The down arrow for <select> elements is drawn by browser and as such looks different in different browsers. It is possible to use an image for the select element using this method. In this article I show how Dashicon’s arrow down icon font can be shown at the right side of a Gravity Form’s form […]
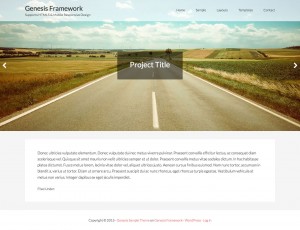
Genesis
Full Content for Features in Grid Loop
When using Bill Erickson’s Genesis Grid plugin if you would like to display the full content for Features (wide posts), add the following in your child theme’s functions.php: Before: After: Related: http://sridharkatakam.com/show-full-post-followed-excerpts-genesis/
How to display Services section on inner pages in Modern Portfolio Pro
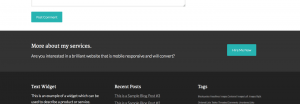
Jodie asks, Also, the services widget area, is there a way to get this to be on all pages/posts not just the home page. We can hook a function to genesis_before_footer action having the code to display home-services widget area on all inner pages of the site by adding the following in Modern Portfolio Pro’s […]
How to display a magnifying glass icon in the center of an image on hover using CSS
Want to show a magnifying icon when hovering on an image? In this tutorial I am going to share the code for displaying a Font Awesome magnifying glass icon when a thumbnail image is hovered. We are going to use FooBox plugin to open the full image in a lightbox when the thumbnail image or […]
Horizontal Opt-in Form in Parallax Pro using eNews Extended plugin
In the comments section of Horizontal Opt-in Form in Genesis using eNews Extended plugin tutorial, a few users asked how the same can be set up in Parallax Pro. In this tutorial I share the steps to add a responsive horizontal opt-in form below Home Section 1 in Parallax Pro. Step 1 Add the following […]
How to display Featured image above content on Posts page
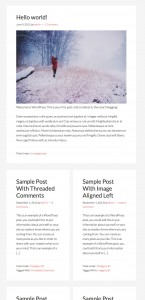
Wish to display featured image set for your Posts page (set at Settings > Reading) in Genesis? Screenshot of Settings > Reading: The following sample code displays the Featured image set for Posts page (http://example.com/news/ in this example) below the header in Genesis. The image used in this example is 1920 x 320 and set […]
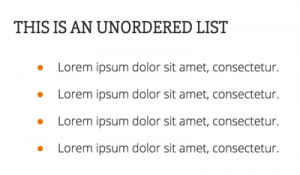
Circular Color Bullets for List Items using Font Awesome
Please do not follow the tutorial below until further notice. There is currently a problem with the code that’s causing the click region for links inside list items to work erratically. Until I figure out a solution you may want to follow this method. While it is possible to set up color bullets for unordered […]
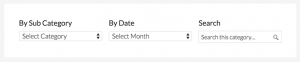
Category Filter Bar in Genesis
In this article we are going to add a Sub Category dropdown, a Monthly Archive dropdown and a Category-specific Search next to each other above the loop on category archives in Genesis. Sub Category filter dropdown will automatically get populated with sub categories of the current category being viewed. Selecting a sub category will work […]
Floating header on top of featured images gallery slider for CPT single pages in Genesis
In this tutorial I show how we can display multiple featured images (featured gallery) uploaded to entries of a ‘project’ Custom Post Type as a full width slider using Owl Carousel with the fixed header overlayed on top of it. For entries that do not have a featured gallery but having a featured image, the […]
Custom ‘Read more’ below entry content in Genesis Featured Posts Combo widget
In my current PSD > WP project, Posts displayed in a Genesis Featured Posts Combo’s (commerical plugin) widget should have the ‘Read more’ link below the content (limit). By default the Read more appears at the end of content text like this: What we are aiming for: Here’s one method in which this can be […]








Recent Comments