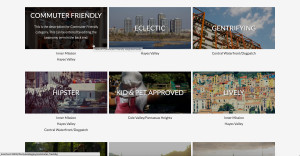
This tutorial is somewhat related to Displaying CPT entries grouped by Custom Taxonomies in Genesis and is a result of this Facebook discussion. In this article we shall create a Page Template in Genesis that displays a 3-column grid of terms of a custom taxonomy with title overlay in regular state and title + description […]
Plugins
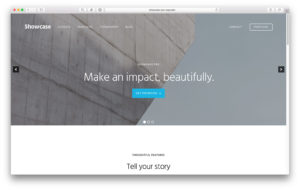
Full width Soliloquy slider in Showcase Pro
Updated on April 18, 2017 for v2.0.0 of Showcase Pro. In the members-only forum a user asked: Replacing Front Page Hero Image with Soliloquy Slider for Showcase Pro Hi Sridhar, Something I always struggle with is adding a Soliloquy Slider, as the subject says could you do a tutorial for adding a Soliloquy Slider replacing […]
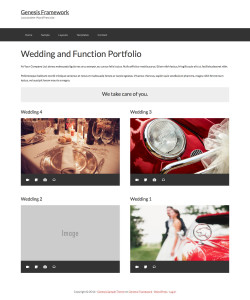
CPT archive in Genesis with custom fields in a lightbox gallery using Magnific Popup
In this tutorial we shall work on setting up archive of a wedding Custom Post Type with a 2-column grid of thumbnails (if present, otherwise a placeholder image) each linking to the respective single CPT entry. Below each image is a row of icons which when clicked displays the value of corresponding custom field in […]
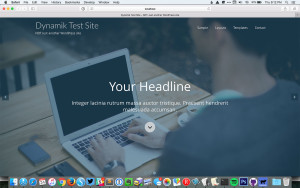
Full screen Soliloquy slider with widget overlay in Dynamik
In the comments section of Full Screen Soliloquy Slider with Transparent Floating Header in Centric Pro a user asked: I’ve tried this with Dynamik and my menu is sitting below the slider and can’t seem to position it correctly. Any chance you could do a version of this for Dynamik? In this article I detail […]
Featured Pages with Excerpts sliding up on Hover in Genesis
In this article we shall write a custom loop and query in Genesis to display 7 featured static Pages after header on front page in Genesis. Pages are going to be set as featured by ticking a checkbox, a custom field added via ACF. Three Pages will be shown in the top row and four […]
Threaded Comment Numbering in Genesis
In the members-only forum a user asked: I know that many bloggers like to do drawings for prizes and use a random number generator. Then they choose the winning number of the commenter for that blog post. My client has her comments numbered like that, but when I changed her blog to Dynamik Genesis, it […]
Displaying a grid of Pages’ images (custom field value) in Genesis using Flexible Posts Widget
In the members-only forum a user asked: Hello Sridhar, What I would like your help with is how to create a 4×2 grid of images that look and act similar to: Genesis Sandbox Featured Content Page Widgets Grid with Title and Excerpt on Hover To keep from original tutorial: 1) 4×2 Desktop grid layout with […]
How to display Social Warfare sharing buttons when content limit is set in Genesis
In the members-only forum a user asked: Does anyone know how to manually add social sharing icons to the blog index and category pages? I am using a plugin called “Social Warfare,” which allows for manual placement, but I don’t know where to hook it in. It shows just fine on pages and posts, but […]
How to add a Continue Shopping button next to View Cart button in WooCommerce
Want to add a Continue Shopping button next to View Cart button after a product has been added to cart in WooCommerce? Follow along to see how wc_add_to_cart_message filter hook can be used for making this customization. We shall link the Continue Shopping button to the shop page. Before: After: Step 1 Add the following […]
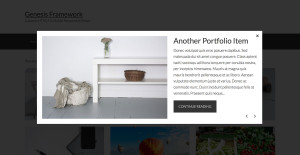
How to display Content in Lightbox upon clicking Featured images in Portfolio CPT Archive in Genesis
In my Facebook group a user posted a tutorial request: A cpt with a popup image with details to the right of the image. Just like if you visit instagram.com/account and it will popup with a right and left arrow. In this tutorial I share the code for setting up Portfolio CPT (using Portfolio Post […]









Recent Comments