One of the several ways in which footer content can be changed in Genesis is using the genesis_footer_creds_text filter.
Ex.:
// Change the footer text
add_filter( 'genesis_footer_creds_text', 'sp_footer_creds_filter' );
function sp_footer_creds_filter( $creds ) {
$creds = 'Copyright [footer_copyright] <a href="'.get_bloginfo( 'url' ).'">'.get_bloginfo( 'name' ).'</a>';
return $creds;
}to get

If you want to display a credit line below, in a new paragraph the code would be:
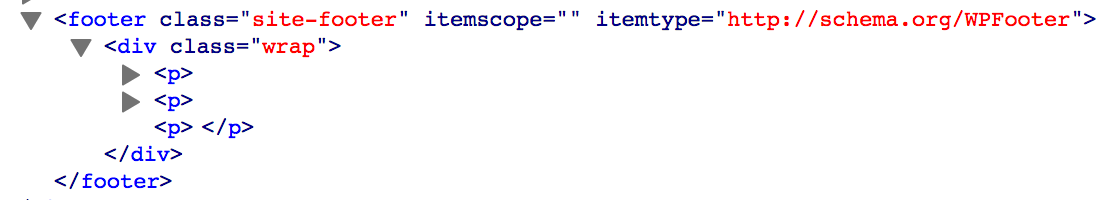
$creds = 'Copyright [footer_copyright] <a href="'.get_bloginfo( 'url' ).'">'.get_bloginfo( 'name' ).'</a><p>Developed by <a href="#">XYZ</a></p>';it may look okay on the front end, but the top line gets wrapped in p tags and empty p tags appear at the bottom.

This is because the function content gets shown inside a <p> and </p> tags.
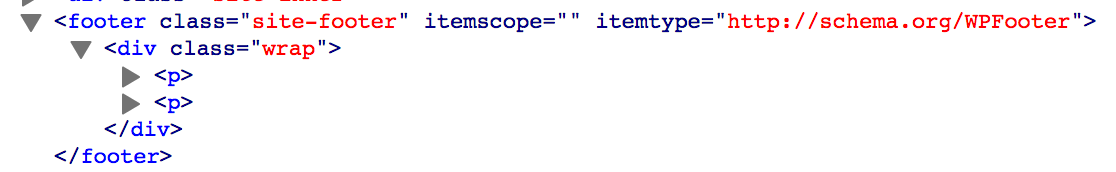
Keeping that in mind, to fix the markup problem we can use the workaround like so:
$creds = 'Copyright [footer_copyright] <a href="'.get_bloginfo( 'url' ).'">'.get_bloginfo( 'name' ).'</a></p><p>Developed by <a href="#">XYZ</a>';
Another alternative is to use a couple of line breaks.
$creds = 'Copyright [footer_copyright] <a href="'.get_bloginfo( 'url' ).'">'.get_bloginfo( 'name' ).'</a><br/><br/>Developed by <a href="#">XYZ</a>';Thanks to Marcy Diaz.