Updated on Feb 21, 2019 This is an updated and improved version of Masonry Grid on Category Archives with Title and Excerpt on Hover in Genesis tutorial. This tutorial provides the steps to put together a custom template part for content archives in which all actions from Genesis entry hooks are replaced with a custom […]
Masonry
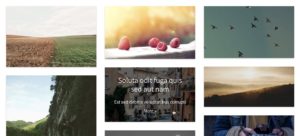
Infinite Scroll + Masonry in Genesis
In one of my earlier tutorials, I showed how to set up a button to load more posts on the same page using Infinite Scroll in Genesis. In this article, we are going to take it one step further and use Isotope script (from the same author, Desandro aka Metafizzy) to set up the posts […]
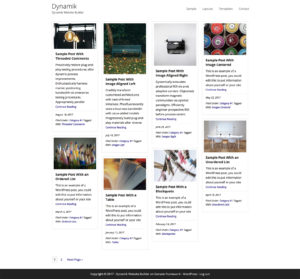
Masonry in Dynamik
This tutorial provides the steps to display posts on Posts page and archives in a masonry layout in Dynamik. Posts will appear in a 4-column grid on desktops, 3 columns at 1024px and below, 2 columns at 768px and below, 1 column at 500px and below. Step 1 If you would like to use a […]
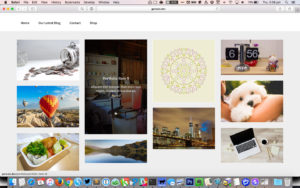
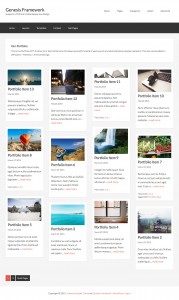
Portfolio Archive CPT Masonry with Title and Excerpt on Hover in Genesis
In my tutorial requests Trello board a user requested for a tutorial on displaying Portfolio Custom Post Type entries in Masonry style. In this article we shall use Portfolio Post Type plugin for setting up portfolio in Genesis create a custom template for the portfolio CPT archive page add the necessary CSS to display the […]
Blog posts in Masonry layout on Altitude Pro front page
In the comments section of Masonry in Genesis using Salvattore, a user asked: How can we set this script to show on one of altitude pro’s home page widgets? In this tutorial we are going to replace the code for displaying Altitude Pro’s Front Page 4 widget area with a custom Genesis loop with the […]
Masonry in Genesis using Salvattore
Salvattore is a lightweight jQuery masonry Javascript alternative in which the widths of blocks and number of columns can be controlled via CSS. In this article I share the code to organize the posts on Posts page in a masonry layout using Salvattore. We will set the number of columns to 4 for screen widths […]
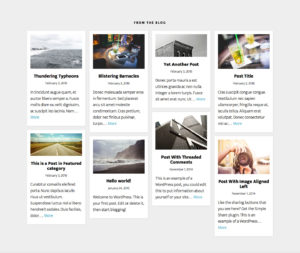
Masonry Grid on Category Archives with Title and Excerpt on Hover in Genesis
Update on May 12, 2018: Follow this newer and updated tutorial instead. In this tutorial I share how Masonry, which comes shipped with WordPress can be activated and used on Category archive pages in Genesis. We are going to display the featured images of Posts in the grid and set Post’s title and excerpt to […]
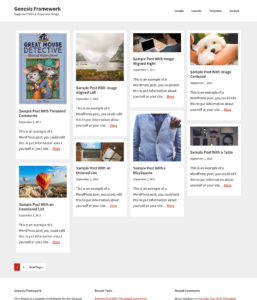
Masonry Grid on Portfolio CPT Archive in Genesis
Want to display Portfolio Post Type items in Masonry style in Genesis? In this article I share the code for using Masonry (built into WP) on Portfolio CPT Archive page and Portfolio taxonomy archives on non-handhelds. On tablets and mobiles, :nth-of-type pseudo selector will be used for displaying the entries in a grid with the […]
Displaying Posts output by Display Posts Shortcode in Masonry style
On a site that I have recently taken over, the client tried using Essential Grid for displaying groups of Posts (each tagged with a specific term) in Masonry style. But due to some conflict with Optin Monster, only the loader was appearing for non-logged in visitors – not the Posts themselves. In this article I […]
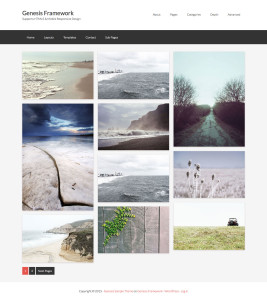
Genesis Page Template for displaying Posts in Masonry
In the past I wrote about setting up Masonry in Genesis where I provided the code to display blog posts in Masonry Grid on the Posts page (home.php). In this article I share the code for setting up the same as a Page Template that can be applied to any static Page. Additionally just like […]










Recent Comments