In the members-only support forum, a user wanted to know how the title can be displayed on top of featured image below the header in Dynamik like this: In this tutorial I show how Featured image (if present) for singular entries can be set as background for a hero section with the entry title appearing […]
dynamik
Video background section in Dynamik
In the comments section of How to replace Home Section 1’s Parallax Image Background with Video Background using BigVideo.js, Andrew writes, Hi Sridhar , I’ve managed to adapt this tutorial to work with Dynamik for Genesis , I changed the enque’s code , created directories in Dynamik Uploads folder for the JS and Video files […]
How to add a Full Width Image below Header on Blog page in Dynamik
In the comments section of How to add a Full Width Image below Header on Blog page in Genesis, a user asked: How would you do this in Dynamik? Here’s how. Step 1 At Genesis > Dynamik Custom > Conditionals, add a new is_home() conditional like this: Step 2 At Dynamik Custom > Hook Boxes, […]
Utility Bar in Dynamik
In the members-only forum, Paul wrote: Hi Sridhar I’ve been trying to add Carrie Dils’ utility bar to Dynamik but it’s just not happening. I can create something similar using a nav bar and floating content right but it doesn’t look too good on phones… 2 widget areas would work so much better! Hope you […]
Portfolio Grid in Dynamik with Title and Excerpt on Hover
This is a step-by-step tutorial detailing the implementation of my Portfolio in Genesis with Featured Images in a Grid revealing Title and Excerpt on Hover article in Dynamik. Step 1 Install and activate Portfolio Post Type plugin. Add Portfolio Items and attach Featured images. In the demo site I have used images that are 800 […]
Front page in Dynamik with Medium-like Full View
A user wrote in the members-only forum: I’m using the Dynamik Theme and having been trying all day to use this to try and figure out how to get a full screen image (that fits the viewport size) to work on my site. I’d also like to add in the scroll arrow and the fade […]
Full width header with logo at left and navigation at right in Dynamik
To view the full content, please sign up for the membership. Already a member? Log in below or here.
How to replace Posts with CPT entries on Posts page in Dynamik
To view the full content, please sign up for the membership. Already a member? Log in below or here.
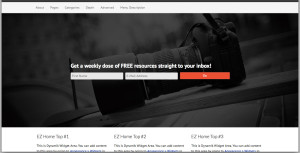
Horizontal Opt-in with a full width background image in Dynamik
To view the full content, please sign up for the membership. Already a member? Log in below or here.
Page scroll to id and smooth scrolling to location hash on another page in Dynamik
To view the full content, please sign up for the membership. Already a member? Log in below or here.









Recent Comments