Update: Do not follow the tutorial below. Follow https://sridharkatakam.com/masonry-genesis/ instead.
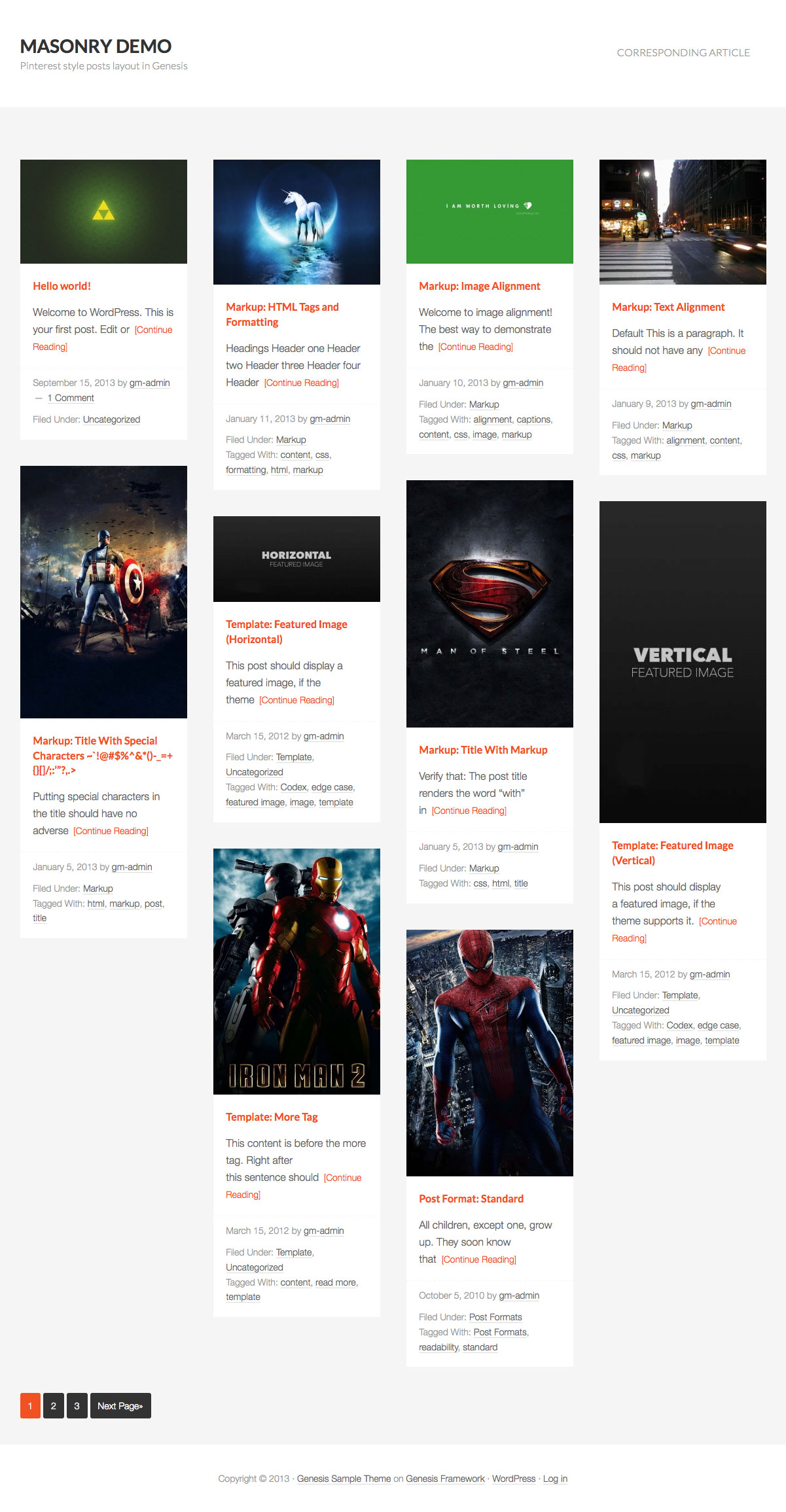
Did you know that jQuery Masonry script comes in-built with WordPress? We just need to enqueue to use it. In this article I explain the steps to implement jQuery Masonry script to display Posts in Posts page and archives similar to Pinterest.
