For all post types in WordPress slugs are automatically generated based on their titles when entries are published. WordPress slug is the value of post_name field in wp_posts table. If you want to edit an entry’s slug to match its title when the title is changed, it can be done by editing the last string […]
WordPress
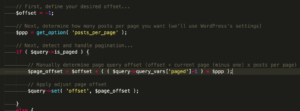
Changing the posts per page on first page without breaking pagination in WordPress
Each page (first and subsequent paginated pages) of Posts page in WordPress shows the same number of posts as set for “Blog pages show at most” setting. If you want to display a different number of posts on the first page this can be done by specifying posts_per_page for non/paginated page(s) in a function hooked […]
Multiple Backstretched Background Images for Front Page 1 widget area of Digital Pro via Soliloquy
Looking to show more than one image for Front Page 1 section in Digital Pro as a slideshow background? In this article I show how images uploaded to a Soliloquy slider can be set as the source for Backstretch script initialized on .front-page-1 based on my previous Slideshow background via Soliloquy slider using Backstretch in […]
Soliloquy slider in Front Page 1 widget area of Digital Pro
In my Facebook group a user asked: is there a way to replace the front page 1 widget area of Digital Pro with a slider? In this article I share the steps to customize Digital Pro to replace the Front Page 1’s background image with a full width Soliloquy slider. Note that we are going […]
Subtitles below Titles in Genesis using Visual Subtitle plugin
Cami asks, @srikat Hi Sridhar! I'm trying to figure out how to add subtitles directly under page titles in Interior Pro (over image area). Any ideas? — Cami MacNamara (@WebCami) June 1, 2016 Subtitles can easily be added using Gary Jones’ Visual Subtitle plugin which adds a Visual Subtitle field to all post, page and […]
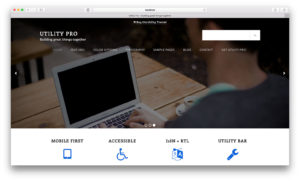
Full width Soliloquy slider in Home Welcome section of Utility Pro
This is a simplified version of my earlier Full width Soliloquy slider with Utility Bar, Header and Navigation floating on the top in Utility Pro tutorial where the 100% wide slider is set to replace the text widget in Home Welcome widget area. Step 1 Install and activate Soliloquy. Create a slider named say, Home […]
Full width Soliloquy slider with Utility Bar, Header and Navigation floating on the top in Utility Pro
In the comments section of Full width Soliloquy slider with Header floating on the top in Genesis, a user asked I want to get this to work for Carrie Dil’s Utility Pro theme and replace the first intro area. Would that work? In this tutorial we shall wrap .utility-bar, .site-header and .nav-primary in a custom […]
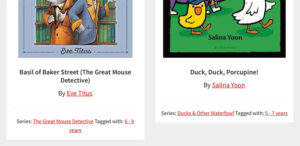
How to show Series and Tags below books in the Library when using Genesis Author Pro plugin
In the members-only forum a user asked: Hi Sridhar! The Genesis Author Pro plugin by default shows the books in the library in newest to oldest order, I’m wondering if there’s a way to reverse that so that the oldest book (or first added) is shown first and so on? Also, is there a way […]
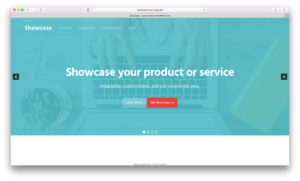
How to replace Front Page Hero section’s background image with a Soliloquy slider having captions and controls in Showcase Pro
In the past I wrote about Full width Soliloquy slider in Showcase Pro. A user asked the following in my Facebook group: Hi Sridhar. I’ve used this tutorial to add a slider but I’m having trouble keeping the transparent site header with slider extending all the way to the top. Can you, or someone guide […]
How to automatically add browser class to html in WordPress
Quoting MDN, Note: It’s worth re-iterating: it’s very rarely a good idea to use user agent sniffing. You can almost always find a better, more broadly compatible way to solve your problem! That out of the way there are certain situations where you need to have the browser name automatically added to html/body element in […]










Recent Comments