In Genesis Slack‘s #beginners channel, a user wants to know how h1/h2 entry titles can be kept inside a div.
Opening and closing div tags can be added around the entry titles using functions hooked to genesis_entry_header like so:
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| // Add custom opening div for post title | |
| add_action( 'genesis_entry_header', 'sk_do_post_title_before', 7 ); | |
| function sk_do_post_title_before() { | |
| echo '<div class="my-entry-title">'; | |
| } | |
| // Add custom closing div for post title | |
| add_action( 'genesis_entry_header', 'sk_do_post_title_after' ); | |
| function sk_do_post_title_after() { | |
| echo '</div>'; | |
| } |
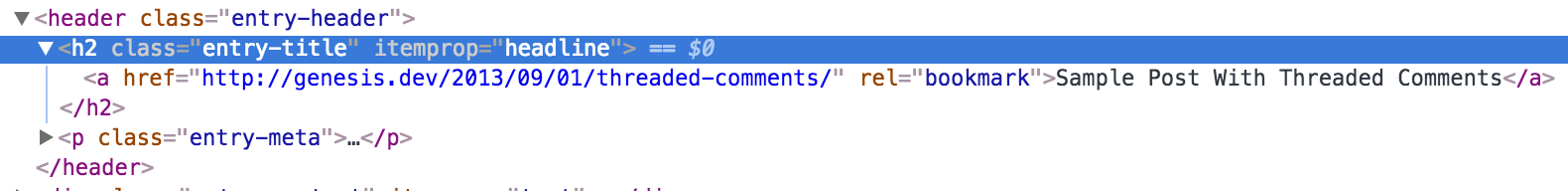
Before:

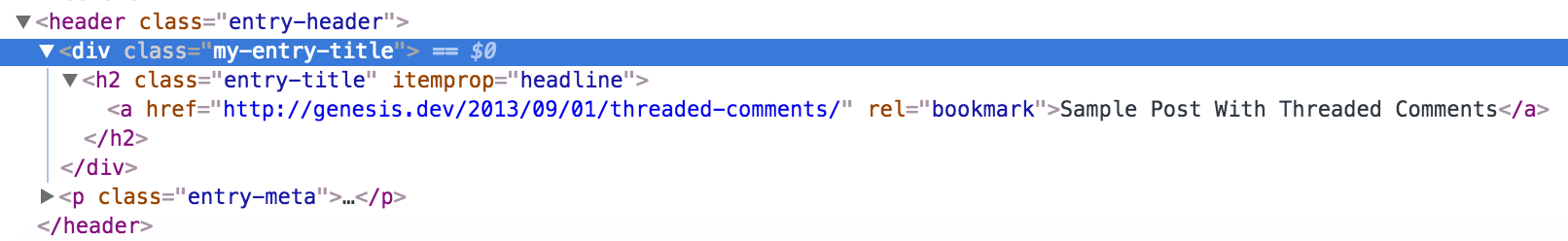
After: