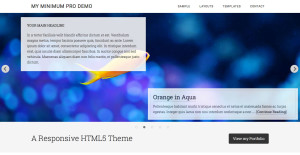
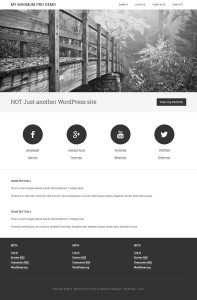
This is based on my earlier How to overlay opt-in form on Genesis Responsive Slider in Minimum Pro tutorial. The steps below are updated and meant for the case when you want to overlay text on top of the responsive slider (the background image is not going to be used) on Minimum Pro’s homepage. Screenshot: […]
minimum-pro
How to remove site tagline section from front page in Minimum Pro
In the comments section of Removing site tagline section from Pages in Minimum Pro tutorial, a user asked: Can you please provide the php code to remove the tagline from the home page only? Thank you Follow the steps below to remove the tagline section (only) on homepage in Minimum Pro. Step 1 In functions.php […]
How to change the number of columns in Home Featured section from 4 to 3 in Minimum Pro
A user asked: For the minimum pro theme, can you please explain how to change the home features 1, 2, 3 and 4 to only three and have them align evenly, similar to the footer section? Before: After: Step 1 In Minimum Pro’s functions.php comment out or delete To view the full content, please sign […]
How to apply No Sidebar Pro’s Front Page Layout to Minimum Pro’s Category Archives
In the members-only forum a user wrote: I wanted to add the No Sidebar Pro front page layout as the category page layout to Minimum Pro. I looked at the front-page.php and added the ns_front_page_genesis_meta, ns_full_screen_script, ns_post_class, ns_body_class, and ns_front_featured_image functions to my custom template. I added the front page js to my js folder. […]
How to set up scrambling site description ticker text in Minimum Pro
In the members-only forum a user asks: I’m trying to implement the TickerScrambler.js https://github.com/antkiewicz/tickerscrambler/blob/master/tickerscrambler.js in the site-tagline in minimum pro. Would you be able to provided a tutorial? Here’s the tickler in action: http://engineering.nyu.edu (It’s in the footer: Engineering is…) In this tutorial we shall load TickerScrambler before the closing body tag, initialize it by […]
How to replace the static Front page in Minimum Pro with Posts page
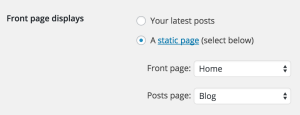
Updated on April 14, 2020 In this article I share the steps to display the list of standard blog posts on Minimum Pro‘s front page with working pagination. Step 1 Rename front-page.php to home.php and replace the entire code with the following: Step 2 Go to Settings > Reading and set “Front page displays” to […]
How to replace Blog section on Minimum Pro’s front page with widget areas
In GenesisWP Slack chat, a user asked: Do you have any tutorials for Minimum Pro that replaces the blog area at the bottom with a full with content widget or two (similar to say an Altitude Pro look?) …ideally two widget areas (each full width, one above the other) Now I do. In this article […]
Floating Circular Logo in Minimum Pro
In the comments section of How to split Navigation Menu in Genesis using WP Nav Plus tutorial, a user asked: Thank you for this! I am using Minimum Pro and I am wondering if I can use this technique to create a similar nav style to http://www.oliviarosecosmetics.com/ which was built on Minimum as well. In […]
How to Fix the Blog Page Template Issue in Minimum Pro
In Minimum Pro’s theme demo, the homepage has 6 Posts appearing in columns via Settings > Reading with front page set to display latest posts for this. For the standard listing of blog posts, Blog Page Template would need to be applied to a static Page. As you are probably aware by now, it’s NOT […]
How to move Site Tagline section above Footer Widgets on Pages in Minimum Pro
In the members-only forum a user asked, I am trying to move the Site Tagline to the above footer but it places it below the footer widgets right now. How do I place it above the footer widgets. Also, how do I only move the Site Tagline on individual pages. Screenshot of a sample Page: […]










Recent Comments