Filed Under: Genesis, Premium Content in Genesis is typically used in the below code to display comma separated category links that the post belongs to. This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden […]
Premium Content
Alternating Posts Layout for Content Archives in Genesis
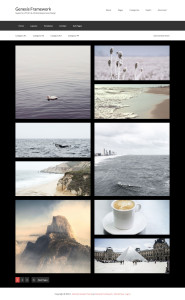
In Genesis Slack chat’s CSS room, yesterday a user asked an interesting question: i’m looking for a solution to get a grid like my attachement. i.e. it is a archive page with 3 posts in a row. I thought about :nth-of-type but maybe someone knows a easier solution. I only use the featured images and […]
Parallax section above Footer on Pages and Posts in Parallax Pro
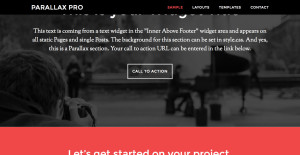
In the Tutorial Requests forum, a user wrote: Hey Sridhar. Those of us who use Parallax Pro do so because we want that particular site to have parallax sections on the landing page. But this doesn’t account for page types and post types, which do not have an option for parallax sections. Your tutorial, How […]
How to display one sticky Post in Home Bottom section of Enterprise Pro
In the comments section of How to display one Sticky post on homepage in Genesis tutorial, a user asked: I am using the Enterprise Pro theme and would like to show only one sticky post below the widget top area, essentially replacing the widget bottom area. Can you help me? This can be done by […]
Custom Shortcode to display First Category in Genesis
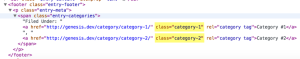
In a PSD > WP project that I am currently working on, the requirement is to show category name linked to corresponding category archive page in a Genesis Featured Posts widget. Using the standard post_categories shortcode displays names of all the linked categories that the post belongs to separated by commas. There could be times […]
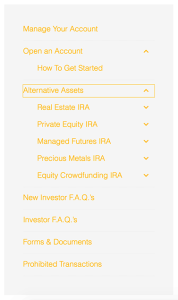
Using jQuery Collapse to automatically add collapse/expand functionality in Custom Menu widget
In this tutorial I share the code to automatically collapse menu items in WordPress custom menu widgets having sub items using jQuery Collapse. We will add a down arrow Dashicons icon font in the closed state and up arrow when the menu items (having sub items) are open. Clicking the down arrow or the menu […]
Genesis Sandbox Featured Content Page Widgets Grid with Title and Excerpt on Hover
This tutorial is a variation of Genesis Sandbox Featured Content Widget’s output in a responsive grid with title and excerpt/content on hover where in instead of a single GSFC’s widget that shows multiple entries (posts), we are going to use multiple GSFC widgets with each featuring a Page. The tutorial is written for Genesis Sample […]
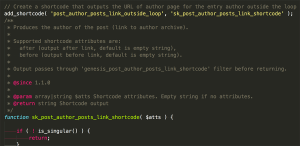
Post author’s link outside the loop in Genesis
In Genesis, to customize post info (in the entry header typically) and entry meta (in the entry footer typically) genesis_post_info and genesis_post_meta filters can be used respectively. To display the current single Post’s author name (linked to author archive) Sridhar Katakam shortcode is used inside the function hooked to these filters. To view the full […]
Full Screen Featured Image Background Parallax section on Posts and Pages in Altitude Pro
In the comments section of Featured Image Background Parallax section on Posts and Pages in Altitude Pro tutorial, a user asked: I just applied this tutorial to Altitude Pro project and it worked well. Now, the question is how can I force that featured image to display full view in screen? (just like front-page-1 image […]
Typed.js in Genesis
In this article I show how Typed.js, a jQuery typing animation script can be enqueued on the front page in Genesis and initialized on a custom span element appearing below the header. Step 1 Upload typed.js to your child theme’s js directory (create if not existing). Step 2 Create a file named say, typed-init.js in […]










Recent Comments