Note: I have tested this in Genesis Sample child theme and the process should work in any other Genesis child theme with minor adjustments.
Screenshot:
Set excerpts to be shown
At Genesis > Theme Settings > Content Archives select Display post excerpts.

Prepare for jQuery Masonry initialization
Place the following in a file named say, masonry-init.js under js (create, if it does not exist) directory in active theme:
To view the full content, please sign up for the membership.
Already a member? Log in below or here.

No I didn’t know that! Thanks – I have been wanting to create a theme with Masonry for ages and you’ve just given me a kick start.
Thanks for this! I’d been working on a similar project and was using a large js file to set up Masonry, which seemed excessive since I was enqueuing it as dependent on Masonry. I’d already set up my widgets and styling as I wanted and you helped me simplify the js end. Thanks!
Thanks so much for the walk through. I’m going to implement on one of my sites.
Namaste. Yael
You give me the idea. Thanks for the post.
I think It is much better to use wp_localize_script() instead hardcoded the strings 🙂
I am in the process of setting this up on my website but having an issue with it covering my category description & breadcrumbs. How can I fix this?
Thank you so much for the tutorial. I’ve been thrilled with what you are teaching.
I have updated the code in my above post to take care of these.
Direct link: https://gist.github.com/srikat/6571416
That worked beautifully. I am soooo excited about this. Thank you again!
When I stumbled upon your tutorials I was like “what!? GOLD!” I love the Genesis Framework and their themes. It’s so awesome to have someone like you to share with the rest of us how to do these things. Thank you for what you do!
Love this. Thank you so much. I’m not great with coding so this is a lifesaver. I have one question – could you provide the coding necessary to add a right sidebar? Or at least point me in the correct direction. Thanks again!
In the code being added to functions.php, just remove http://pastie.org/private/xfnvv01eks9bwoqcnbqfg
[…] Using Masonry in Genesis for a Pinterest like layout […]
Thank you very much, Sridhar! This is exactly what I need for a particular project!
[…] one example). It was pretty easy to modify the loop for it, and Sridhar Katakam has written a great tutorial on how to do this for […]
Congrats! You’ve been featured: http://www.studiopress.com/links/genesis-community-9-27.htm
Thank Brian for mentioning your tutorial on studiopress.. This is other most interesting part to play with.. Love it
Thank for Thailand
Yes, congrats on being featured on the StudioPress blog! Thank you so much for this post; it helped me understand why my infinite scroll wasn’t working.
Pretty darn cool. I can think of a future project where this will work fabulously. Thank you Sridhar.
I’m trying to add a featured area above the posts. If I add it to genesis_before_loop it shows up behind the post content. If I add it in genesis_before_content it shows up above both the posts & the sidebar (I do not want it above the sidebar). Is there a way to add it above the posts without moving the sidebar down?
Really love the masonry layout & it was SUPER easy to implement. Thanks!
Here you go: http://www.sridharkatakam.com/adding-featured-area-posts-using-masonry-genesis/
Hi Sridhar,
first of all thank you for this really wonderful masonry! 🙂
We also want to use a featured area above the masonry – with the first post of the category.
So we’re searching and trying a lot for a solution to offset the posts in the masonry.
Do you have any idea?
Perhaps the solution is really simple, but my head is spinning. o_o 😉
Hey Sridhar,
dot you really have no idea how to use offset in the masonry? 🙁
It would be really ingenious if this would work!!! 🙂
Do you want to use Masonry on Posts page or category pages (like http://example.com/category-a/)?
Hi Sridhar,
on category pages 🙂
Gnaaaaa… I forgot to mention that pagination is necessary! Some of my tries failed because the offset broke the pagination.
