To view the full content, please sign up for the membership. Already a member? Log in below or here. Username Password Remember Me Forgot Password
Premium Content
Page specific HTML in Genesis Header Right Widget Area using Advanced Custom Fields
To view the full content, please sign up for the membership. Already a member? Log in below or here.
Setting a random full-sized background image in WordPress using Backstretch
Scott Robbin, the creator of Backstretch shared a snippet for Random Backstretch image on GitHub. Here’s how it can be applied in WordPress: Upload jquery.backstretch.min.js to child theme/js directory. Create a file named say, backstretch-init.js having the following code in the same location. To view the full content, please sign up for the membership. Already […]
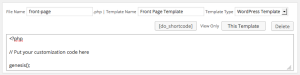
Widgetized Homepage Template in Genesis
In this article I share the code for basic front page template that displays Home Top, Home Middle and Home Bottom widget sections in Genesis. If none of these widget areas are populated, blog posts will appear automatically. Add the following in child theme’s functions.php: To view the full content, please sign up for the […]
Portfolio Grid in Centric Pro
To view the full content, please sign up for the membership. Already a member? Log in below or here.
Adding a Video section in Centric Pro
To view the full content, please sign up for the membership. Already a member? Log in below or here.
Templates in Dynamik Website Builder/Genesis Extender
To view the full content, please sign up for the membership. Already a member? Log in below or here.
Responsive header banner image in Beautiful Pro
In Beautiful Pro the .site-header-banner div has background image set via CSS and as such is not responsive. It is possible to make image backgrounds responsive but I personally prefer to just “embed” images vs using them as backgrounds and using CSS/JS to make them responsive. Just feels more natural and the proper way of […]
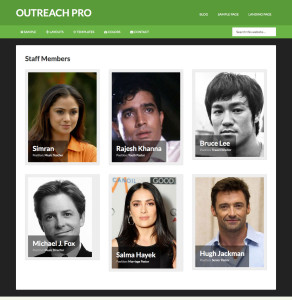
Staff Custom Post Type Grid in Genesis
Luke asked, @srikat Any suggestions for creating a responsive grid for staff/team member profiles for a "about us" page? CPT?— Luke McFadden (@peripatew) March 2, 2014 In this article I provide details of setting up a responsive grid view of Staff Members’ photos in a grid fashion with their names and position appearing as a […]
How to add Parallax background to After Header and Before Footer sections in Centric Pro
In the comments of my post titled How to apply Parallax effect from Parallax Pro in any Genesis theme Antxon asked, Your tutorials are simply awesome! I am relatively new to Genesis and I was wondering how can you add the after_header parallax effect and before_footer for Centric Pro? I have made a mess and […]







Recent Comments