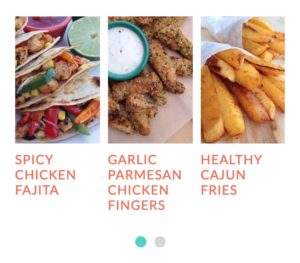
In a Genesis customization task I completed today, the requirement was to display 4 posts output by Genesis Featured Posts widget. The posts should appear in 4 columns on the desktops and in 3 columns on mobiles with automatic sliding to the left to reveal the fourth post and sliding to the right again in […]
Brunch Pro
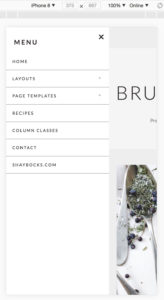
Off-canvas side menu using Slideout.js in Brunch Pro
In the past, I wrote about using Slideout.js for sliding in the primary navigation menu when the hamburger menu icon is tapped on smaller screens in Genesis and Altitude Pro. In this tutorial, we shall apply the same in Brunch Pro. Screenshot: Screencast: https://sridharkatakam.com/wp-content/uploads/2018/01/ScreenRecording_01-26-2018-12-42-38.mp4 Tested in Brunch Pro 2.2.1 Step 1 Upload slideout.min.js to child […]
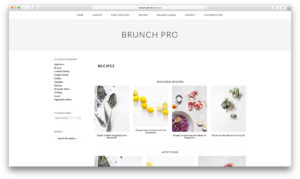
Applying a layout for Recipes page in Brunch Pro
Trying to set up the sidebar on Recipes pages in your Brunch Pro site similar to that in the theme demo? If you are using Simmer for Recipes plugin, /recipes page on the frontend will be the CPT’s archive page and not the static Page having the same slug. This causes the layout selected in […]
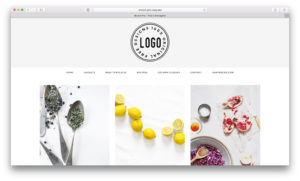
Inline logo above Navigation in Brunch Pro
In this article I share the steps for setting up image (HTML img element) logo followed by relocating it from below the Primary Nav to above the Primary Nav in Brunch Pro. Step 1 Create a file named say, helpers-logo.php in Brunch Pro’s includes directory having the following code: To view the full content, please […]




Recent Comments