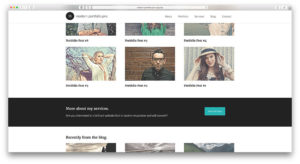
This tutorial is a combination of Setting up a responsive image in place of background in Minimum Pro and How to overlay a widget area on top of background image in Minimum Pro tutorials tested in the current latest Minimum Pro, 3.2.1. We shall replace the built-in Backstretch functionality with a regular embedded inline image […]
Genesis
Fixed shrinking header in Modern Portfolio Pro with fix for hash links offset
In Genesis Slack chat a user asks: is there a way to get Modern Portfolio to work like a One Pager? The nav isn’t sticky on there. I need it to stick so the navigation will work more like a one pager. Click a menu item and scroll into one of the areas. In this […]
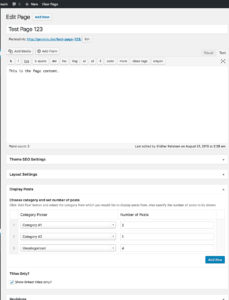
How to display posts on a Page from multiple categories using ACF Pro
In the members-only forum a user asked: Hi, How can i display posts from 3 different categories on a page using ACF. Like If i create a page called Themes, it will display three categories i.e Cat1 = “Themes News” at top and it will display 4 posts then Cat2= “Theme Reviews” at middle and […]
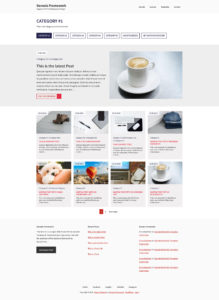
Categories list, one latest post and the remaining in a grid on category archives in Genesis
In Twitter a user asked: @srikat trying to achieve an archive page that looks like this https://t.co/AhzgBLWhYF would really appreciate a tutorial :)— TechQuestCo (@TechQuestCo) August 16, 2016 In this tutorial we shall set up a template for category archives in Genesis which displays a horizontal list of top level categories with automatic highlighting of […]
How to add Google Tag Manager code in Genesis
Updated on November 30, 2016 In my Facebook group a user asks: Can someone point me to the technique for adding Google Tags or “google tag manager” to a WordPress site? It needs to go beneath the tag of the header file. I’m uncertain how to proceed. Thanks. To implement Google Tag Manager in your […]
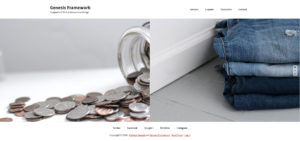
multiScroll in Genesis
multiscroll is a jQuery plugin by Alvaro Trigo to create divided multi-scrolling pages with two split vertical layouts or panels. In this tutorial we shall register a multiscroll Custom Post Type having two custom fields, Left Image and Right Image create a custom Page template having the code to dynamically pull in the Left Image […]
How to make BuddyPress Members and Groups pages obey their Page layout setting in Genesis
Over in Genesis Slack chat a user asked, Has anyone got some code lying around that makes BuddyPress pages actually respect the genesis layout selection? We can use the code from How to make Posts page obey its Page layout setting in Genesis article and tweak it so that layout selected for the Members page […]
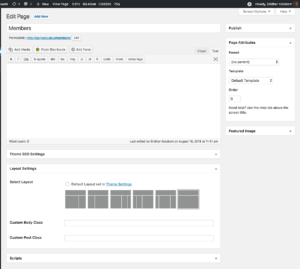
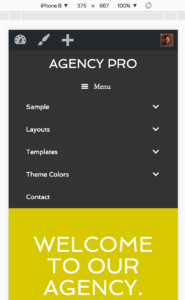
Adding the word “Menu” next to the hamburger icon in Agency Pro
In the comments section of Adding the word ‘Menu’ next to the Hamburger icon in Altitude Pro a user asked: how does this work on agency pro? Pretty much similar. Just a few CSS changes are needed. Step 1 In js/responsive-menu.js change To view the full content, please sign up for the membership. Already a […]
How to center logo in header with nav menu at left and a widget area on right in Enterprise Pro
In the comments section of How to center logo in header with widget area on either side in Genesis, a user asked: Any way to make the left widget a custom menu widget? When I do this, I can not seem to be able to get the menu to display inline-block or to have the […]
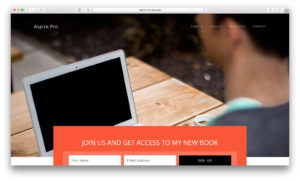
How to replace Front Page 1 image in Aspire Pro with rotating images using Backstretch and Soliloquy
In the members-only forum a user asked: I know you been asked for this tutorial on various other themes, wonder if you can put a tutorial to replace Aspire Pro’s main home page image with a slider. thank you in advance! In this tutorial we are going to replace the single background image for Front […]










Recent Comments