The current trend with most website homepages these days is full width sections going from edge to edge of the browser between the header and footer.
Bill Erickson has an excellent post on this topic here. In this article I would like to share my custom front-page.php based off of Bill’s code.
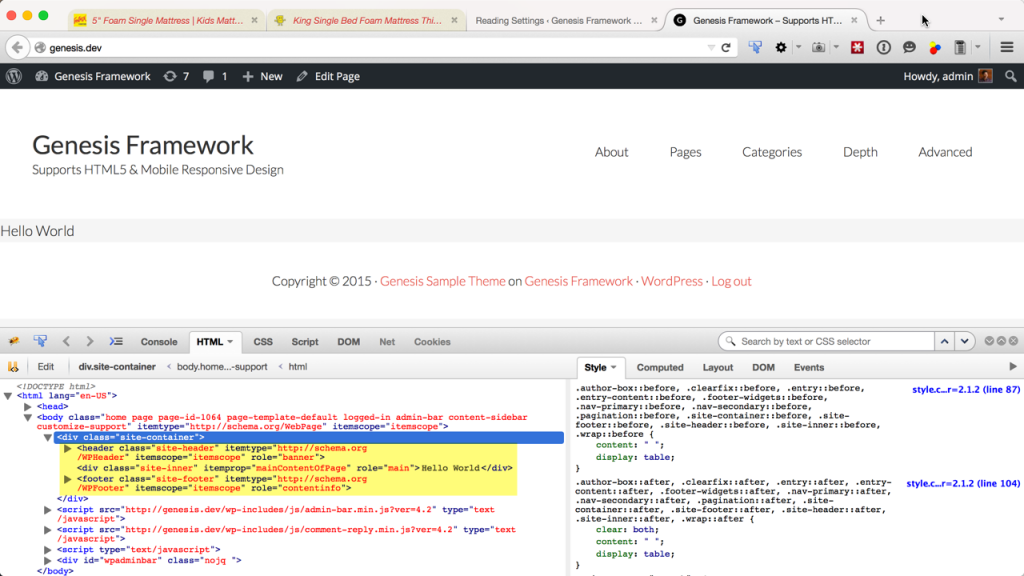
This template takes care of adding the itemprop="mainContentOfPage" and role="main" schema markup to div.site-inner.
Also we are removing the .site-inner’s wrap.
| <?php | |
| add_filter( 'genesis_attr_site-inner', 'sk_attributes_site_inner' ); | |
| /** | |
| * Add attributes for site-inner element. | |
| * | |
| * @since 2.0.0 | |
| * | |
| * @param array $attributes Existing attributes. | |
| * | |
| * @return array Amended attributes. | |
| */ | |
| function sk_attributes_site_inner( $attributes ) { | |
| $attributes['role'] = 'main'; | |
| $attributes['itemprop'] = 'mainContentOfPage'; | |
| return $attributes; | |
| } | |
| // Remove div.site-inner's div.wrap | |
| add_filter( 'genesis_structural_wrap-site-inner', '__return_empty_string' ); | |
| // Display header | |
| get_header(); | |
| // Content | |
| echo 'Hello World'; | |
| // Display Footer | |
| get_footer(); |
| /* Front Page Template for Full Width Sections | |
| -------------------------------------------- */ | |
| .home .site-inner { | |
| max-width: none; | |
| padding-top: 0; | |
| } |
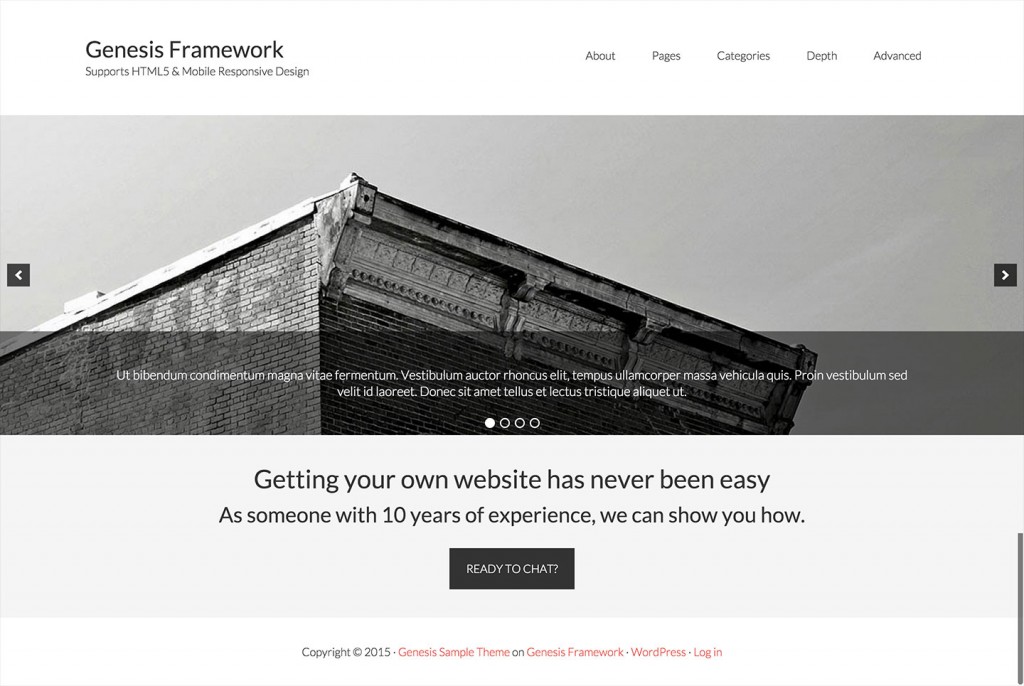
Here’s the sample output:
Practical example
functions.php
| // Register widget areas | |
| genesis_register_sidebar( array( | |
| 'id' => 'home-featured', | |
| 'name' => __( 'Home Featured', 'themename' ), | |
| 'description' => __( 'This is the homepage featured section', 'themename' ), | |
| )); | |
| genesis_register_sidebar( array( | |
| 'id' => 'home-strap-text', | |
| 'name' => __( 'Home Strap Text', 'themename' ), | |
| 'description' => __( 'This is the home strap text section.', 'themename' ), | |
| )); |
front-page.php
| <?php | |
| add_filter( 'genesis_attr_site-inner', 'sk_attributes_site_inner' ); | |
