This members-only tutorial provides the steps to add background color controls in addition to background image controls that Infinity Pro comes with. To apply background color only to one of the sections (Front page 1, Front page 3, Front page 5 by default) make sure the background image for that section is removed. Tested in […]
Customizer
How to add Background Color option in the Customizer for Header in Essence Pro
This members-only tutorial provides the steps to add a color option in the Customizer for Header background in Essence Pro. Tested in Essence Pro 1.1.0. Step 1 Edit lib/customizer/customize.php. Replace $wp_customize->add_section( ‘header_image’, array( ‘title’ => __( ‘Header Background Image’, ‘essence-pro’ ), ‘description’ => sprintf( ‘<p><strong>%1$s</strong></p><p>%2$s</p>’, __( ‘The default header background image is displayed on the […]
Google Fonts Selector in the Customizer in Genesis
This tutorial provides the steps to implement gist.github.com/purzlbaum/afa41255afee372128e6 in Genesis so users can select font family for headings and body fonts in the Customizer. While the tutorial has been written for Genesis Sample 2.6.0, it should work with a few adjustments in any Genesis theme. Step 1 Genesis Sample loads Source Sans Pro in a […]
Front Page 1 background image slider in Showcase Pro using Backstretch
This tutorial provides the steps to replace the single background image for Front Page 1 widget area in Showcase Pro with a series of rotating background images changeable in the Customizer using Backstretch. Tested in Showcase Pro 2.0.2. Step 1 Upload your default background images (that should rotate) to Showcase Pro’s images directory using this […]
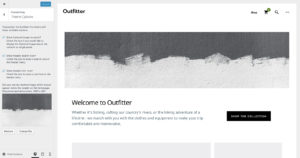
How to add a banner image below the header in Outfitter Pro
In my Trello board, a user requested for a tutorial on adding a header image above the front-page store in the recently released Outfitter Pro. We can add an additional setting in the WordPress Customizer under the “Theme Options” section so the site admin can upload/select an image and have this appear below the site […]
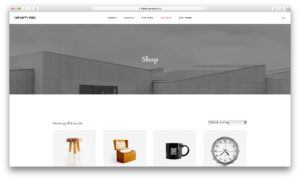
WooCommerce Shop page banner image using Customizer in Genesis
In the past, I wrote an article titled WooCommerce Shop Archive Image in Genesis using ACF Pro where Advanced Custom Fields Pro was used to create a Settings page having an image upload/selection meta box. In this tutorial, we are going to add an image type Media Control in the Customizer so that a banner […]
How to dynamically generate Front page widget areas via Customizer in Genesis
In the members-only forum, a user asked: Last year I bought a third party childtheme – Summation by EngageWP. summation It has a pretty unique feature: In Genesis Theme settings, it adds a setting where you can define the number of widget areas you’d like to have dynamically created for your frontpage. Fill in – […]
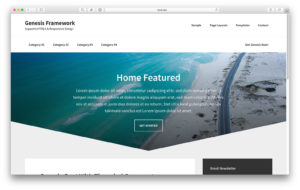
Chevron-shaped Featured Parallax Section in Genesis using clip-path
This tutorial is based on How to slant edges of elements in Genesis and provides the steps to set up a down facing chevron-like featured section below the front page in Genesis with a parallax background image changeable in the Customizer (with instant live preview). We are going to register a custom Home Featured widget […]
Replacing standard Image Control with Cropped Image control in the Customizer in Altitude Pro
In the members-only forum, a user asked: Hi, Now that WP has native support for responsive images – wouldn’t it be great to be able to use srcset for the big beautiful background images often used in the widgets area. (For example in Altitude Pro) At the moment it looks at whatever image is selected […]
How to add an additional non-front page customizer setting in Parallax Pro
I finished a customization work yesterday whose inputs was: I created a new page template for parallax pro in order to make a salespage. The only thing is I would like to add the possibility to upload a background image in customizer for the top widget (.product-name) on this page only. In this tutorial, I […]










Recent Comments