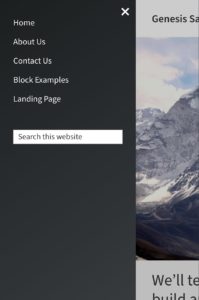
This members-only tutorial provides the steps to set up a nav menu having the site logo at the center in Genesis Sample 3.4.1. 960px and above: 959px and below: At smaller viewports we shall set the logo to appear the left with the hamburger menu at the right. Step 1 Upload your logo image at […]
Featured
Slideout.js in Genesis
This members-only tutorial provides the steps to implement Slideout.js, a touch slideout navigation menu JavaScript in Genesis Sample. We shall show the widgets placed in a custom widget area in the side panel when the hamburger icon is clicked/tapped – effective 959px and below. The side panel can be dismissed by clicking/tapping the close icon […]
Home Featured widget in Genesis Sample
This tutorial provides the steps to register a Home Featured widget areadisplay the widget area below the header on the front pagemodify JS so the top margin (equal to the height of the fixed site header) applies to the widget area on the homepage and to .site-inner on every other pageadd CSS to set a […]
Swiper in Genesis
Swiper is a free mobile touch slider with hardware accelerated transitions and amazing native behavior. I have switched from Owl and SlickJS to Swiper for custom jQuery sliders and carousels. This members-only tutorial provides the steps to apply Swiper on Genesis Featured Posts. We are going to register a `home-featured` widget area. output `home-featured` widget […]
Google Fonts Selector in the Customizer in Genesis
This tutorial provides the steps to implement gist.github.com/purzlbaum/afa41255afee372128e6 in Genesis so users can select font family for headings and body fonts in the Customizer. While the tutorial has been written for Genesis Sample 2.6.0, it should work with a few adjustments in any Genesis theme. Step 1 Genesis Sample loads Source Sans Pro in a […]
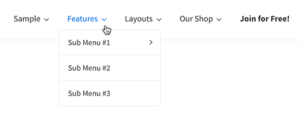
Sub menu indicators in Genesis
In the past I wrote an article titled Adding nav sub menu indicators in Genesis using Font Awesome. This tutorial provides the steps to add submenu indicators without using Font Awesome in Genesis. While the tutorial has been written for Genesis Sample 2.6.0, it should work with a few adjustments in any Genesis theme. Step […]
Universal Parallax in Genesis
I have recently come across a parallax Javascript aptly named Universal Parallax that works beautifully on all devices incl. tablets and mobiles. In fact, this is the only cross-platform or universal parallax script as far as I know that works for background images. If you are looking to move multiple elements at different speeds on […]
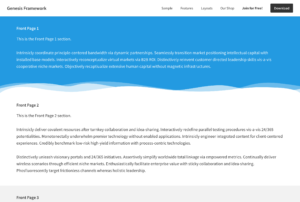
Shape Dividers in Genesis
This article provides the steps to display SVG section dividers taken from Elementor and implementing them in Genesis. Mountains: Tilt: Triangle: Waves: We shall create and add custom shortcodes like [section-tilt] in a widget of a widget area to set up the divider at the bottom of that section. In this example, we are going […]
WordPress page Builders
I have been testing a few popular and upcoming page builders this week and would like to share my thoughts on the same in this blog post. I have rebuilt Parallax Pro’s homepage using Elementor, Brizy and Oxygen as a learning exercise and to get familiar with how these page builders work. Here are the […]
Custom Post Type Archive with Custom Fields in Genesis
In the Genesis Facebook group a user asks: I am creating a custom archive page for a custom post type (called Faculty). I want to use Advanced Custom Fields to create fields on the post page for the client (a university department) to input Name, Courses Taught, Research, and email address. I want the client […]









Recent Comments