In Genesis Facebook group, a user wrote:
I am currently working on a site using Digital-Pro and I was wondering how I can implement some CSS in order to make sure the text widgets have the same height regardless of the text?
In the theme Demo, the Front Page 3 Widget Area: all the text widgets are aligned because they almost have the same number of characters or words.
In my case they are quite close in regards the number of words and still not fully aligned.
By simply setting the display of container and the items as flex, items will get equal height. Once done, we can position the buttons absolutely relative to the three widgets so they appear at the bottom.
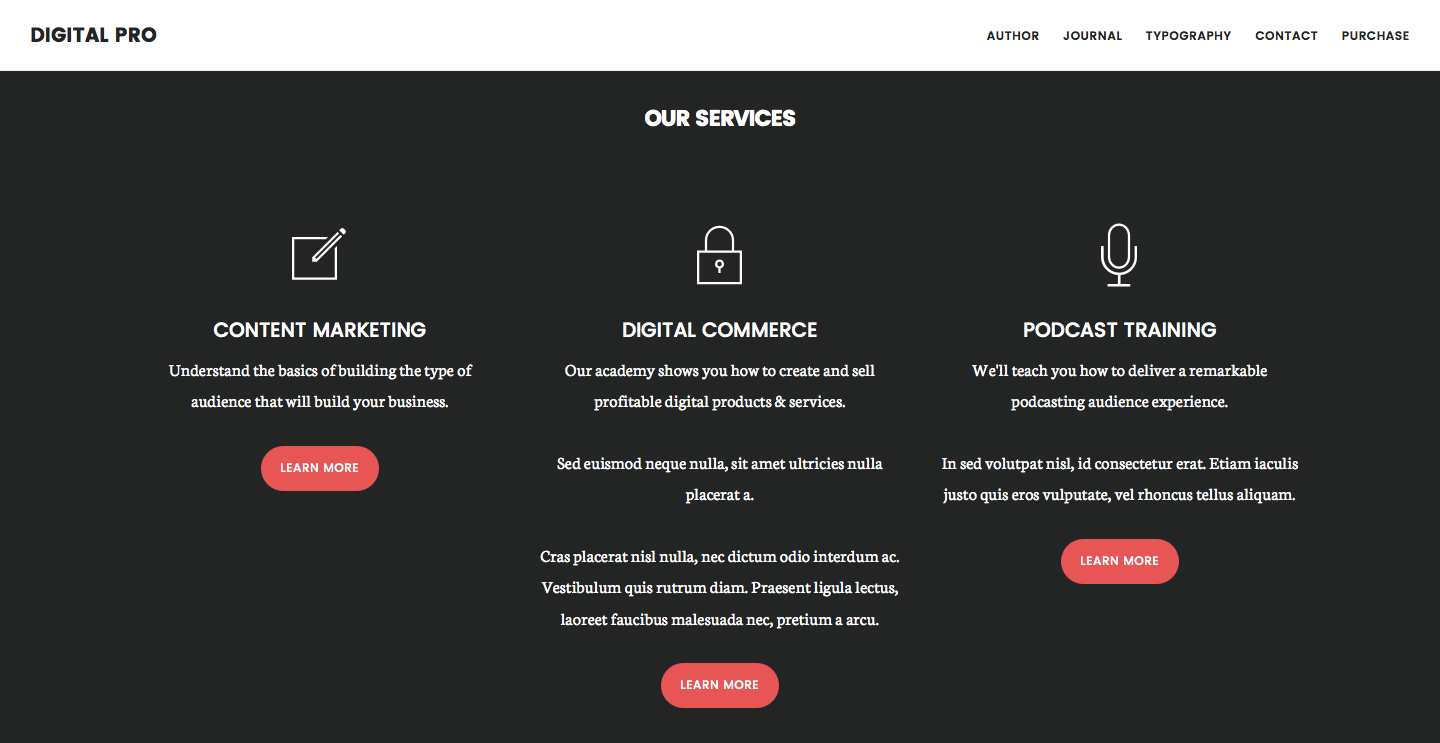
Before:

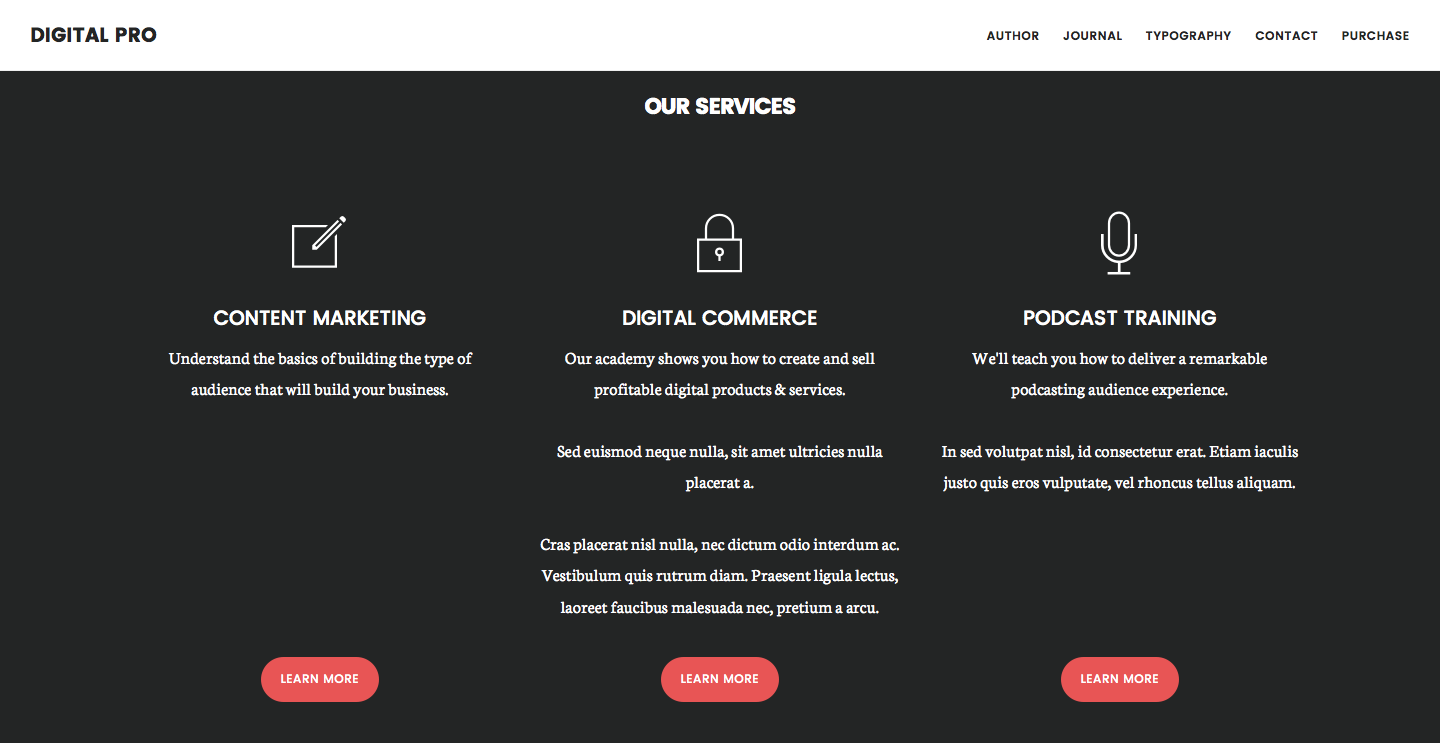
After:

Make these changes in Digital Pro‘s style.css:
1) Near the top of media queries section, add
| @media only screen and (max-width: 860px) { | |
| #front-page-3 .widget-area a.button { | |
| padding: 12px 15px; | |
| } | |
| } |
2) Inside the 801px media query, add
| #front-page-3 .widget-area { | |
| display: -webkit-flex; | |
| display: -ms-flexbox; | |
| display: flex; | |
| -webkit-flex-wrap: wrap; | |
| -ms-flex-wrap: wrap; | |
| flex-wrap: wrap; | |
| } | |
| #front-page-3 .widget-area a.button { | |
| position: absolute; | |
