In this tutorial I share the code to automatically collapse menu items in WordPress custom menu widgets having sub items using jQuery Collapse. We will add a down arrow Dashicons icon font in the closed state and up arrow when the menu items (having sub items) are open. Clicking the down arrow or the menu item smoothly expands it to reveal its children and clicking the menu item or up arrow will smoothly close it.
Sample screenshots below.
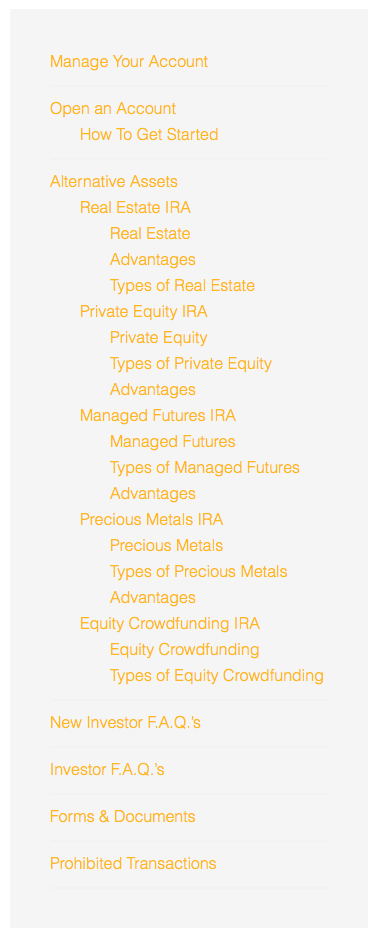
Before:

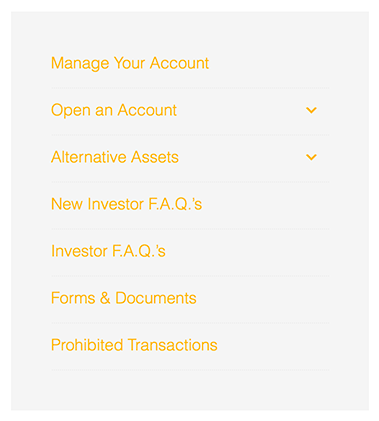
After:

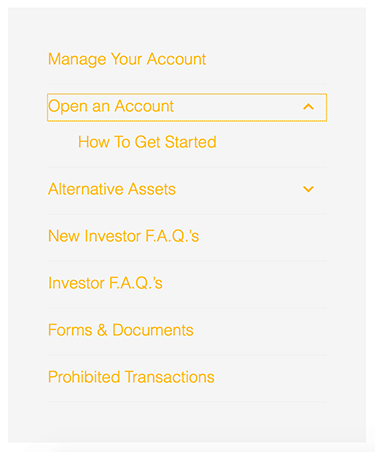
When "Open an Account" menu item is clicked:

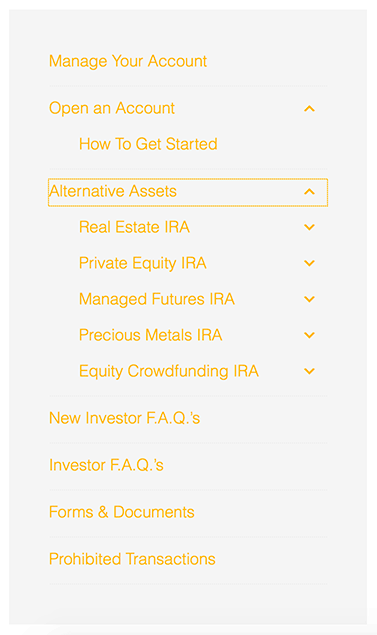
When "Alternative Assets" menu item is clicked:

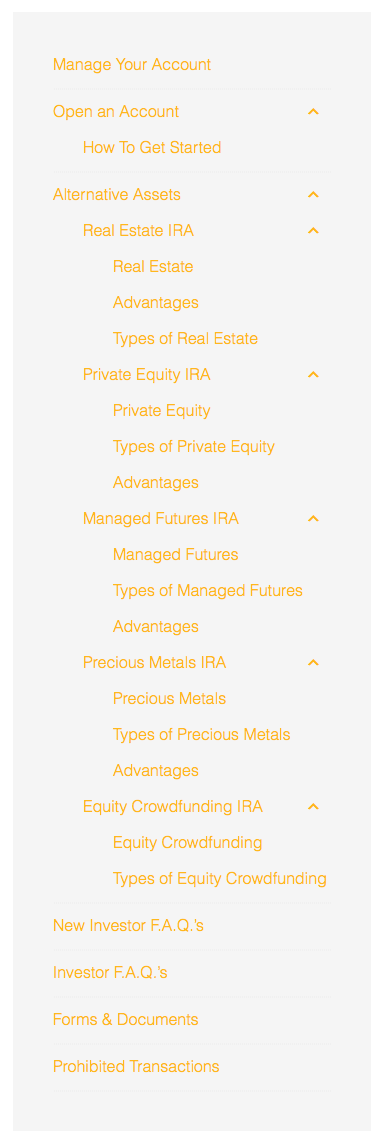
With all parent menu items clicked:

Step 1
Upload jquery.collapse.js to your child theme's js directory (create if not existing).
Step 2
Create a file named say, jquery.collapse.init.js in the same location having the following:
To view the full content, please sign up for the membership.
Already a member? Log in below or here.
Hey Sri,
I am trying to implement this on a Dynamik site, but it is not working. Eric recommends using
“`add_action( ‘wp_enqueue_scripts’, ‘custom_enqueue_scripts’ );
function custom_enqueue_scripts()
{
wp_enqueue_script( ‘my-scripts’, dynamik_get_stylesheet_location( ‘url’ ) . ‘my-scripts.js’, array( ‘jquery’ ), CHILD_THEME_VERSION, true );
}“`
I am not able to properly call the javascript files because I cannot get the collapse behavior working. What would be the best way to adjust this code for Dynamik?
Thanks so much!
Bodie
Sorry, ignore the backticks. Thought it would format that as code.
https://genesiswp.slack.com/archives/dynamik/p1464246076000055
Is there a way to get this to open on scroll over?
As far as I know, it is not possible to do with this script.
I have posted this question on your behalf here: https://github.com/danielstocks/jQuery-Collapse/issues/94#issue-213254302