AKGfrey – see his post here: http://www.sridharkatakam.com/adding-featured-area-posts-using-masonry-genesis/
I used his instructions on the following website where there is a featured area, masonry & pagination.
http://www.chicagomomsource.com
Hope that helps you.
Hi Samantha,
thanks for your reply.
I’m afraid not. 🙁 I forgot to mention that we already use the feat area Sridhar wrote about.
You display the 1st two posts in your feat area and again in the masonry, but we want to display the 1st post in the feat area and not again in the feat area. So we want to use the offset option.
But using offset means to break the pagination function. Yet i wasn’t able to fix this problem even with the workaround from WordPress. Maybe I was too blind for the obvious after searching a solution for hours. 😉
Either we have the problem with the non working pagination or we have a double output of each post.
Hey have you looked at Bill Erickson’s site – perhaps you can adapt some of his pagination code that he uses to account for featured items in his version of grid loop – HTH
http://www.billerickson.net/a-better-and-easier-grid-loop/
[…] In my blog post on setting up Masonry layout in Genesis, Samantha asked in the comments: […]
This was a great help! I managed to get everything working except the infinite scroll function. I copied everything exactly as you wrote, but for some reason it does not respond. Could it be that the selectors have changed slightly since you wrote this?
I would appreciate it if you could offer a working genesis child theme with this functionality implemented so I could troubleshoot this problem, or if you could double check on how to implement the infinite scroll. Thanks so much!
No, nothing has changed. The code is still relevant.
I suggest you give it a try again and let me know. I can then share the child theme with the functionality built-in if needed.
Infinite scroll didn’t work for me either.
Genesis sample child theme with masonry setup incl. Infinite Scroll can be downloaded from here: http://cl.ly/1B0m33393M3q
Thanks for offering the download. It enabled me to rule out miscoding on my part.
The theme you offered for download did not work initially, and I discovered that infinite scroll does not work when the Genesis setting ‘Post Navigation Technique’ is set to ‘Previous / Next’. It must be set to ‘Numeric’ in order for infinite scroll to work. Any thoughts on why this might be?
I figured this out. The selector in the infinite scroll initialization file is specific to numeric listing only.
nextSelector : ‘.archive-pagination li.pagination-next a’,
should be:
nextSelector : ‘.archive-pagination .pagination-next a’,
This way both numeric and next/previous settings work.
Cheers!
Thanks Mike.
I did not get a chance to look into your question. I’ve updated my blog post with the fix.
This is a great tutorial. I love the look of posts in this layout and was about to start coding up it on my own, but now I don’t have to “reinvent the wheel.”
Hello Sridhar, I’ve been looking for this one, thanks in advance for the tutorial. I have yet to implement it coz I have to test it in my localhost first. We already have a blog site set up, but I’d like to apply masonry to a page template or custom post type. Some of the items indicated to be placed on my the functions.php file are already on my functions.php file, and I am wondering if that will create any conflict. I am still studying Genesis, and I am loving it so far. Thanks for the advice.
Which Genesis child theme are you using?
Hello Sridhar, thank you for your work.
can you tell me how to create a masonry gallery page with photoswipe viewer?
Namaste Sridhar Prabhu!
I really like what you have here. I’ve tried to implement it on my staging area – added all the code, but it seems like it did not make a difference – at least none that I noticed. You can see what I have here:
http://iskconme.staging.wpengine.com/category/featured/
Any suggestions or ideas as to why it may not have worked? Any help would be greatly appreciated. Thank you!
Namaste Alex.
The instructions used in this article are for HTML5 Genesis child themes. The one that is being used on your site is Modern Portfolio which has not yet been updated by StudioPress to be HTML5.
You will have to make adjustments like replacing the HTML5 hooks like “genesis_entry_content” with the equivalent XHTML ones by either referring to genesis/lib/structure/post.php or http://my.studiopress.com/docs/genesis-markup-comparison/
Great work! Would you agree the sample theme provided needs some tweaking for responsive design? I’m seeing a few glitches on smaller devices for example.
