Updated on April 10, 2018
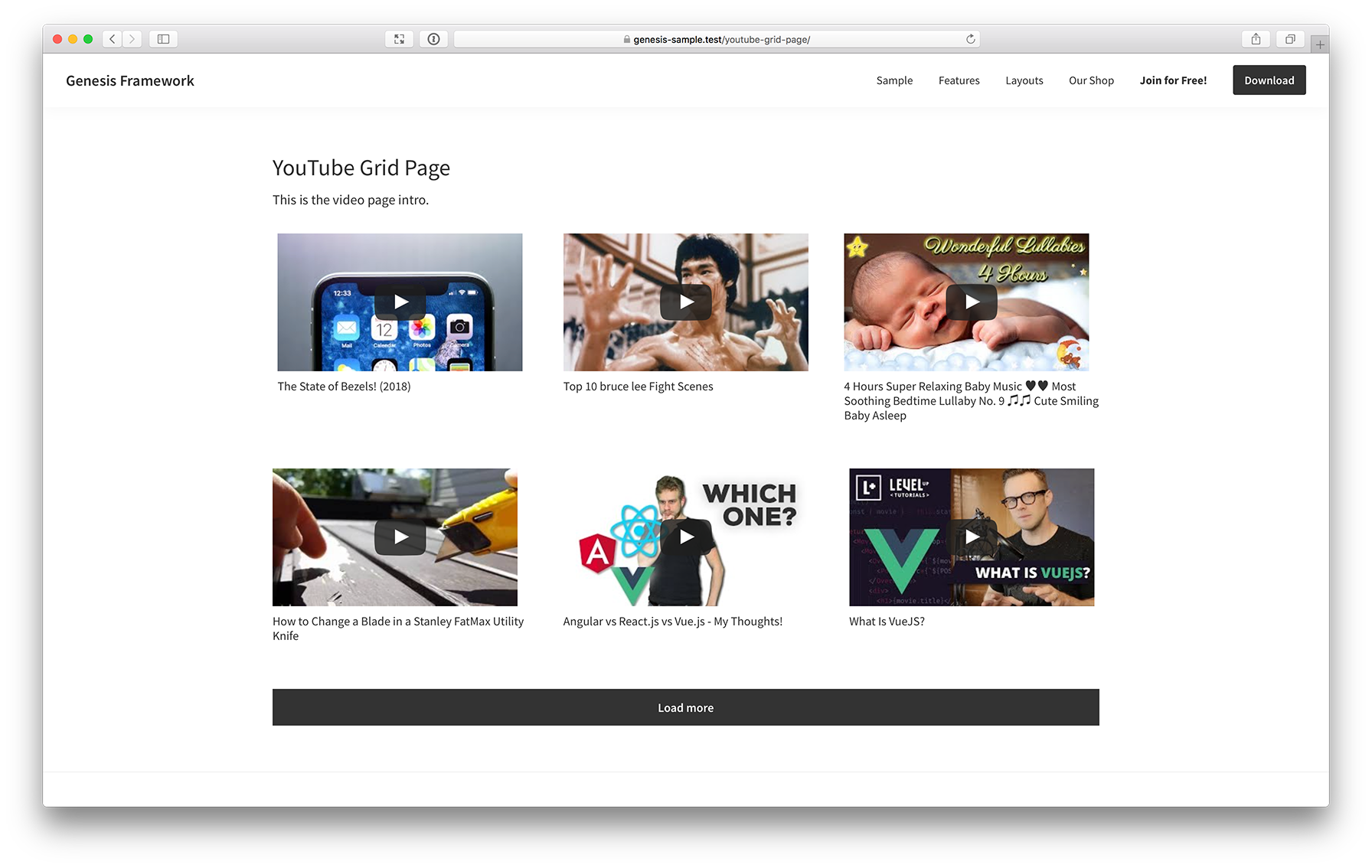
This tutorial covers the details of setting up a repeater type custom field for YouTube video URLs and displaying these on the front end in a grid of thumbnails, which when clicked plays the corresponding videos in a lightbox.
We shall add a custom pagination (hidden) which is needed for the "load more" trigger to load the next set of videos.
Screenshot:
Screencast (shows the older version of this tutorial):
We shall
- create a
Youtube Videosfield group having aVideo URLsRepeater field which inturn has aVideo URLUrl type sub field using Advanced Custom Fields Pro plugin. The field group will be set to appear on Pages that use aYouTube GridPage Template. - create a
YouTube Gridcustom Page Template having the code to loop through the repeater and for each row, pull the video id from the entered URL, get the video thumbnail image and title from the id, set up pagination (and hide in CSS), add load more button, load Featherlight and Infinite Scroll jQuery scripts. - initialize Infinite Scroll.
- use CSS Grid with Float fallback for the grid and implement YouTube's code for the play button in the middle of the video thumbs.
Step 1
Add the following in child theme's functions.php:
To view the full content, please sign up for the membership.
Already a member? Log in below or here.

[…] is a different way of implementing this by using ACF Pro which has been written by Sridhar Katakam. The difference between the two is that I will be using CPT to manage the videos whereas Sridhar is […]
Hi Sridhar
The site I’m working on is a micro musician site. I have a 4 youtube videos embedded on the front page (altitude pro). I need to replace the thumbnails with better quality images. I looked at Video Thumbnails and Video Embed & Thumbnail Generator plugin but it works on the assumption that each video is embedded in a post. I thought your solution might help me in the right direction, but the size of the site does not warrant me investing in ACF Pro. I tried this solution http://stackoverflow.com/questions/7199624/youtube-embedded-video-set-different-thumbnail but cannot get the autoplay to work (so once you click on the image, it just goes to the thumbnail and don’t play the video). I cannot believe that something so simple has taken so much of my time! Any suggestions?
when I click on the video I have a whitespace on the right side. here is a screenshot of it. https://www.dropbox.com/s/kfdrdple1azpo3p/Screenshot%202017-01-31%2000.30.13.png?dl=0
I tried to find it in the extra CSS but I was not able to.
-Scot
Sridhar, head’s up — Infinite Scroll has been updated, the min file URL is broken, and the above init JS wasn’t working for me with the updated script.
Supurb! I created something similar a couple of months ago, but your code is great! Another difference with my code is that I used Facet WP so I could also filter by tag and in combination with WP Search I could filter by search field. But I never got to combine this with the load more functionality. Is it possible to ectend this tut on how to accomplish this?
Great. I created a page. But video titles are not showing up. Can you please update this tutorial to the latest Genesis versions.
Thanks