In this tutorial we shall register a custom Top Bar widget area, add it above the header in a closed state and use jQuery to slide open when the bar is clicked in Genesis. The widget area can again be closed in a smooth manner by clicking the bar. Screenshots: Default closed state: When opened: […]
slideToggle
How to slide toggle Gravity Forms form by clicking a link/button in Primary Navigation in Genesis
In Genesis Lovers Skype group, a user wrote: @sridhar if you’re looking to create a tutorial, one on how to create this drop down form from the menu would be awesome. 🙂 http://blog.brennancorp.com/ In this article I share the steps for automatically adding a custom link in Primary Navigation which when clicked slide toggles a […]
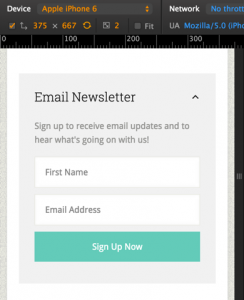
Using mobble to set up collapsible horizontal opt-in form on mobiles in Genesis
In the members-only Tutorial Requests forum a user asked, Question – I’m implementing a horizontal opt-in on my new site but I’d like for it to be collapsible ONLY on mobile (primarily phones – kind of like mobile menus) since it takes up a lot of room when not collapsible and viewed on mobile. How […]
How to Slide Toggle Primary Navigation in Altitude Pro
This tutorial is about getting Slide Toggle Primary Navigation Menu in Genesis by clicking an icon to work in Altitude Pro. Live Demo Applying my previous tutorial to Altitude Pro is tricky due to the following reasons: Header Right is unregistered Primary Navigation is relocated to Header Fixed Header Here’s the plan of action: Get […]
How to Slide Toggle Primary Navigation Menu in Genesis by clicking an icon
Scot asks I think a great tutorial would be how to add a responsive menu like the one on remobile theme. Having a smaller menu icon on a full browser pc or mac desktop would be great. But have it placed in the right-header area inline with the site-title. This tutorial covers repositioning the primary […]



Recent Comments