In the vein of my earlier post on simplifying the code for displaying multiple widget areas in Genesis, I share the condensed code for registering 4 widget areas here. // Register front-page widget areas for ( $i = 1; $i <= 4; $i++ ) { genesis_register_widget_area( array( ‘id’ => "front-page-{$i}", ‘name’ => __( "Front Page […]
Free Content
How to apply Full Content layout to archives in Genesis
Looking to remove sidebar(s) on all archive pages in your Genesis site? Just add the following in child theme’s functions.php. // Force full content layout on archives add_action( ‘get_header’, function () { if ( !is_archive() ) { return; } add_filter( ‘genesis_pre_get_option_site_layout’, ‘__genesis_return_full_width_content’ ); } );
3 Methods to Add a Title for Footer Widgets in Genesis
Looking to add a title or custom HTML above the footer widgets (.footer-widgets > .wrap)? Here are three ways in which this can be done in the order of my personal preference from top to bottom. PHP code goes in child theme’s functions.php. Tested in Genesis Sample child theme with Accessibility support enabled for headings […]
Changing footer text in Genesis using genesis_footer_creds_text filter
One of the several ways in which footer content can be changed in Genesis is using the genesis_footer_creds_text filter. Ex.: // Change the footer text add_filter( ‘genesis_footer_creds_text’, ‘sp_footer_creds_filter’ ); function sp_footer_creds_filter( $creds ) { $creds = ‘Copyright © 2025 <a href="’.get_bloginfo( ‘url’ ).’">’.get_bloginfo( ‘name’ ).'</a>’; return $creds; } to get If you want to display a […]
Thin Font Awesome Close Icon
As of v4.7.0, FontAwesome does not have a thin close (x) icon. <i class="fa fa-times fa-2x" aria-hidden="true"></i> results in, for example, To display a thin icon instead, add this CSS: .fa-times-thin:before { content: ‘\00d7’; } and this sample HTML: <i class="fa fa-times-thin fa-2x" aria-hidden="true"></i> The result: Much better! Source: https://github.com/FortAwesome/Font-Awesome/issues/1540#issuecomment-68689950
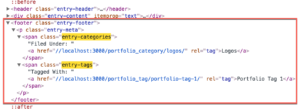
Displaying CPT taxonomy terms in Genesis entry footer
In Genesis Slack chat, a user asked: I installed Portfolio Post Type plugin. I am unable to understand why the footer `entry-meta` does not show up? By default, linked taxonomy terms do not appear in the entry footer in Genesis for CPTs, both in single and archive views. We can use Filed Under: Free Content, […]
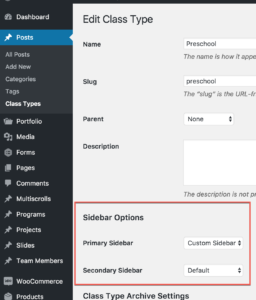
Adding support for Genesis Simple Sidebar Options to a custom Taxonomy term archive
Update on December 22, 2017: As of v2.1.0 the following is no longer needed as this functionality is included in the plugin. A user asked, Is there an easy way of getting #genesiswp simple sidebar to work with custom taxonomy? Doesn’t appear in archive settings by default.. 🙁 — ᴅᴀᴠɪᴅ 👨💻 (@wplit) October 31, 2016 […]
Horizontal Opt-in Form in Genesis using eNews Extended plugin and Flexbox
This is a newer and updated version of the earlier tutorial on registering a custom widget area and displaying eNews Extended plugin’s widget in it below the site header. We shall use Flexbox to align the widget title and input fields horizontally. Screenshots: Desktop: Tablet: Mobile: Screencast: While the tutorial has been written for Genesis […]
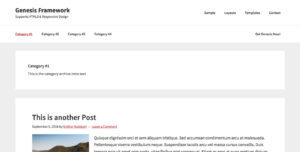
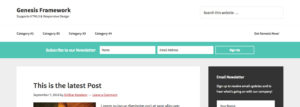
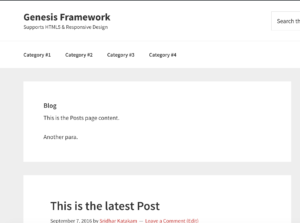
Adding Content below Title inside div.posts-page-description in Genesis
The Genesis wonder woman, Robin Cornett has a great post on adding the page title and an intro text (page content) on Posts page in Genesis. Here’s a slightly modified version of the same. Add the following in child theme’s functions.php: This will bring back the missing WP editor for the Posts page (set at […]
How to link Post Titles with custom URLs on single Posts in Genesis
In Genesis Facebook group a user asked, I am really not a coder and need some help resolving an issue. I am not even certain I am framing my question properly, but here goes. I am in the process of redesigning and converting a site utilizing a non-Genesis custom child theme to a Genesis child […]








Recent Comments