In the members-only tutorials request forum a user asked: I would like to do a shrinking header using a large logo and that shrinks to a smaller size. If I had this in my “tool kit” plus the recent tutorials you have provided, I would be set with header options for GST 2.6.0. This tutorial […]
header
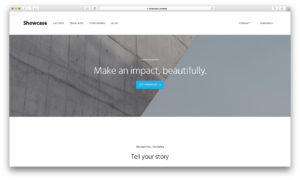
White background site header in Showcase Pro
Updated on April 13, 2018 Showcase Pro has a transparent site header initially (i.e, when the scroll position is at the top of browser) which becomes white upon scrolling down. If you are looking to set white background all the time, make these changes in its style.css: Tested in Showcase Pro 2.0.2. Change a) L1554: […]
Centered image logo with right widget area in Genesis
In Genesis Facebook group a user asked: is there a way to use a centered image logo in the header with a right header widget widget and still have the logo centered on the page? One way this can be done is by setting the title area to not float left followed by setting auto […]
How to set up SVG logo in Genesis
Looking to use a crisp vector svg file as your site’s logo instead of the standard png? There are two ways in which SVG logos can be set up in your Genesis powered WordPress website: As a background As an inline image Prerequisite For either method, first, install and activate SVG Support plugin. Then go […]
Title Area, Header Middle widget area and Header Right widget area in Genesis Site Header
To view the full content, please sign up for the membership. Already a member? Log in below or here.
How to center logo in header with nav menu at left and a widget area on right in Enterprise Pro
In the comments section of How to center logo in header with widget area on either side in Genesis, a user asked: Any way to make the left widget a custom menu widget? When I do this, I can not seem to be able to get the menu to display inline-block or to have the […]
Fixed Header with Inline Site Title, Primary Nav, Social Icons and Search Icon in Dynamik
In this tutorial we shall set up the header in Dynamik to show site title at left and primary navigation menu, social icons and search icon at the right and make it fixed so the header continues to appear when the users scroll down. Clicking on the search icon fades in the search box and […]
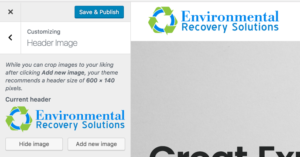
How to get rid of header-image body class when an image logo is not being used in Genesis
Tested in: Genesis 2.2.7 Genesis Sample 2.2.2 Scenario: Fresh install showing site title text in header: 1) You add the code for adding support for custom header in child theme’s functions.php: add_theme_support( ‘custom-header’ ); 2) Go to Appearance > Header and upload an image. 3) Let’s say you had a change of mind and decided […]
How to set up a fixed header that shrinks on scroll in Genesis
A member asked: Do you have any tutorials that will help me to make the site header stick to the top of the page and reduce the vertical padding upon scrolling, just like at: www.studiopress.com? I have written about this in the past here: Shrinking Fixed Header in Genesis similar to that in Centric Pro. […]
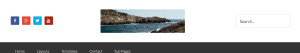
How to center logo in header with widget area on either side in Genesis
In the members-only forum, a user asked: Please could you could add a tutorial to adjust the header area on Genesis Sample to have a logo in the centre with a widget area on either side. I’m trying to set up the following: SOCIAL ICONS – LOGO – SEARCH BAR We shall register a header […]









Recent Comments