A couple of users in the Tutorial Requests members-only forum on this site asked, In Altitude Pro theme, in the widget areas depending of the number of widgets you put, the classes elements change dynamically and make a different layout, i would like to know how to do that, i have found the code in […]
Premium Content
How to Slide Toggle Primary Navigation in Altitude Pro
This tutorial is about getting Slide Toggle Primary Navigation Menu in Genesis by clicking an icon to work in Altitude Pro. Live Demo Applying my previous tutorial to Altitude Pro is tricky due to the following reasons: Header Right is unregistered Primary Navigation is relocated to Header Fixed Header Here’s the plan of action: Get […]
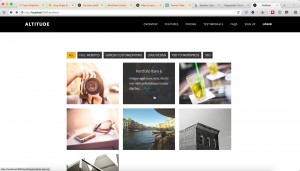
Filterable Portfolio Grid in Altitude Pro with Title, Excerpt and Clickable Custom Fields on Hover
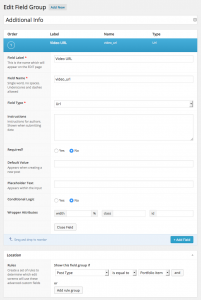
In my recent tutorial titled Filterable Portfolio Grid in Altitude Pro with Title and Excerpt appearing on Hover, James asked, I wonder if you could point me in the right direction for having an additional button that opens a vimeo lightbox to play a video portfolio item. This would require a custom field and some […]
How to Slide Toggle Primary Navigation Menu in Genesis by clicking an icon
Scot asks I think a great tutorial would be how to add a responsive menu like the one on remobile theme. Having a smaller menu icon on a full browser pc or mac desktop would be great. But have it placed in the right-header area inline with the site-title. This tutorial covers repositioning the primary […]
Filterable Portfolio Grid in Altitude Pro with Title and Excerpt appearing on Hover
Tony wrote, I’d like to combine these 2 in Altitude: Portfolio in Genesis with Featured Images in a Grid revealing Title and Excerpt on Hover Filterable Portfolio in Centric Pro This article combines Filterable Portfolio in Centric Pro and Portfolio in Genesis with Featured Images in a Grid revealing Title and Excerpt on Hover tutorials […]
Displaying Custom Post Type entries as a Slider using Slick in Genesis
On a site that I am currently working on, the client asked Sridhar, I want a slider that looks like Soliloquy but not using Soliloquy. My users need a simple Posts like editing interface where they can specify the title, caption text and upload the image for each slide. Is this possible? And the answer […]
Sample Full width Widgetized Front page in Genesis – 2
In the past I shared a sample Widgetized Front Page with Full Width Sections in Genesis. In this article I share customized responsive Genesis Sample child theme which when activated and set up will look like Going from top to bottom, the front page is made up of: Header Primary Navigation with mobile responsive hamburger […]
Using ScrollToFixed for a sticky bottom widget in Genesis
In the past I wrote how a fixed bottom section can be added in Genesis here. In this article I show how ScrollToFixed jQuery script can be used to make an element fixed on page load but becomes unstuck or static as it is scrolled to and scrolls up with the rest of the page. […]
Using Sticky-Kit to make Header, Navigation or other elements sticky in Genesis
Sticky-kit provides an easy way to attach elements to the page when the user scrolls such that the element is always visible. Let’s take a look at how we can use Sticky-Kit to make webpage elements remain persistent as the user scrolls past them. While there are several similar jQuery scripts out there the nice […]
How to replace image background with a video for Front Page 1 section of Altitude Pro
Update on February 02, 2017: DO NOT use the methods mentioned below. Use Video Background plugin instead. Ex.: https://sridharkatakam.com/video-background-infinity-pro/ Update on Friday, May 15, 2015: DO NOT use the method below. Use BigVideo.js method explained here instead. In this article I show how the code from my earlier Post titled Video background section in Parallax […]








Recent Comments