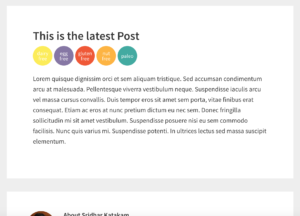
In the members-only forum a user asked, I’d like to know how to automate images (badges) of categories when a post is opened. Example is here: http://lexiscleankitchen.com/2016/09/11/slow-cooker-carne-asada/ The images seem to auto generate above the post content. Thank you! In this tutorial we shall replace post info in entry header with entry meta and remove […]
Flexbox
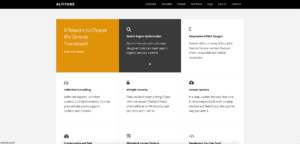
How to add Reasons grid similar to the one on StudioPress.com
In the members-only forum a user asked, Hello I would like to request some direction on how to create the same Grid Box” as Studiopress.com’s “8 Reasons to Choose the Genesis Framework” found on their homepage. I would like to insert my own version into my altitude pro theme in the Front Page 4 position. […]
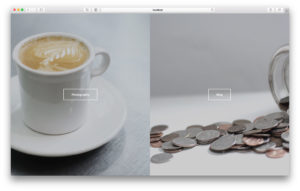
Side by side images Landing page with centered widget areas in Genesis
In this article we shall create a custom page template in Genesis with two background images in two full height columns with a widget area centered in each. At smaller widths we will make the images appear in rows instead of columns. Step 1 Add the following in child theme’s functions.php: To view the full […]
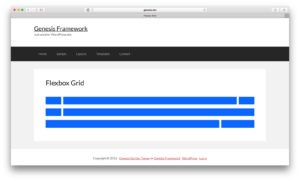
Flexbox Grid in Genesis
Flexbox Grid is a grid system based on the flex display property. Here’s how it can be loaded and used in Genesis: Step 1 Upload flexboxgrid.min.css to child theme’s css directory (create if not existing). Step 2 Add the following in child theme’s functions.php: Step 3 Add the needed markup to display your desired content […]




Recent Comments