| /** | |
| * Add attributes for site-inner element. | |
| * | |
| * @since 2.0.0 | |
| * | |
| * @param array $attributes Existing attributes. | |
| * | |
| * @return array Amended attributes. | |
| */ | |
| function sk_attributes_site_inner( $attributes ) { | |
| $attributes['role'] = 'main'; | |
| $attributes['itemprop'] = 'mainContentOfPage'; | |
| return $attributes; | |
| } | |
| // Remove div.site-inner's div.wrap | |
| add_filter( 'genesis_structural_wrap-site-inner', '__return_empty_string' ); | |
| // Display header | |
| get_header(); | |
| // Content | |
| // Display Home Featured widget area | |
| genesis_widget_area( 'home-featured', array( | |
| 'before' => '<div class="home-featured widget-area">', | |
| 'after' => '</div>', | |
| )); | |
| // Display Home Strap Text widget area | |
| genesis_widget_area( 'home-strap-text', array( | |
| 'before' => '<div class="home-strap-text widget-area"><div class="wrap"', | |
| 'after' => '</div></div>', | |
| )); | |
| // Display Footer | |
| get_footer(); |
Soliloquy slider caption
Appearance > Widgets


style.css
| /* Front Page Template for Full Width Sections | |
| -------------------------------------------- */ | |
| .home .site-inner { | |
| max-width: none; | |
| padding-top: 0; | |
| } | |
| .home .site-inner .widget-area { | |
| padding: 40px 0; | |
| } | |
| .home .site-inner .home-featured { | |
| padding: 0; | |
| } | |
| .home-featured .soliloquy-container { | |
| margin-bottom: 0 !important; | |
| } | |
| .soliloquy-container .wrap { | |
| margin: 0 auto; | |
| padding: 40px; | |
| line-height: 1.3; | |
| } | |
| .home-strap-text { | |
| text-align: center; | |
| } | |
| .home-strap-text .button { | |
| margin-top: 20px; | |
| } |
Thanks to:
http://www.billerickson.net/full-width-landing-pages-in-genesis/#comment-379898



As this removes you will need to add if you want the skip link to main content to work on the home page with the Genesis Accessible plugin : https://wordpress.org/plugins/genesis-accessible/
What do we need to add again?
Sorry my html didn’t show up.
