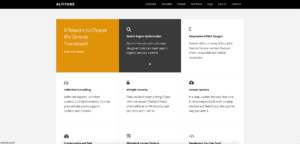
In the members-only forum a user asked, Hello I would like to request some direction on how to create the same Grid Box” as Studiopress.com’s “8 Reasons to Choose the Genesis Framework” found on their homepage. I would like to insert my own version into my altitude pro theme in the Front Page 4 position. […]
Genesis
Fixed Header and Nav in Dynamik with Shrinking Header on scroll
In my Facebook group a user asked, Hi Sridhar, first of all, thank you so much for all your great tutorials!! I have learned so much from you. I’m stuck with some sticky stuff and hope you can help. A client want both the header and primary nav bar to be sticky, and at the […]
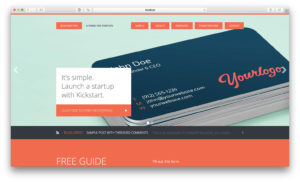
How to replace Genesis Responsive Slider in Kickstart Pro with Soliloquy slider
Kickstart Pro’s homepage is set to use a Genesis Responsive Slider in Home Top Slider section. In this tutorial we shall replace it with Soliloquy slider and style it so it looks similar. Step 1 Install and activate Soliloquy. At Soliloquy > Add New, create a new slider named say, Home Slider and upload/select your […]
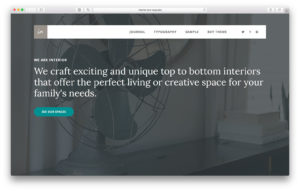
How to set height of After Header section to Viewport height in Interior Pro
A user asked, I am working on a site using INTERIOR PRO. How does one make the “.after-header” area; that big image area behind the nav and page titles, full screen? In this article I show how How to set height of an element to Viewport height using jQuery in WordPress tutorial can be implemented […]
How to make last widget in the sidebar sticky on scroll in Foodie Pro
Updated on December 04, 2017 In my Facebook group a user asked: I’m trying to use your tutorial on making things sticky with sticky kit to make just the last widget on my sidebar sticky. (An ad unit.) I tried using the suggested non-handheld.js for the sidebar on just the css selector for the text […]
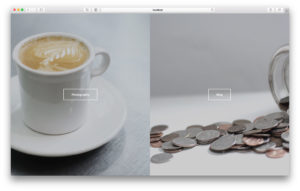
Side by side images Landing page with centered widget areas in Genesis
In this article we shall create a custom page template in Genesis with two background images in two full height columns with a widget area centered in each. At smaller widths we will make the images appear in rows instead of columns. Step 1 Add the following in child theme’s functions.php: To view the full […]
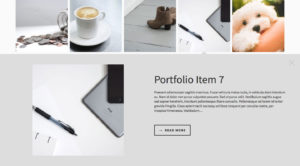
Thumbnail Grid with Expanding Preview in a Widget Area in Genesis
In the comments section of Thumbnail Grid with Expanding Preview in Genesis, a user asked: Could this be turned into a widget? or even a portfolio pro grid widget? In this tutorial I show how the thumbnail grid can be displayed in a custom widget area on the static front page. We shall use Flexible […]
How to add font icons before navigation menu items in Genesis using Dashicons
In Genesis Facebook group a user asked, Just wondering if anyone in this august group could recommend the best, most detailed tutorial for adding dashicons to a Genesis navbar. Much appreciated We can load Dashicons, specify classes to the menu items and add CSS to display icons before the nav bar menu items. Step 1 […]
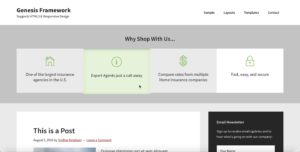
Feature boxes in Genesis with Hover animations
In this tutorial we shall register a custom Feature Boxes widget area, display it below header, drag 4 text widgets into it and add the CSS to add a subtle hover effect to the widgets as seen at https://www.answerfinancial.com/Home-Insurance?a=RETAIL. Screenshot: Screencast: For the icons we are going to use ionicons and for ensuring that the […]
Thumbnail Grid with Expanding Preview in Genesis
Tympanus has a great tutorial on how to create a thumbnail grid with an expanding image preview similar to the effect seen on Google Images. In this article I show how the same can be implemented in Genesis to display featured images of posts on Posts page in a grid. Clicking on an image will […]









Recent Comments