In the members-only forum, Scot asked,
I would like to know how to remove the logo image and placing just the title in the primary nav to the left of the nav bar in Brian Gardener BG endless theme?
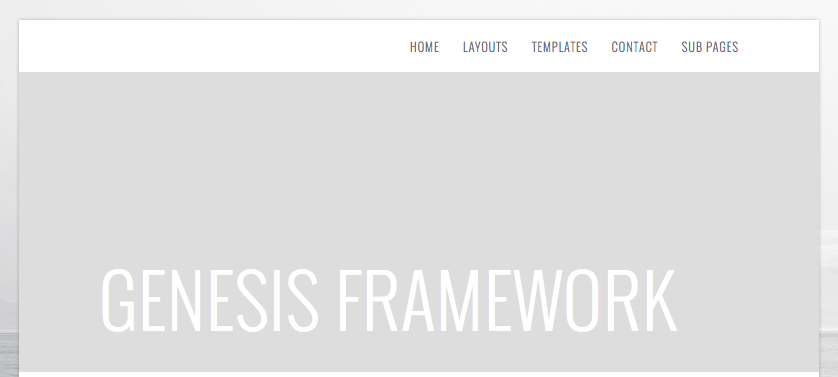
Before:
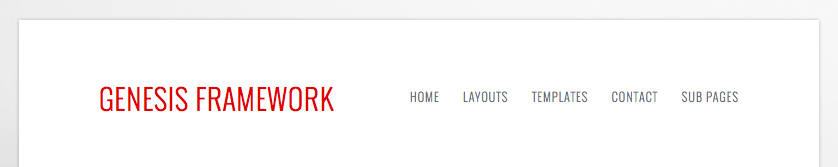
After:
I have recorded a screencast of me customizing the Endless theme to make site title appear at left and Primary nav at right in the header.
Watch it here:
functions.php
Change
add_action( 'genesis_before_header', 'genesis_do_nav' );
to
add_action( 'genesis_header', 'genesis_do_nav' );
js/responsive-menu.js
Change
| $(".nav-primary .genesis-nav-menu").addClass("responsive-menu").before('<div class="responsive-menu-icon"></div>'); |
to
| $(".nav-primary .genesis-nav-menu").addClass("responsive-menu").before('<div class="responsive-menu-icon"><span class="menu-text">MENU</span></div>'); |
style.css
| /* Site Title and Description | |
| --------------------------------------------- */ | |
| /*div.title-area { | |
| background-color: #ddd; | |
| background-position: center center !important; | |
| background-size: 800px 300px !important; | |
| height: 300px; | |
| padding-left: 10%; | |
| padding-top: 190px; | |
| }*/ | |
| .site-header { | |
| padding: 8% 10%; | |
| } | |
| .title-area { | |
| float: left; | |
| } | |
| .site-description, | |
| .site-title { | |
| margin-bottom: 0; | |
| } | |
| .site-title { | |
| font-family: Oswald, sans-serif; | |
| font-weight: 300; | |
| letter-spacing: 1px; | |
| line-height: 1; | |
| /*font-size: 72px;*/ | |
| font-size: 28px; | |
| text-transform: uppercase; | |
| } | |
| /*.site-title a, | |
| .site-title a:hover { | |
| color: #fff; | |
| }*/ | |
| .site-description { | |
| display: block; | |
| height: 0; | |
| text-indent: -9999px; | |
| } | |
| .site-header .nav-primary { | |
| float: right; | |
| } | |
| .site-header .genesis-nav-menu { | |
| padding-left: 0; | |
| padding-right: 0; | |
| } | |
| .site-header .genesis-nav-menu a { | |
| margin-top: 0; | |
| margin-bottom: 0; | |
| } | |
| .menu-text { | |
| vertical-align: top; | |
| margin-top: 3px; | |
| display: inline-block; | |
| font-size: 18px; | |
| } | |
| @media only screen and (max-width: 799px) { | |
| .title-area { | |
| float: none; | |
| text-align: center; | |
| margin-bottom: 40px; | |
| } | |
| .site-header .nav-primary { | |
| float: none; | |
| } | |
| .site-header .genesis-nav-menu a { | |
| margin-top: 20px; | |
| margin-bottom: 20px; | |
| } | |
| } |


Which browser extension do you use to view the mobile breakpoints?
Responsive Design View that’s built in Firefox.
http://sridharkatakam.com/responsive-design-view-presets-firefox-web-development/.
Also browser emulation mode of Chrome.
Thank you for the tutorial. Great job as always.
-Scot