You need to add
to front-page.php where your “main content” starts so that the skip link works.Here’s what you need to add:
http://pastebin.com/rwW6BRUG
We can set that id for .site-inner like so: http://pastebin.com/raw.php?i=i8vEmYJR
[…] Front Page Template for Full Width Sections in Genesis […]
[…] content rows for Pages via drag and drop. In this article I share a modification of code from Front Page Template for Full Width Sections in Genesis tutorial for displaying Pages built with Beaver Builder to appear full […]
Is there a simple way to do this in Dynamik using Dynamik Custom? Can you just copy all the .php into the Functions tab on Dynamik?
In the lastest version of Dynamik, you already have a template called Page Builder. The code of it includes credit to Sridhar’s code. Hope that helps.
Thank you so very much! – S
Great post Sridhar. If I want to add the page content from the editor into the template would I just use the_content(); or is there a more complete or correct way to call it in Genesis?
Use http://pastebin.com/raw/eCLgBaQu.
Reference: https://sridharkatakam.com/full-width-page-template-in-genesis-for-beaver-builder/
Excellent, thanks Sridhar. If I then wanted to apply this layout method to an entire site, but retain important markup such as .entry-content and .article, would I just use a standard template with a custom .site-inner width set, or is there a variation on this template that would allow me to retain these elements but still use cleaner code that what is output via genesis();.
Hi Sridhar,
I’m using the Generate Pro theme and would like my header and primary navigation to span the full width (it looks like the footer widget area and footer are already set to do this). Can you help? Based on some tutorials I have read here on your site and elsewhere (Bill Erickson and Carrie Dills), I have tried to make this work, but keep getting stuck. Thank you in advance.
Jennifer
Those elements are already full width in Generate Pro.
This can be seen by adding the following sample CSS in its style.css: http://pastebin.com/raw/iQae3VNb
Hi Sridhar,
I’m using the Lifestyle Pro theme. I’ve tried to follow your tutorial to get full width version of my site but I’m stuck. Can you help me? Thank you in advance.
Is it possible to add content from a page to the front-page? If so, how?
Thanks,
Kelly
Yes. Set a static Page as Front page at Settings > Reading.
Then between the function calls for header and footer, paste
// Display Content
the_post(); // sets the 'in the loop' property to true.
the_content();
Thank you so much!
Kelly
Very simple to follow instructions. This is exactly what I was looking for. Just want to say thank you.
Is there a way to do almost exactly this but instead of using the front-page.php can you use the landing page? I realize the widget areas would have to be set up different or maybe not needed. I’m looking to do the same thing but use the landing-page.php, just want to call the header and footer just like you mentioned at the beginning of this post!
Great information, thank you, your stuff is always awesome!
Yes. Just add a comment header below the opening PHP tag with the name of the template file. Create a new static Page and apply your template.
https://codex.wordpress.org/Theme_Development#Custom_Page_Templates
Thank you so much! Works perfectly 😉
Great stuff!!
Beauty thanks.
Used to create a full image instead of a slider on outreach pro.
Worked a treat after some tinkering with css.
Thanks!
Hi Sridhar,
I’m new to Genesis and still learning the basics.
I want a custom front page but I don’t need all the extra tags after .site-inner
I prefer the visual editor.
So what is the code between get_header(); and get_footer(); that removes all the extra tags and yet load the contents of visual editor?
Thanks for the articles!
Hi Vinicius,
What you are asking for is what I have covered in this post. Isn’t it? Custom content between the get_header() and get_footer().
Can you elaborate?
ok, I think I get what your question is now.
To display the Page content use this code:
[php]// Display Content
the_post(); // sets the ‘in the loop’ property to true.
the_content();[/php]
Reference: https://sridharkatakam.com/full-width-page-template-in-genesis-for-beaver-builder/
[…] can create a custom Page Template based on Front Page Template for Full Width Sections in Genesis and Full Width Page Template in Genesis for Beaver Builder and apply it on select Pages for full […]
Thanks, it works for me
Hi Sridhar,
When creating the various full-width content sections on the front page using this method, could I ask your advice on when to use the section tag and when to use a div? Also, one of these content sections will be a slider.
Thanks!
David
Hi David,
The general rule of thumb is to use
sectionwhen it has heading elements. Otherwise,div.See http://html5doctor.com/downloads/h5d-sectioning-flowchart.png
via http://stackoverflow.com/a/37250962/778809
[…] https://sridharkatakam.com/front-page-template-for-full-width-sections-in-genesis/ […]
Is there a way to do this for Essence Pro theme? I am new at this so just curious how to make it happen! Thank you in advance