In this article I show how ‘testimonial’ CPT entries made available by Testimonials by WooThemes plugin can be output using Bill Erickson’s Display Posts Shortcode plugin and displayed as a responsive carousel using Slick jQuery script. The reason for not using Testimonials plugin’s built-in shortcode is because it did not seem possible with the generated […]
Premium Content
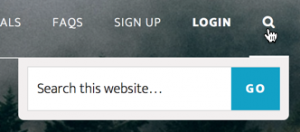
How to set up animated Search form in Genesis
Today a user mailed: I just simply want to add a search feature on the primary menu of my site. I am using Genesis theme and Altitude Pro theme. The site is —-.com. I tried doing it myself, but nothing seems to work… that is how I found your site. I saw your tutorial. I’d […]
How to display Posts in 5 columns when using Genesis Sandbox Featured Content Widget Plugin
Jon asks, Using the Genesis Sandbox Featured Content Plugin, I’m trying to help create a 5-across product display In this article I show how we can register a custom ‘Below Header’ widget area, hook it to genesis_after_header to display it below the header on front page, drag a Genesis Sandbox Featured Content Widget Plugin’s widget […]
Posts Carousel in Genesis using bxSlider
Want to display featured images of Posts in a responsive carousel in your Genesis site? In this site I show how we can use bxSlider jQuery script for automatically converting Posts output by a WP Query loop into a carousel. Post titles are going to appear at the bottom when the featured image of each […]
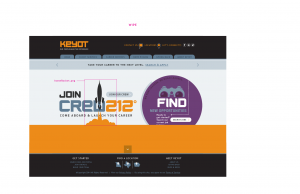
How to move an image from bottom to top when scrolling down in Genesis
In a recent project that I completed, keyot.com, the requirement was to move an image of a rocket as the user scrolled down the homepage. This is how I did it using Stellar.js. Step 1 Uploaded jquery.stellar.min.js to child theme’s js directory. Created a file named home-non-mobiles.js in the same location and initialized Stellar like […]
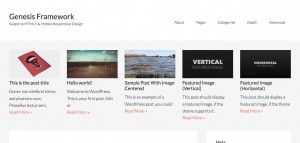
Sample Widgetized Front Page with Full Width Sections in Genesis
In this article I provide a working example of how Bill Erickson’s code can be used as a foundation for creating a typical front page in WordPress using Genesis. Our front page is going to be made up of these sections: Header (sitewide) – site title/logo at left and custom menu in ‘Header Right’ widget […]
Replacing Genesis – Featured Posts widget output with custom code
In a customization task that I am working on currently, the client wants the following changed/added w.r.t Genesis – Featured Posts widget: 1 Post is to be shown from either of two specific categories. Instead of a static (widget) title, category name should appear. Different font-family should be applied to the title depending on which […]
Adding the missing Entry Footer markup in Genesis
In Genesis, Entry Footer on single Posts is wrapped in <footer class=”entry-footer”> and </footer>. For entries in single CPT (Custom Post Type) pages and CPT archives, however, entry footer content does not get wrapped in the .entry-footer markup. The reason for this is the if ( ‘post’ === get_post_type() ) conditional in genesis_entry_footer_markup_open() and genesis_entry_footer_markup_close() […]
How to add links to previous and next entries that slide open to reveal titles in Genesis
In this article I share how get_adjacent_post() can be used to display links to previous and next entries on single Post pages and single entries of a particular ‘movies’ CPT in Genesis. Summary: a) The navigation links are going to remain fixed and always visible. b) jQuery is used to calculate the number of pixels […]
How to add a ‘New’ ribbon for Posts published in the last 7 days in Genesis
Want to display a New ribbon on single Post pages that were published in the last x number of days? Follow along.. Step 1 Create a file named single.php in your child theme directory having the following: To view the full content, please sign up for the membership. Already a member? Log in below or […]









Recent Comments