In a recent customization task, a user asked: Create PHP code for a simple client portal that uses a unique password to redirect a client to a single password protected page. For example:password1 —> client1 password protected pagepassword2 —> client2 password protected pagepassword3 —> client3 password protected page This would be placed at the bottom […]
Gravity Forms
How to slide toggle Gravity Forms form by clicking a link/button in Primary Navigation in Genesis
In Genesis Lovers Skype group, a user wrote: @sridhar if you’re looking to create a tutorial, one on how to create this drop down form from the menu would be awesome. 🙂 http://blog.brennancorp.com/ In this article I share the steps for automatically adding a custom link in Primary Navigation which when clicked slide toggles a […]
How to make Horizontal Gravity Forms Opt-in Stick below Fixed Header in Parallax Pro
In the comments section of Horizontal Gravity Forms Opt-in in Parallax Pro tutorial, a user asked, This is great! I really want a subscribe bar likes this that will move up as you scroll and then stay at the top of the screen with the menu like the secondary menu on Author Pro. Do you […]
Horizontal Gravity Forms Opt-in in Parallax Pro
Following my recent Horizontal Gravity Forms Opt-in Form in Genesis tutorial, a user asked how the same can be set up below Home Section 1 in Parallax Pro. In this tutorial I explain how a responsive Gravity Forms form having Name and Email fields can be customized to appear horizontally below Home Section 1 in […]
Horizontal Gravity Forms Opt-in Form in Genesis
When it comes to email marketing opt-in forms in WordPress, my preferred plugin is Genesis eNews Extended. But there could be times when you need to use Gravity Forms for the same. In this article I show how a horizontal responsive Gravity Forms form showing First name, Last name and Email fields can be set […]
How to use icon font for select element’s dropdown arrow in WordPress
The down arrow for <select> elements is drawn by browser and as such looks different in different browsers. It is possible to use an image for the select element using this method. In this article I show how Dashicon’s arrow down icon font can be shown at the right side of a Gravity Form’s form […]
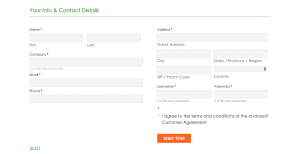
Splitting Gravity Forms fields into 2 columns
In my current PSD > WP project one of the requirements is to display a group of Gravity Forms fields on the left and another group of fields on the right like this: Cameron Rahman provided the code for this here. Here’s how I implemented the same: In the form added two Section Breaks one […]
BFWPDeals.com
Yesterday I spent a few hours putting together a simple website http://bfwpdeals.com/ using AgentPress Pro, a child theme for Genesis, where I plan to post coupons and deals related to WordPress products in this year’s upcoming Black Friday. In this article I am going to share a few notes and code snippets that I used […]
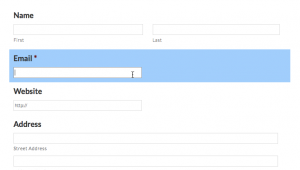
How to add background around focused field in Gravity Forms
To view the full content, please sign up for the membership. Already a member? Log in below or here.
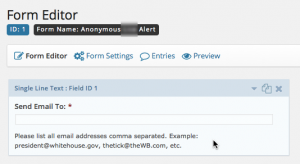
Sending emails to multiple user entered email addresses in Gravity Forms
To view the full content, please sign up for the membership. Already a member? Log in below or here.









Recent Comments