This tutorial provides the steps to display the widgets placed inside Header Right widget area (after it is activated) above the primary navigation menu in Genesis Sample. We shall wrap the Header Right widget area and primary nav in a custom div and use Flexbox for styling the header. Sample HTML markup: Mobile: Tested in […]
Genesis
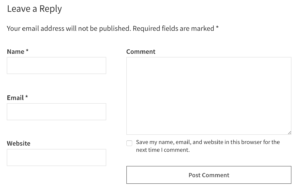
Comment Form fields in columns using CSS Grid
This tutorial provides the code to display Name, Email and Website inputs in a left column and Comment textarea and Submit button in a right column using CSS Grid in Genesis. The fields will be set to appear one below the other 600px and below. and when the name, email and website checkbox does not […]
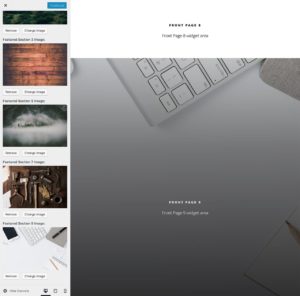
How to add additional Front page widget areas in Altitude Pro
A user today contacted me asking for help on how to add Front Page 7, 8 and 9 widget areas in Altitude Pro. This members-only tutorial provides the steps to register three additional widget areas, add Front Page 9 to the Customizer so its background can be changed and display the new widget areas on […]
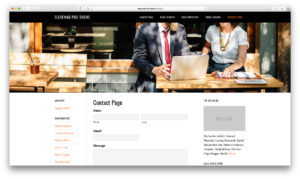
Featured image page header in eleven40 Pro
In the members-only forum, a user asks: Full width banner image below menu bar I want to be able to have a full width banner image right below the header and menu bar. The image changes for each of the 12 neighborhood pages. Right now it’s at the top of the content area but need […]
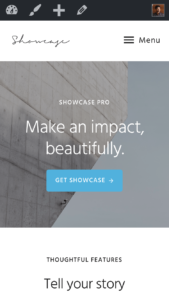
How to show the text MENU next to hamburger icon in Showcase Pro
This tutorial provides the steps to display the text MENU to the right of hamburger menu icon in Showcase Pro 2.0.2 from 800px and below. https://sridharkatakam.com/wp-content/uploads/2018/06/ScreenRecording_06-19-2018-22-38-53.mp4 Here’s how: Edit style.css. In the 800px media query, change a) button.menu-toggle { display: block; float: right; background: none; padding:0; overflow: hidden; width: 50px; height: 50px; position: relative; } […]
How to insert a widget area after a specified paragraph in Genesis
This tutorial provides the steps to register a custom “Ad Content” widget area and insert the widget(s) placed in this widget area after a specified paragraph in the content on single posts in Genesis. Step 1 Add the following in child theme’s functions.php: // Registers `ad-content` widget area. genesis_register_widget_area( array( ‘id’ => ‘ad-content’, ‘name’ => […]
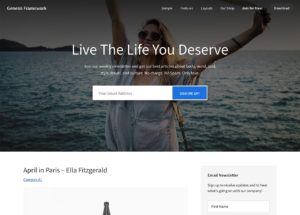
[Functionality Theme] Essence Pro Page Header in Genesis Sample
The latest addition to the functionality themes’ store is Genesis Sample 2.6.0 customized with page header code from the new Essence Pro. More Info
Custom Post Type Archive with Custom Fields in Genesis
In the Genesis Facebook group a user asks: I am creating a custom archive page for a custom post type (called Faculty). I want to use Advanced Custom Fields to create fields on the post page for the client (a university department) to input Name, Courses Taught, Research, and email address. I want the client […]
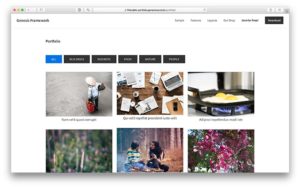
[Functionality Theme] Filterable Portfolio in Genesis using Isotope
Added a new functionality theme for those that do not want to implement the steps in the tutorial themselves or do not have membership in the site. Click on the screenshot below to see further details and a link to the live demo.
Filterable Portfolio in Genesis using Isotope
Theme version of this tutorial can be purchased from here. This tutorial provides the steps to set up a filterable portfolio in Genesis using Isotope. All the posts of the portfolio custom post type (CPT) will be set to appear on the CPT’s archive in a Masonry grid with a portfolio category filters row. Clicking […]








Recent Comments