() it appears the featured image from the last post or cpt. How can I use the featured image from “blog” page or “cpt” page (entries) ?
Thanks
Hi Sridhar!
How can we move the page title to overlay the banner image? Or possibly page title + a sub heading?
Thanks!
See if this helps: https://sridharkatakam.com/display-page-title-full-width-featured-image-genesis/
I wish this was working for me…the default image is working fine but when I try to use a featured image it blows up on the page and is huge. It’s like the original 1600 x 300 is there and then there’s a huge duplicate directly underneath it…any ideas as to why this could be happening?
Is it possible for the image not to be a link? If I remove and the the image doesn’t appear. How can I adapt this line in someway? Many thanks
// display the image
printf( ‘‘, get_permalink(), $image, $alt );
Yes.
Change it to:
[php]printf( ‘<div class="singular-image"><img src="%s" alt="%s" /></div>’, $image, $alt );[/php]
Thanks Sridhar. FYI I didnt get the notification that there was a follow-up. Thanks for posting.
Hi Sridhar,
Thanks for this! Just an additional question – would it be possible to add this header to The Events Calendar pages?
Thanks!
Joost
I’m having a problem with the home page – I don’t want the featured image to appear on the home page – I can’t figure out how to get around it – If I add the default image, it shows up – if I don’t it shows a 70px gap with the page title showing – it’s all good on inside pages. I’m just not experienced enough with php to figure out what to remove. I’ve tried and crashed the site several times… the site is: http://AmandaAyala.com
Any help is very much appreciated, as always.
Thank you
Barbara
I’ve updated the tutorial and added a Note in Step 1 to address your question.
You’re the Best! Thank you! My temporary fix was to put a small black band in that area – lol – this solution is so much better! Thanks again!
I get this ‘gap’ showing on pages where I don’t want a featured image I don’t have or want a default image set which is the problem of course.
Can the code which says if no featured image use default be changed?
else { // else, image named default-singular-image.jpg from child theme’s images directory
$image = get_stylesheet_directory_uri() . ‘/images/single.jpg’;
}
Many thanks
Are we still talking about Parallax Pro?
Actually no it was in Genesis Sample…I did find a solution though which was to add ‘return false’ rather than the fall back image
// if featured image is present, get its URL
if ( has_post_thumbnail() ) {
$image = genesis_get_image( 'format=url&size=singular' );
} else { return false;
}
I use the above code often, excellent thank you. Do you have a tutorial or a bit of code where I can add some text over just the home image – Im using Genesis Sample theme. I don’t mind it being hard coded in functions.php – although Widget better of course. ….( actually using an excerpt to deliver different text on different pages…but that’s something else!) Many Thanks
Are you using a static Page as the front page?
You could tweak this tutorial: https://sridharkatakam.com/full-width-featured-image-header-page-title-overlay-landing-pages-genesis/
Thanks Sridhar for responding – yes I’m using a static page . I do want the text on image to be a ‘strapline’ rather than just the page title.
——-
I have done this fix below – I have hard coded image and text into functions.php before your code (above). Its ok for what I’m doing on this project. But prefer not to hard code and allow featured image and a widget to be used.
/** Add the featured image section on HOME PAGE */
add_action( ‘genesis_after_header’, ‘full_featured_image’ );
function full_featured_image() {
if ( is_front_page() ) {
echo ‘Strap line here’;
}
}
Give this a try: https://sridharkatakam.com/custom-excerpts-overlay-featured-images-header-pages-posts-genesis/
[…] the comments section of Full width responsive Featured image below header in Genesis with a fallback tutorial, a user […]
Thanks Sridhar – that’s fantastic. Glad I inspired another one of your great posts.
Thanks for the code, works perfectly. Is it possible to influence how the singular image is cropped when uploaded to WP? I need 800×533 too, and the singular image is generated by cropping the top and the bottom of the original image. I’d rather need the top part of the image. Or do I need to re-upload the correct verion of the singular image every time…?
Found it:
add_image_size( ‘singular’, 1600, 300, array( ‘center’, ‘top’ ) );
*See array at the end.
If someone would like to include the 404 error page (like me as I have a transparent fixed menu with the above solution), here’s the code:
// if we are not on a single Post page or static Page, abort.
if ( ! is_singular( array( ‘post’, ‘page’ ) ) && ( ! is_404() ) ) {
return;
}
Hm, and now my code stopped working… even if I remove the 404 addition and use the original code, when uploading the image, there’s no singular size generated and there’s the biiiig featured image at the top of the page. What went wrong?
Solved – thank you if your read until the end. 😀