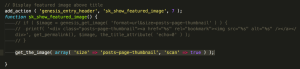
To display featured images of Posts linking to their permalinks my go-to code (inside a function hooked to an action in theme template files like home.php or in functions.php) is where posts-page-thumbnail is the image size handle registered in functions.php via genesis_get_image() and genesis_image() functions fetch/display featured images if present. If featured image is not […]
Genesis
Typed.js in Genesis
In this article I show how Typed.js, a jQuery typing animation script can be enqueued on the front page in Genesis and initialized on a custom span element appearing below the header. Step 1 Upload typed.js to your child theme’s js directory (create if not existing). Step 2 Create a file named say, typed-init.js in […]
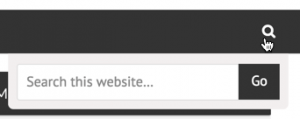
Animated Search form in Dynamik
In this article I show how animated Search form in Genesis tutorial can be implemented in Dynamik. Step 1 Create a file named say, global.js having the following code and upload it to wp-content/uploads/dynamik-gen/theme directory. To view the full content, please sign up for the membership. Already a member? Log in below or here.
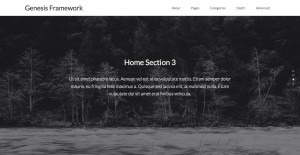
Full Screen Scrolling Sections in Genesis using PagePiling.js
PagePiling.js is a jQuery script for easily creating fullscreen sections that scroll one at a time for effective and engaging story telling. In this tutorial I provide details of implementing PagePiling on the front page of a Genesis site having 4 widget areas. We are going to set image backgrounds for first and third sections […]
Simple CSS transitions for entry elements in Genesis
Inspired by Rafal Tomal’s blog, in this tutorial I show how CSS transition and transform properties can be used to smoothly show a background color around entries animate post title and post info down animate read more link up when an entry in content archives (all listing i.e., non singular pages) that are split into […]
How to edit Altitude Pro’s style.css to fix the background images’ loading problem
If you have used a full width slider or background video in/for the front page 1 section of Altitude Pro you might have noticed the the backgrounds for other image sections either load incorrectly or partially in Google Chrome. The main reason for this buggy behavior seems to be a combination of z-index and relative […]
How to replace Front Page 1 image section with a Soliloquy slider in Altitude Pro
In this tutorial I show how a full width responsive Soliloquy (commercial plugin) slider can be set up in Altitude Pro below the header. Install and activate Soliloquy. Create a slider and upload/select your images. In this example I have used images that are 1600 x 1050. In Config tab, set ‘Full Width’ for ‘Slider […]
Using mobble to set up collapsible horizontal opt-in form on mobiles in Genesis
In the members-only Tutorial Requests forum a user asked, Question – I’m implementing a horizontal opt-in on my new site but I’d like for it to be collapsible ONLY on mobile (primarily phones – kind of like mobile menus) since it takes up a lot of room when not collapsible and viewed on mobile. How […]
Hero section in Dynamik with Title overlay on Featured image in Pages and Posts
In the members-only support forum, a user wanted to know how the title can be displayed on top of featured image below the header in Dynamik like this: In this tutorial I show how Featured image (if present) for singular entries can be set as background for a hero section with the entry title appearing […]
Sample CSS for styling Google Custom Search Engine Results page in Genesis
If you have switched the search functionality in your Genesis site from the default WordPress to Google’s and wanted to style the results so they don’t look boring (or ‘ugly’ depending on how design-sensitive you are), add the following in your child theme’s style.css and make the necessary adjustments to match your site’s colors. After […]









Recent Comments