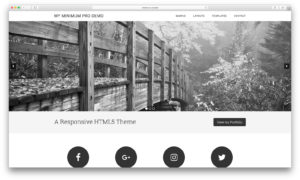
This tutorial provides the steps to replace Backstretch Image in Minimum Pro‘s homepage with a full-width Soliloquy (commercial version) slider. Live Demo Step 1 Install and activate Soliloquy. Create a slider to appear on the homepage and select/upload your desired images. In the Config tab, set Full Width and specify image dimensions as 1600 x […]
Genesis
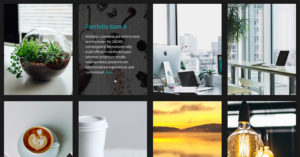
Title and Excerpt upon Hover on Featured image using Display Posts Shortcode and CSS Grid in Genesis
A member asked via email: In this tutorial https://sridharkatakam.com/portfolio-grid-showcase-pros-front-page-title-excerpt-hover/ , you place the portfolio in the Widget 4 section of the front page. I need to be able to place multiple portfolios in different places throughout my site. I believe I can figure out how to replace any of the widget areas on the Front […]
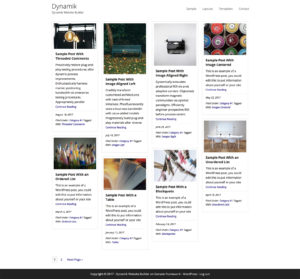
Masonry in Dynamik
This tutorial provides the steps to display posts on Posts page and archives in a masonry layout in Dynamik. Posts will appear in a 4-column grid on desktops, 3 columns at 1024px and below, 2 columns at 768px and below, 1 column at 500px and below. Step 1 If you would like to use a […]
How to customize Author Box in Genesis
In the past, I wrote an article on displaying social media links after title in Genesis Author Box using custom user profile fields. Today we will extend it by linking the gravatar image to author archive page linking the author name to author archive page displaying the social media links (whatever have been filled out […]
How to append Job Title or Designation to Author Name in Genesis Author Box
This tutorial provides the steps to add a Job Title custom field in user profile pages and when filled, display it to the right of post author’s name in author boxes in Genesis. Action hooks used: show_user_profile, edit_user_profile, personal_options_update, edit_user_profile_update Filter hook used: genesis_author_box_title Step 1 In this example, I’ve set the size of author […]
How to show featured image of latest post for each unique posts published year in WordPress/Genesis
In a Genesis site that I am currently developing, there is an “Archive” page whose design looks like this: I could have simply hard-coded the images and the years and be done with the page in about 15 min. But I’ve decided to complicate things for myself and spent half a day making it dynamic […]
Custom Home Featured widget area using Flexible Posts Widget in Genesis
A user asked via email: Hi Sridharkatam, I have a question for you. Do you know if is possible make in Genesis themes this…? http://preview.themeforest.net/item/the-rex-wordpress-magazine-and-blog-theme/full_screen_preview/13155569 This is overlay the day in the thumbnail picture. I need this efect but I don´t know if this is possible. Do you have a manual about this? I want […]
Custom SVG Social Sharing Buttons in WordPress
This tutorial provides the steps to set up custom SVG icon backgrounds as social sharing buttons using Naked Social Share WordPress plugin. Step 1 Install and activate Naked Social Share. Step 2 Go to Settings > Naked Social Share and adjust the settings to your liking. In this example, we are going to add the […]
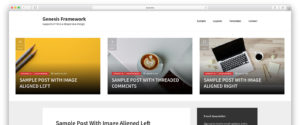
Posts Grid in Genesis using CSS Grid
CSS Grid is a fantastic new feature in CSS supported by all modern browsers (partial support in IE at the time of writing this) since March of this year. Creating a grid is now as simple as declaring display property of the parent container element as grid. The number of columns can be set in […]
Left aligned Primary navigation and right aligned Search box below header in Genesis
This tutorial provides the steps to add an elliptical search form below the primary nav (in HTML markup), wrap primary nav and the search in a custom div below the site header and style it using Flexbox. Screenshots: We shall use Ionicon’s search font icon for the magnifying glass. At smaller widths, the search box […]









Recent Comments