Yes. Treat this as a starting point that you would need to customize per your needs.
Wonderful work Sridhar!
Would I have your permission to use some of this code in a commercial theme I am developing?
Thanks
Richard
Sure. Go ahead.
Thank you very much Sridhar.
I will let you know when I release it.
Cheers
Richard
This is awesome – great post and tutorial! Thanks!
You, sir, are a mad evil genius. I’m impressed and in awe.
Cheers!
Hi just wondering if you can use various width images instead of always the same width? What parameter would I need to change to do that? Some of my images would need to span 2 columns instead of just 1. Thanks in advance
Do you have a example site or design mock-up that shows what you are looking to do?
Something like this: http://the7.dream-demo.com/blog-2/blog-masonry/blog-masonry-3col-sidebar/
I’ve seen it on a lot of Themeforest themes but prefer to use Genesis myself
I am not sure how to do that on top of my head.
I can perhaps reverse engineer (provided my time permits) if I can get my hands on a theme that implements it and provide instructions for making it work in Genesis.
I’m fiddling with it now but have decided to use the Isotope script instead of masonry 🙂
Awesome tutorial Sridhar! Thank you so much. However, I would really love this layout with all the images cropped with the same dimensions. How is this possible without resizing all my featured images in my media library?
Is it possible to have various sizes of images in the media library, but display them hard cropped with the same dimensions, about 350x240px, in a 3 column layout without the images distorting??
I am willing to sacrifice a random cropping of the images as long as they are of the same dimensions, full column width, without distortion?
Will you please help me accomplish this?
Thanks much,
Mark
Try changing
add_image_size( ‘masonry-brick-image’, 255, 0, TRUE );
Specify a height value in the 3rd parameter.
Then regenerate thumbnails.
You nail it down all the time!
All of your posts make me post a “Thank you” comment 🙂
Nice work.
HI Sridhar,
Just excellent!
Is there a way to implement this code on the Dynamik-Gen theme?
Cheers!
that would be really useful! I tried it myself but i just dont get a pleasent result!
Best Regards
Sridhar, this is probably asking for the world, but is it possible to create a masonry page like you describe above but only for a specific category page instead of the home page? Thanks.
Figured it out, nevermind! Used if (is_category ( ‘category-name’ ) ) in case any other newbies here wonder.
Hi Sridhar,
First thanks for this nice implementation.
However there seem to be a recurring issue with infinite scrolling and the way post are queried:
in case one choose any option than just chronological, the infinite scrolling behave quite weird. For example by randomizing the order, post are duplicated. Choosing a different meta seems to completely break infinite scrolling.
Do I miss something?
Hi Sridar, this is awesome, I’m deploying it on my latest site.
I hope you don’t mind but I’d like to point out a missing ‘;’ on line 80 – it should read zoom: 1;
The code will work fine in normal circumstances, but when the site is being built using SASS the code won’t compile without that semi colon.
Thanks for all your tuts, you’re doing great stuff!!
Fixed. Thank you.
I love reading your posts, and this one is awesome. Can’t wait to try it out on my Genesis. Thanks, man,
Hi Sridhar,
Thank you for this wonderful tutorial, and the others on your archive – you are helping me learn so much.
I’m wondering if it would be possible to create a masonry effect like above but only for search results/category pages rather than for the blog/homepage.
Ideally i would like my blog to remain more traditional with full text posts rather than post excerpts.
Hope that makes sense! Thanks again!
Annabel
Hi Sridhar,
Thanks for posting this. This is exactly what I was looking for.
Question: I’m using the Magazine Pro theme. I’ve adjusted the code to only appear on the Shop by Occasion category but it seems to be affecting my home page layout. I’m not a coder by any means – could you give me some tips on how to fix this?
Thank you!
Nevermind! I missed a few if(is_home()) deletions. Thanks!
