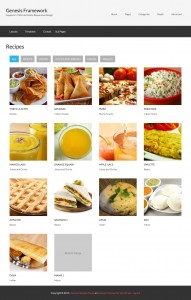
Updated on January 28, 2017 (till the Addendum section) In this tutorial I share details on how to create a Page Template in Genesis that uses MixItUp for creating a fluid, multi-column, percentage-based grid of Posts filterable by sub categories of a specific category. 4 columns per row will appear at desktop widths, 3 at […]
Premium Content
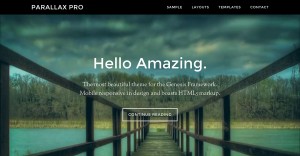
Video background section in Parallax Pro
Update on December 13, 2018 The method below is NOT recommended. Follow this instead. Update on Sunday, May 17, 2015 The method below is NOT recommended. Follow this BigVideo.js method instead: http://sridharkatakam.com/how-to-replace-home-section-1s-parallax-image-background-with-video-background-using-bigvideo-js/ Carrie Atkins asks, Hi, Love your tutorials! Looking to put the video in Parallax Pro, Studiopress. I want to use it as a […]
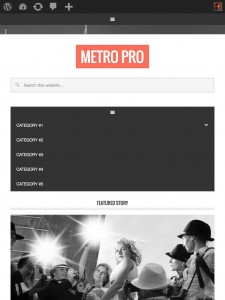
How to add Magazine Pro’s mobile responsive menu in Metro Pro
Tyy asked, I would like to know how to create a mobile menu for Metro Pro that is just like the mobile menu on Magazine Pro In this tutorial I show how a mobile responsive menu can be added in Metro Pro using the code from Magazine Pro. Versions of the child themes used: Metro […]
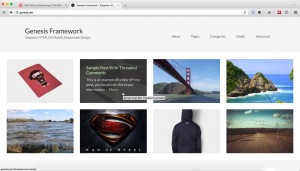
Genesis Sandbox Featured Content Widget’s output in a responsive grid with title and excerpt/content on hover
Genesis Sandbox Featured Content Widget is a great plugin that is similar to the built-in Genesis – Featured Posts or Page widget, but on steroids. In this tutorial I show how Featured images of 8 Posts from a specific category can be shown in a 4 x 2 grid with the Post’s title and excerpt/content […]
How to add line breaks in Entry titles in Genesis
Want to set titles for Posts, Pages or CPTs having <br/>? When <br/> is used in titles, WordPress is going to strip it off. Genesis has a genesis_post_title_text filter which can be used to set a title other than what’s entered in the WordPress backend. Before: After: Below example shows how titles can be set […]
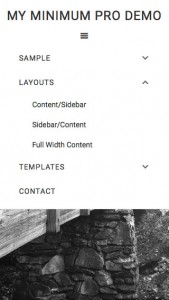
How to replace Minimum Pro’s mobile responsive menu with Beautiful Pro’s
I’ve been asked, I hope you can help! How do I replace minimum pro’s mobile menu with the more structured beautiful pro mobile menu? In this article I show how the hamburger mobile responsive menu in Minimum Pro can be improved using the code taken from Beautiful Pro. Versions of the child themes used: Minimum […]
Custom WordPress widget showing CPT entries from the same category/categories
Continuing from my earlier article titled How to create a custom widget that displays value of a custom field in WordPress, here I am going to share how I have set up a custom widget that pulls a fixed number of Custom Post Type entries that have been categorized under the same category/categories that the […]
How to create a custom widget that displays value of a custom field in WordPress
In a recent task that I worked on, the requirement was to set up a custom field called “Related Services” for Posts and display this field’s value in a sidebar widget. The widget should appear on the front-end i.e., on the single Post page only if the field has been populated for that particular Post. […]
How to add a link to author’s Twitter page in post info in Genesis
Post info or entry meta in the entry header in Genesis shows published date, author link, link to comments and edit link by default. What if you want to display post author’s Twitter link in the post info? In this article I share the code to load Dashicons (we are going to use its font icon […]
Displaying Posts output by Display Posts Shortcode in Masonry style
On a site that I have recently taken over, the client tried using Essential Grid for displaying groups of Posts (each tagged with a specific term) in Masonry style. But due to some conflict with Optin Monster, only the loader was appearing for non-logged in visitors – not the Posts themselves. In this article I […]










Recent Comments