This members-only tutorial provides the steps to replace the static full-screen background image with a full-screen slider using Smart Slider 3. Tested in Infinity Pro 1.2.0. Step 1 Install and activate Smart Slider 3. Go to Smart Slider in the WordPress admin menu. Create one from scratch or import a slider from the template library […]
slider
SEO Slider in Essence Pro
This members-only tutorial provides the steps to replace the front page hero’s background cover image with a slider, powered by SEO Slider in Essence Pro. Each slide’s content will be set to appear centered on the corresponding slide image. Tested in Essence Pro 1.1.0. Step 1 Install and activate SEO Slider. Go to Silders > […]
Custom slider showing featured posts and featured events in Genesis
In Genesis Facebook group, a user asked: Genesis Responsive Slider: I currently have a “featured” category that populates the slider. We use Modern Tribe Events on the website. I would like to create an event category called “Featured Events” and have those also included in the slider. Any insight on how to marry both of […]
Custom Posts Slider in Genesis using Flexible Posts Widget and lightSlider
In the members-only forum, a user asked: I would like to pull post-meta info below the post title of the Genesis Responsive Slider so that it looks similar to this: http://picpaste.com/ET_-_redesigned_homepage-isbAUeRF.jpg Ideally I’d like to specify the Advance Custom Fields data as I have customized the post-meta to include that but I can probably hide […]
Full width Soliloquy slider below header in Parallax Pro
This tutorial provides the steps to display a full-width slider using the free version of Soliloquy plugin, Soliloquy Lite below the header in Parallax Pro. Step 1 Install and activate Soliloquy Lite. Create a slider named say, Front page Slider and upload/select your desired slide images. In this example, I’ve used images sized 1600 x […]
Custom responsive Slider showing Featured Posts in Genesis using ResponsiveSlides.js
In the members-only forum a user asks, I’m using ResponsiveSlides.js quite a lot for sliders these days and wondered if you could show a tutorial for showing the latest posts from a category in the slider , using the featured image and the post title and an excerpt as an overlay. i’m using genesis http://responsiveslides.com/ […]
Floating header on top of featured images gallery slider for CPT single pages in Genesis
In this tutorial I show how we can display multiple featured images (featured gallery) uploaded to entries of a ‘project’ Custom Post Type as a full width slider using Owl Carousel with the fixed header overlayed on top of it. For entries that do not have a featured gallery but having a featured image, the […]
Displaying Custom Post Type entries as a Slider using Slick in Genesis
On a site that I am currently working on, the client asked Sridhar, I want a slider that looks like Soliloquy but not using Soliloquy. My users need a simple Posts like editing interface where they can specify the title, caption text and upload the image for each slide. Is this possible? And the answer […]
How to place a full width slider in Home Featured widget area in Centric Pro
In this article I show how the main Featured section in Centric Pro can be replaced with a full width responsive slider using the RoyalSlider commercial plugin. Live Demo Step 1 Purchase, install and activate RoyalSlider. Step 2 To view the full content, please sign up for the membership. Already a member? Log in below […]
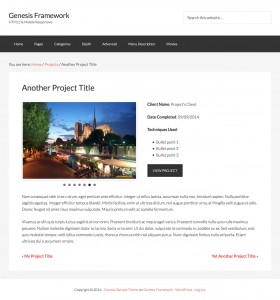
Single CPT template in Genesis to display ACF custom fields including a Gallery field as a Slider
In this article I share details on how we can display custom fields added via Advanced Custom Fields Pro (commercial plugin) on the single page of a Projects Custom Post Type in Genesis. Here are the design goals: Images uploaded in the backend should appear as a slider at the left. If no images are […]










Recent Comments