This tutorial provides the steps to relocate the title of Posts page (.posts-page-description) in Digital Pro from its default location (.site-inner > .content-sidebar-wrap > .content) to below the site header. Before: After: Step 1 If you have not already, create two static Pages named say, Home and Blog. At Settings > Reading, set Home as […]
Digital Pro
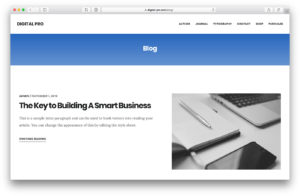
How to fix the Journal section on Digital Pro’s homepage
Digital Pro‘s homepage has a Journal section that shows 3 blog posts below widget areas. If you want to have a separate blog page where all posts are shown, the recommended method is to designate two Pages as static homepage and Posts page in WordPress’ Reading settings and then all posts will automatically appear on […]
How to replace Front Page 1 backstretch image with an inline image at smaller widths in Digital Pro
In one of my earlier articles, I showed How to replace Front Page 1 background image with an inline image at smaller widths in Altitude Pro. This tutorial covers the same in Digital Pro. We shall output the Front Page 1 image (changeable in the Customizer) above the widget in the HTML output, hide it […]
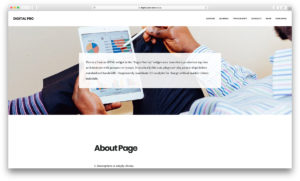
Full-width featured image with a widget area overlay on static Pages in Digital Pro
In the comments section of How to display full sized (viewport height) featured image on static Pages in Digital Pro, a user asked: Hi Sridhar! Thanks for your tutorials, i have tried out a handful and they all work marvelously! I really like the approach in this tutorial with the page.php and use of featured […]
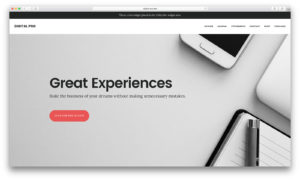
Responsive “background” image for Front Page 1 section in Digital Pro
Digital Pro has code that automatically sets the height of Front Page 1 widget area to that of viewport height and uses Backstretch jQuery script to set an image (changeable via WordPress customizer) as its background. There might be cases when you want the Front Page 1 section to take up only as much height […]
Utility Bar in Digital Pro
This tutorial provides the steps to set up a before header Utility Bar widget area and display it in a fixed position above the header in Digital Pro. The utility bar will be static for screen widths from 800px and below. Step 1 Add the following at the end of Digital Pro’s functions.php: To view […]
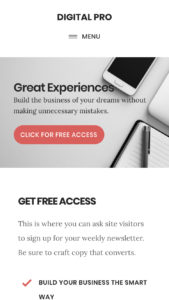
How to add a Featured section below the header in Digital Pro
Want to add a widget area below header on the front page in Digital Pro? Follow the steps below. Step 1 In Digital Pro’s functions.php below // Register widget areas. add To view the full content, please sign up for the membership. Already a member? Log in below or here.
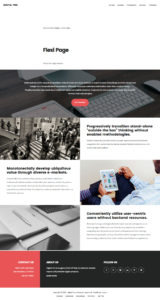
Multiple drag-n-drop Hero, Text-Image and Image-Text sections in Digital Pro
In the comments section of Using ACF Pro for multiple drag-n-drop Hero, Text-Image and Image-Text sections in Genesis tutorial, a user wrote: couldn;t get to work on digital pro, wasn’t full width and boxes didn’t appear side by side. This tutorial is a shorter and better implementation to set up a page template in Digital […]
How to set up fadeUp effect from Digital Pro in any Genesis child theme
Digital Pro has two fadein animations: On page load As widget areas are scrolled to If you are looking to implement the same in other Genesis child themes, follow these steps: Step 1 Create a file named fadeup.js in your child theme’s js directory having the following code: To view the full content, please sign […]
How to relocate Page Titles below Header in Digital Pro
Looking to move titles from their usual position (inside .entry-header in content) to below the site header in their own div on static Pages in Digital Pro? We shall remove entry header (having the entry title) and add entry title wrapped inside a custom .page-title div below the header. Step 1 Add the following in […]









Recent Comments