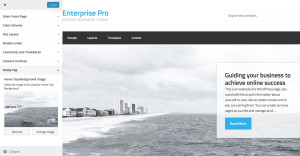
Updated on August 27, 2016 In the comments section of How to use a full-width background image in Home Top widget area of Enterprise Pro tutorial, a user asked: This worked perfectly for me, but my client wants to be able to change the image at some point and she is not going to be […]
Featured
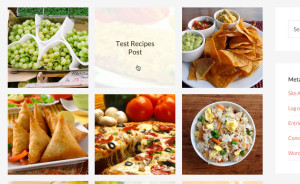
Masonry Grid on Category Archives with Title and Excerpt on Hover in Genesis
Update on May 12, 2018: Follow this newer and updated tutorial instead. In this tutorial I share how Masonry, which comes shipped with WordPress can be activated and used on Category archive pages in Genesis. We are going to display the featured images of Posts in the grid and set Post’s title and excerpt to […]
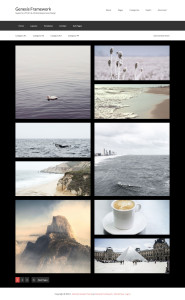
Alternating Posts Layout for Content Archives in Genesis
In Genesis Slack chat’s CSS room, yesterday a user asked an interesting question: i’m looking for a solution to get a grid like my attachement. i.e. it is a archive page with 3 posts in a row. I thought about :nth-of-type but maybe someone knows a easier solution. I only use the featured images and […]
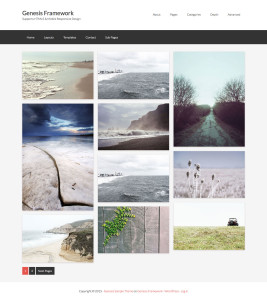
Category Archive Grid showing Featured Images with Post Title on Hover in Genesis
In this tutorial we are going to work towards setting up a multi column grid of featured images on category archives in Genesis. Hovering on a Post’s featured image will reveal its title centered. Summary of steps: Register new image size for featured images on category archives and regenerate thumbnails Use post_class filter to split […]
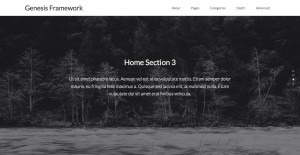
Full Screen Scrolling Sections in Genesis using PagePiling.js
PagePiling.js is a jQuery script for easily creating fullscreen sections that scroll one at a time for effective and engaging story telling. In this tutorial I provide details of implementing PagePiling on the front page of a Genesis site having 4 widget areas. We are going to set image backgrounds for first and third sections […]
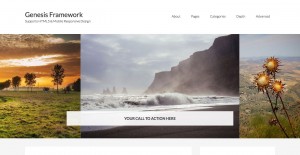
Continuously scrolling image carousel using Soliloquy and Slick
In the members-only forum, a user asked I came across this site http://brittneykluse.com/ and liked the header slider. It has big images that bump next to each other and slide nicely. It would be great to see you implement this same type of slider in any of the Genesis Child theme.. possibly Cafe Pro, Altitude […]
Horizontal Gravity Forms Opt-in Form in Genesis
When it comes to email marketing opt-in forms in WordPress, my preferred plugin is Genesis eNews Extended. But there could be times when you need to use Gravity Forms for the same. In this article I show how a horizontal responsive Gravity Forms form showing First name, Last name and Email fields can be set […]
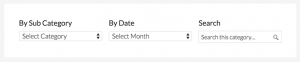
Category Filter Bar in Genesis
In this article we are going to add a Sub Category dropdown, a Monthly Archive dropdown and a Category-specific Search next to each other above the loop on category archives in Genesis. Sub Category filter dropdown will automatically get populated with sub categories of the current category being viewed. Selecting a sub category will work […]
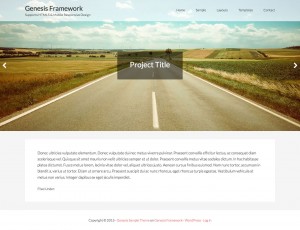
Floating header on top of featured images gallery slider for CPT single pages in Genesis
In this tutorial I show how we can display multiple featured images (featured gallery) uploaded to entries of a ‘project’ Custom Post Type as a full width slider using Owl Carousel with the fixed header overlayed on top of it. For entries that do not have a featured gallery but having a featured image, the […]
Masonry Grid on Portfolio CPT Archive in Genesis
Want to display Portfolio Post Type items in Masonry style in Genesis? In this article I share the code for using Masonry (built into WP) on Portfolio CPT Archive page and Portfolio taxonomy archives on non-handhelds. On tablets and mobiles, :nth-of-type pseudo selector will be used for displaying the entries in a grid with the […]










Recent Comments