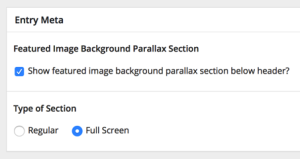
In the comments section of Full Screen Featured Image Background Parallax section on Posts and Pages in Altitude Pro tutorial, a user asked: So cool to be able to do this – thanks for the tutorial, Sridhar! I successfully changed functions.php to let me apply this full-screen image to only certain posts or pages (based […]
Genesis
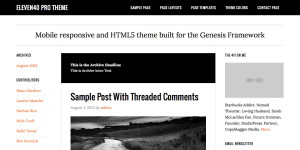
How to bring back missing Archive Headline and Archive Intro Text in Genesis 2.2
This problem has been fixed in Genesis 2.2.1. Therefore the following is not relevant any more. Make sure your parent Genesis theme is always up to date. If you have upgraded Genesis parent theme in your site to 2.2 and using a theme other than Genesis Sample 2.2 as the active child theme, you might […]
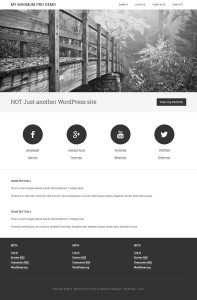
How to replace Blog section on Minimum Pro’s front page with widget areas
In GenesisWP Slack chat, a user asked: Do you have any tutorials for Minimum Pro that replaces the blog area at the bottom with a full with content widget or two (similar to say an Altitude Pro look?) …ideally two widget areas (each full width, one above the other) Now I do. In this article […]
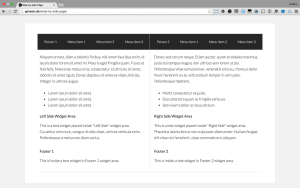
Custom Page Template for Split Content Layout in Genesis
In GenesisWP Facebook group, a user asked: Is it possible (probably anything in the world is possible with Genesis ♥) to do a “split screen” type of layout – with a header, menu, content and footer on the left. and a different header, menu, content and footer on the right? …a bio page for two […]
How to show a single post on Blog and only titles on Category archives in Genesis
In the comments section my How to show only Post titles on category pages in Genesis article, a user asked: This is almost exactly what I need. However, my client’s blog posts are REAAAALLLLYYYY long bible studies. So on the main blog page (which is not the home page – it’s another menu item), I […]
How to add Parallax background for an existing widget area in Dynamik
In the comments section of Parallax animations in Genesis using Stellar.js article, a user asked: As always, this is excellent, Sridhar. Of course, there will be questions. The first one for me: How can I apply this to an existing widget area? I use the Dynamik child theme for Genesis and there are numerous predefined […]
Floating Circular Logo in Minimum Pro
In the comments section of How to split Navigation Menu in Genesis using WP Nav Plus tutorial, a user asked: Thank you for this! I am using Minimum Pro and I am wondering if I can use this technique to create a similar nav style to http://www.oliviarosecosmetics.com/ which was built on Minimum as well. In […]
Responsive Featured Posts’ Grid with Titles below Images and Excerpts Overlay on Hover in Genesis
In the comments section of Genesis Sandbox Featured Content Widget’s output in a responsive grid with title and excerpt/content on hover, a user asked: Hi! Thank you so much for this – it works like a wonder! Quick question – what would I change on the code to have the post/entry title stay below the […]
How to replace Home Section 3 with Two Widget Areas in Parallax Pro
In the members-only forum a user asked, I want remove the background image and add a text banner and a 2 column widget area (ratio 75:25) in Home section 3 of the Parallax Pro Home page. The banner will be full width across the page to introduce the content of widget area and will have […]
How to split list items into columns using Columnizer jQuery plugin
A user asked, Have you done any tutorials on how to use a custom menu in a widget and make it appear on the page in 3 columns using the column classes? I searched, but nothing is coming up. I considered using the uber menu plugin, but that seems heavy for what I am trying […]










Recent Comments