This tutorial provides the steps to set up a video background for first parallax section on Parallax Pro‘s homepage.
Step 1
Install and activate Video Background plugin.
Step 2
Create a new Page titled say, Home.
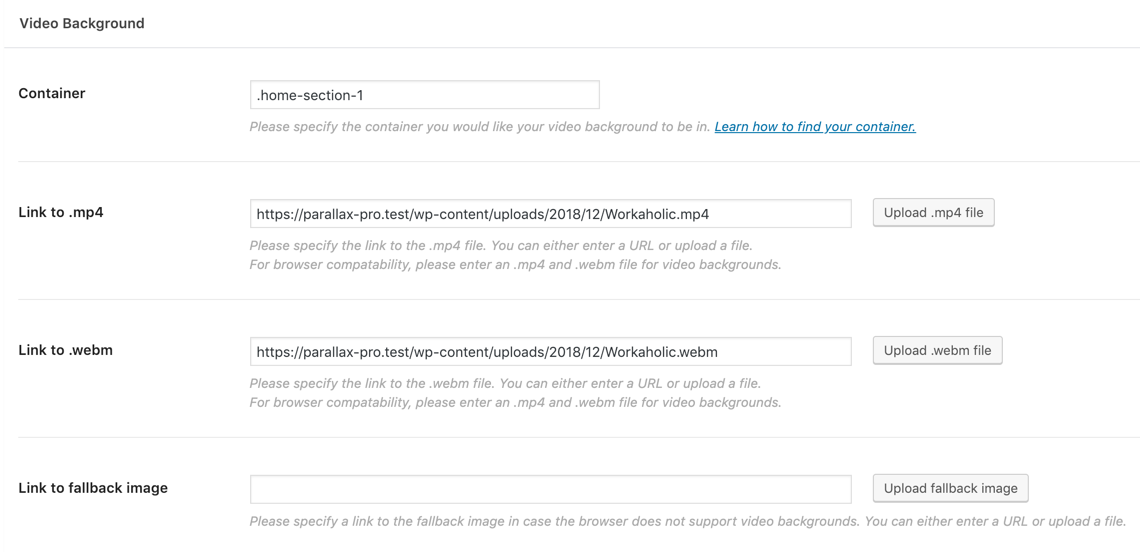
In the “Video Background” meta box, set Container as .home-section-1.
Upload/select your desired video file in mp4 and webm formats.
Miro Video Converter can be used for video conversions from one format to another.
Step 3
Go to Appearance > Customize > Front Page Background Images.
Set Featured Section 1 Image as your video’s image (typically of the first frame).
Step 4
Go to Settings > Reading.
Set your homepage to display a static page and select Home from the list of pages.

[…] method below is NOT recommended. Follow this […]
[…] method below is NOT recommended. Follow this […]
Hi Sridhar – happy new year. Do you think it would be possible for the video to remain fixed. So it behaves like if an image is used , i.e. the white Section two scrolls ‘over’ it rather than just staying below it as page scrolls up. many thanks