Update on December 13, 2018
The method below is NOT recommended. Follow this instead.
Update on Sunday, May 17, 2015
The method below is NOT recommended. Follow this BigVideo.js method instead: http://sridharkatakam.com/how-to-replace-home-section-1s-parallax-image-background-with-video-background-using-bigvideo-js/
Carrie Atkins asks,
Hi, Love your tutorials! Looking to put the video in Parallax Pro, Studiopress. I want to use it as a background in one of the home page widgets. Any tips? Thanks!!!
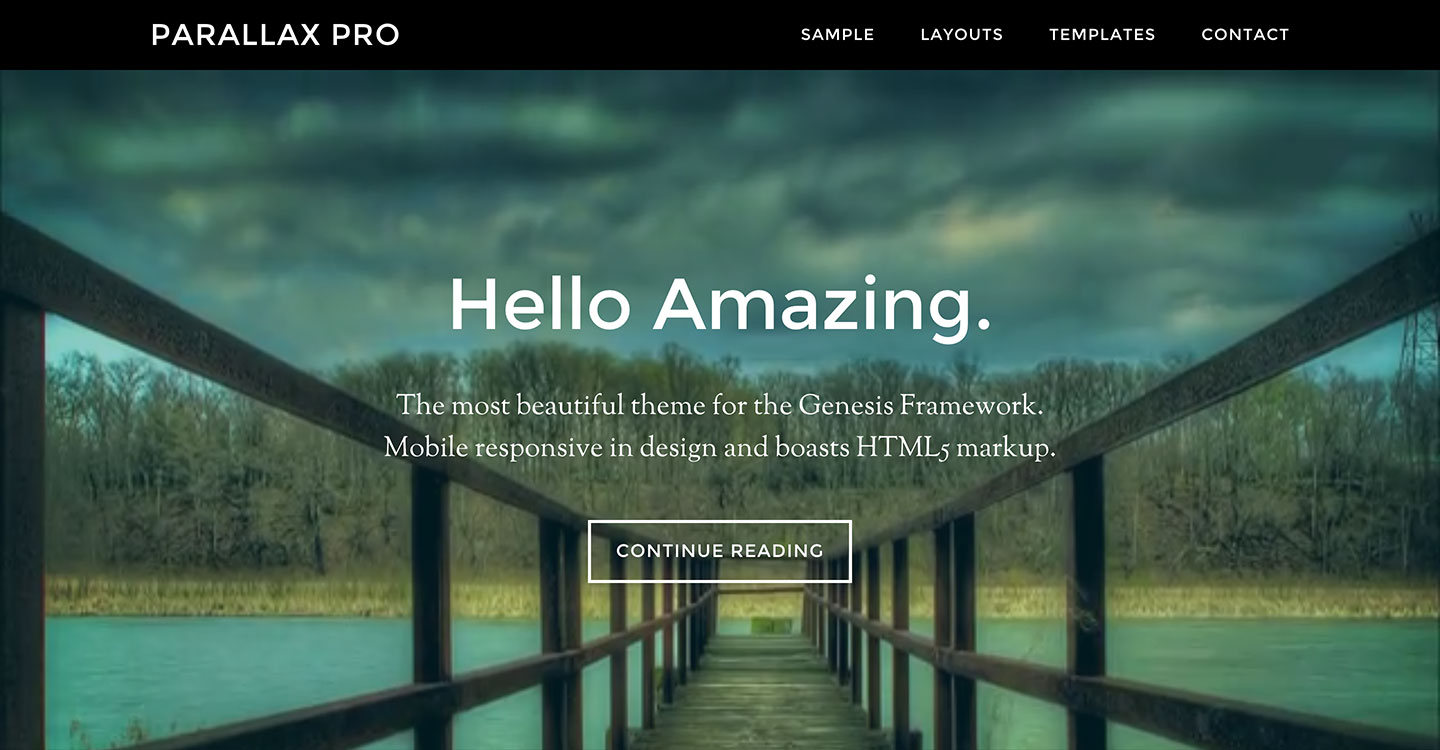
In this tutorial I show how HTML5 video element can be set to appear like background for Home Section 1 in Parallax Pro. Since the video is going to be inline vs used as a background via jQuery script, the video will get resized proportionately as the screen width is reduced and at a specific width the video shall be replaced with an image.
Screenshot:
Screencast:
Step 1
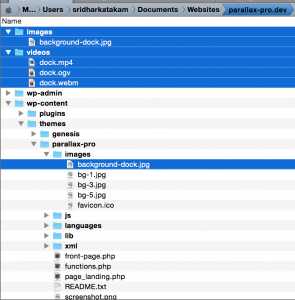
Convert your mp4 video to ogv and webm formats using a software like the free Miro Video Converter. Upload these 3 files to /videos. Upload the poster or lower width background image to both /images and child theme directory's images directory.
Step 2
Remove Home Section 1 from Customizer.
a) Edit lib/customize.php.
Change
To view the full content, please sign up for the membership.
Already a member? Log in below or here.


Hi, I am having issues displaying the video on safari – it looks great on all other browsers (including IE!) but Safari shows a huge gap above the video. Any ideas on where I might have gone wrong or how to solve this?
Thanks
I do not find this issue in my Safari (on Mac) on the demo site, http://parallax-pro-video.sridharkatakam.com. Do you? If so, can you share a screenshot?
If this is on a different site, can you give me the URL?
Are you using a PC or a Mac?
Hi, it appears that when viewing on an iPad, the video downgrades to a static image. I checked your media query code and you’ve disabled the video for screen sizes 742px wide and smaller. Is there a reason for this? It would be nice if the video showed up on tablets….
Yes.
iOS devices do not support auto play.
and:
Safari HTML5 audio and video guide
This is not working at all. I followed each of the steps and all I see is a blank white image.
This is working now but as the commenter above mentioned there is a large white gap. Any way to fix this?
Can you provide the URL of your site where the problem can be seen?
I have that issue to with the large white gap in safari.
At first it displays correctly, but after a blink of an eye the white gap shows.
When i resize the browser-window to phone-size
and then make it full-size again, the issue is gone.
Any idea what the problem is?
It is recommened to use the BigVideo.js method instead of this one. I have written a couple of tutorials in the last 2 days about this, but not specifically for Parallax Pro. I will do that either today or tomorrow.
Follow this BigVideo.js method instead: http://sridharkatakam.com/how-to-replace-home-section-1s-parallax-image-background-with-video-background-using-bigvideo-js/
[…] In the past I wrote a tutorial on setting up looping video background for homepage's first section in Parallax Pro here. […]
[…] this article I show how the code from my earlier Post titled Video background section in Parallax Pro can be adapted for use in Altitude […]
[…] In the past I wrote a tutorial on setting up looping video background for homepage's first section in Parallax Pro here. […]