This tutorial provides the steps to add icons above navigation menu’s labels and to set up any menu of your choice to appear (fade into view) fixed/sticky at the top of the screen when scrolling down in Genesis. When scrolled all the way to the top, the sticky menu will fade out. The sticky menu […]
Featured
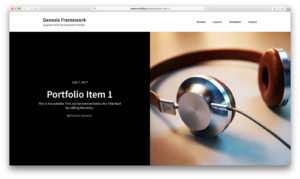
Checkered story header in Genesis
In GenesisWP Slack a user asked how a full-screen story header similar to the one in nytimes can be set up in Genesis. The idea is to show date, title, subtitle and byline in the story meta section on the left and featured image on the right. This tutorial provides the steps to checkered story […]
How to setup sticky elements on scroll in WordPress using Stickybits
In the past, I’ve written about using Sticky-Kit to stick elements as they are scrolled past. In this tutorial I show how Stickybits can be used for the same, specifically to make the primary nav sticky for screen widths > 1023px in Genesis Sample. While the tutorial has been written for Genesis Sample, it should […]
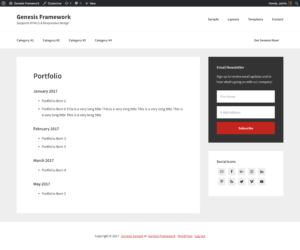
How to group entries by Month and Year on CPT archive in Genesis
In the members-only forum, a user asked: Is it possible to display a Custom Post Type archive page organised by Month with genesis ? as below – Jan post post post Feb post post March post post post etc , etc In this tutorial, we shall create a template for portfolio CPT’s archive page and […]
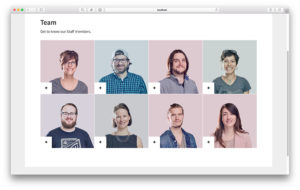
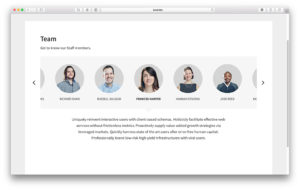
Grid of CPT entries with title and excerpt sliding up on hover in Genesis
Updated on June 26, 2017 A user recently wrote me: Hi Sridhar, I find your tutorials very helpful. I was hesitant to signup and pay the $47/month, but it’s money well spent every month. Thank you! I have a request. Can you help me or put out a tutorial to accomplish what I’m seeing here?: […]
How to auto play videos as they come into view in Genesis
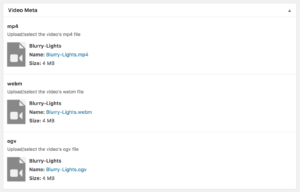
This tutorial provides the steps to: add custom fields to upload/select mp4, webm and ogv video files for Posts using Advanced Custom Fields. replace content archive images with muted looping videos (if set) for each post appearing on the archives on the front end using shortcode built in WordPress. use jQuery Visible to a) play […]
How to display ACF Repeater items in a carousel using SlickJS
In the members-only forum, a user asked: I’m wanting to build a site similar to this http://kevita.com/products/master-brew-kombucha/ with a full width top image and slider below with product info using advanced custom fields and slick or soliloquy. Thank you! In this tutorial, I would like to share a custom Page Template that outputs rows of […]
Unobtrusive page transitions in Genesis with smoothState.js
smoothState.js is a jQuery plugin that progressively enhances page loads to give us control over page transitions. In this tutorial I discuss implementing smoothState.js in Genesis. Since the HTML content of initial page (ex.: front page) will be replaced with that of the later page (ex: an inner page) using Ajax, going back to the […]
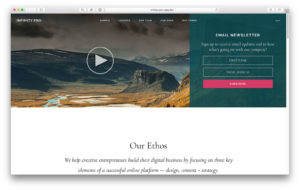
Video Lightbox and Opt-in Welcome Widget section in Infinity Pro
In my tutorial requests Trello board, a user asked: Hello, I’m looking to add to add an opt in form under header using the Infinity Pro theme, and embed a video with image background showing. Does require adding a welcome widget? For example the website that has the look I would like to create is […]
Genesis Simple Hook Guide
Ever since I switched to Genesis for all my WordPress websites a few years ago, there’s one site that was always open in my browser tab: Genesis Visual Hook Guide by Christopher Cochran. Even though there is a plugin version of the same, I’ve always preferred just to refer to hooks in the various views […]








Recent Comments