In the comments section of Responsive menu inside an off-canvas side menu using Slideout.js in Genesis, a user asked: Looks great Sridhar! Would love to use this on a new project. I’m using Altitude Pro as my base theme and I can’t get it to work. Any tips? In this article, I share the steps […]
Premium Content
How to exclude specific taxonomy terms from entry meta on CPT pages in Genesis
In the comments section of How to exclude specific tags from Entry Meta in Genesis, a user asked: In this tutorial, we shall: create a function for `get_the_terms` filter to exclude specific term(s) by its/their name(s). use the `genesis_post_terms_shortcode` filter hook and filter the terms to exclude the earlier specified term(s). We do this by […]
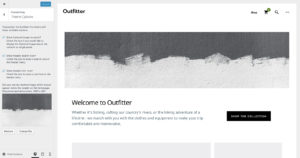
How to add a banner image below the header in Outfitter Pro
In my Trello board, a user requested for a tutorial on adding a header image above the front-page store in the recently released Outfitter Pro. We can add an additional setting in the WordPress Customizer under the “Theme Options” section so the site admin can upload/select an image and have this appear below the site […]
Parallax featured image below header in Genesis
In the comments section of Featured Parallax Section on Singular pages in Genesis, a user asked: Hi Sridhar I sit possible for this to function without the ACF plugin? I don’t need the text area. You have other full width header image tutorials where ACF is not needed. Many thanks This tutorial provides the steps […]
Auto rotating Genesis – Featured Posts
A user wrote to me, I’ve had numerous instances over the last couple of years where I’ve had to accommodate a client request to have a “testimonial rotator” – not an actual slider or carousel or anything, but just a tool that will display a “testimonial” in a spot (sidebar, or page), fade it out, […]
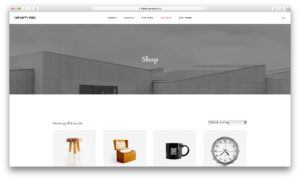
WooCommerce Shop page banner image using Customizer in Genesis
In the past, I wrote an article titled WooCommerce Shop Archive Image in Genesis using ACF Pro where Advanced Custom Fields Pro was used to create a Settings page having an image upload/selection meta box. In this tutorial, we are going to add an image type Media Control in the Customizer so that a banner […]
Ken Burns effect for Front Page 1 image in Infinity Pro
In my tutorial requests Trello board, a user asks: How would you add the Ken Burns Effect to the front-page1 background image in infinity pro and keep it responsive? The Ken Burns effect is a type of panning and zooming effect used in video production from still imagery. We can create a custom animation using […]
Featured image below header on static Pages in Infinity Pro
This tutorial provides the steps to display featured image (if present) below the site header on static Pages in Infinity Pro. Step 1 Add the following in Infinity Pro’s functions.php: To view the full content, please sign up for the membership. Already a member? Log in below or here.
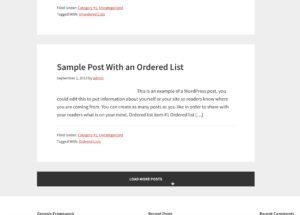
How to set up a button to load more posts on the same page using Infinite Scroll in Genesis
This tutorial provides the steps to use Metafizzy/Desandro’s Infinite Scroll Javascript in Genesis to replace the standard pagination on the Posts page and archives with a “Load more posts” button which when clicked loads the next set of posts below the existing ones and so on. We are going to create a `content-archive.php` template part […]
Custom slider showing featured posts and featured events in Genesis
In Genesis Facebook group, a user asked: Genesis Responsive Slider: I currently have a “featured” category that populates the slider. We use Modern Tribe Events on the website. I would like to create an event category called “Featured Events” and have those also included in the slider. Any insight on how to marry both of […]








Recent Comments