| bottom: 0; | |
| left: 50%; | |
| -webkit-transform: translate(-50%, 0); | |
| -moz-transform: translate(-50%, 0); | |
| -ms-transform: translate(-50%, 0); | |
| -o-transform: translate(-50%, 0); | |
| transform: translate(-50%, 0); | |
| } | |
| #front-page-3 .widget:nth-child(2), | |
| #front-page-3 .widget:nth-child(3), | |
| #front-page-3 .widget:nth-child(4) { | |
| display: -webkit-flex; | |
| display: -ms-flexbox; | |
| display: flex; | |
| position: relative; | |
| padding-bottom: 50px; | |
| } |
3) Inside the 800px media query, add
| #front-page-3 .widget-area a.button.small { | |
| padding: 12px 20px; | |
| } |
References:
http://osvaldas.info/flexbox-based-responsive-equal-height-blocks-with-javascript-fallback
Hi Sridhar,
I was the one that asked this question and I have implemented this with 5 widgets (instead of 4 like your example) and it is not working. It breaks for both Safari and IE and I have run out of pixel pushing approaches.
I am a paid member of your tutorials and this would be very helpful for me to fix.
Thanks in advance.
Regards,
Antxon
Follow https://sridharkatakam.com/equal-height-columns-digital-pro-using-matchheight-jquery/ instead.
[…] the comments section of Using Flexbox for equal height columns in Digital Pro tutorial, the requestor […]