[…] We’d also like to thank Sridhar Katakam for his awesome tutorial on Using Masonry in Genesis Framework to Create a Pinterest-Like Layout. […]
Hi Sridhar, a client has used this on their Balance theme. One problem is that now their Portfolio, as seen in the demo here http://demo.studiopress.com/balance/templates/portfolio/, is in the masonry style and not presented like the demo. Is there something we can add to the code so that the portfolio will not inherit the masonry styling? Thank you in advance for your assistance.
i want to use this masonry style setup so bad but i cant get the standard genesis numeric post navigation technique to work. the pagination boxes just dont show up in the latest version of genesis 2. the masonry plugin for genesis has borked page navigation too. i cant believe none of these other comments mention this error.
If I wanted to just show the post image, what lines should I comment out? Just the line numbers will be fine.
Hi Sridhar, I have an archive with 3 different entry types and I would like to have 3 different ‘item’ sizes. I’m adding a class to the to the post and would like to have:
.entry.company-premium {width:50%}
.entry.company-logo {width:33%}
.entry.company-basic {width:25%}
Is this possible with Masonry?
Has anyone had any luck with the responsiveness? I am looking for a way to center the “bricks” no matter what screen size you are on. For example, on smaller screens we might only see 1, 2 or 3 columns and if these could be centered horizontally that would look great and might solve the responsiveness with just that.
Any insight is much appreciated.
Cheers,
-B
Hey Brian,
IMO it is better to set Masonry only on non-handhelds. On tablets and mobiles, you could use nth-of-type CSS selector to set entries in columns. See my latest tutorial for an example: http://sridharkatakam.com/masonry-grid-on-portfolio-cpt-archive-in-genesis/
Hey Sridhar!
Thanks for the fast reply. Besides the obvious CSS, do I need to grab any other code like the
// Set up Masonry on non-handheldscode? Can I drop that into my functions.php since I am not using a CPT?Thank you in advance for any additional guidance.
Cheers,
-B
Try changing http://pastebin.com/raw.php?i=JGTJkkE0 to http://pastebin.com/raw.php?i=C3Awh9vQ.
Thanks, Sridhar! I got this kind of working. I would still really like to have the bricks “float: none;” in order to be centered regardless of the number of columns. But I can not seem to get the CSS take. The live demo link above seems to have the same issue. At 1024, we see 2 columns and they float left. Any ideas?
When I wrote,
I was referring to http://sridharkatakam.com/masonry-grid-on-portfolio-cpt-archive-in-genesis/. Can you check the live demo given in that tutorial on an iPad in landscape and confirm that is ok?
Yes. Totally. Sorry, I meant the CPT masonry tutorial. I think I have the responsive about 50% working.
Any chance we can talk you into consolidating a fine tuned version of the above tutorial that included all the necessary code from the CPT masonry? The CPT masonry works quite nice responsively. It would be awesome to get the above “using-masonry-genesis-pinterest-like-layout” working as beautifully across all devices / screen sizes.
Thanks!
-B
Will do in the coming week. If you can’t wait and need this urgently, contact me via http://GenesisCustomizations.com/.
Hey Sri! Great tut, as always! Quick question: Is the gutter defined in the JS file supposed to create gutter space for both the columns and ‘rows’ between each brick? For some reason my bricks don’t have a gutter between ‘rows’. Any idea on what I need to adjust?
Hi Jessica,
I had this same question, but figured it out in the CSS:
.masonry-page .content .entry {
margin-bottom: 40px;
}
You can change “margin-bottom:” to whatever you like.
I hope this helps.
Cheers,
-B
Thanks Brian! Must have missed that class selector, tried everyone but! Haha 😛
Hi Sridhar,
Thanks for this tutorial. I used it on one of my projects and it worked beautifully, until we updated to the latest version of Genesis and WordPress. After the update, the posts are showing in only one column. Have you encountered this too? Thanks.
Hi Patricia,
In masonry-init.js, deleting
isAnimated: true,should fix it.Worked beautifully! Thanks so much.