In the comments section of Side by side images with centered widget areas in Altitude Pro's front page tutorial, a user asked:
I would like to know if you can help create a tutorial for creating a side-by-side widget areas for Infinity Pro theme front page 3. I tried recreate for the homepage, but I’m missing something because it’s not displaying on the home page for me.
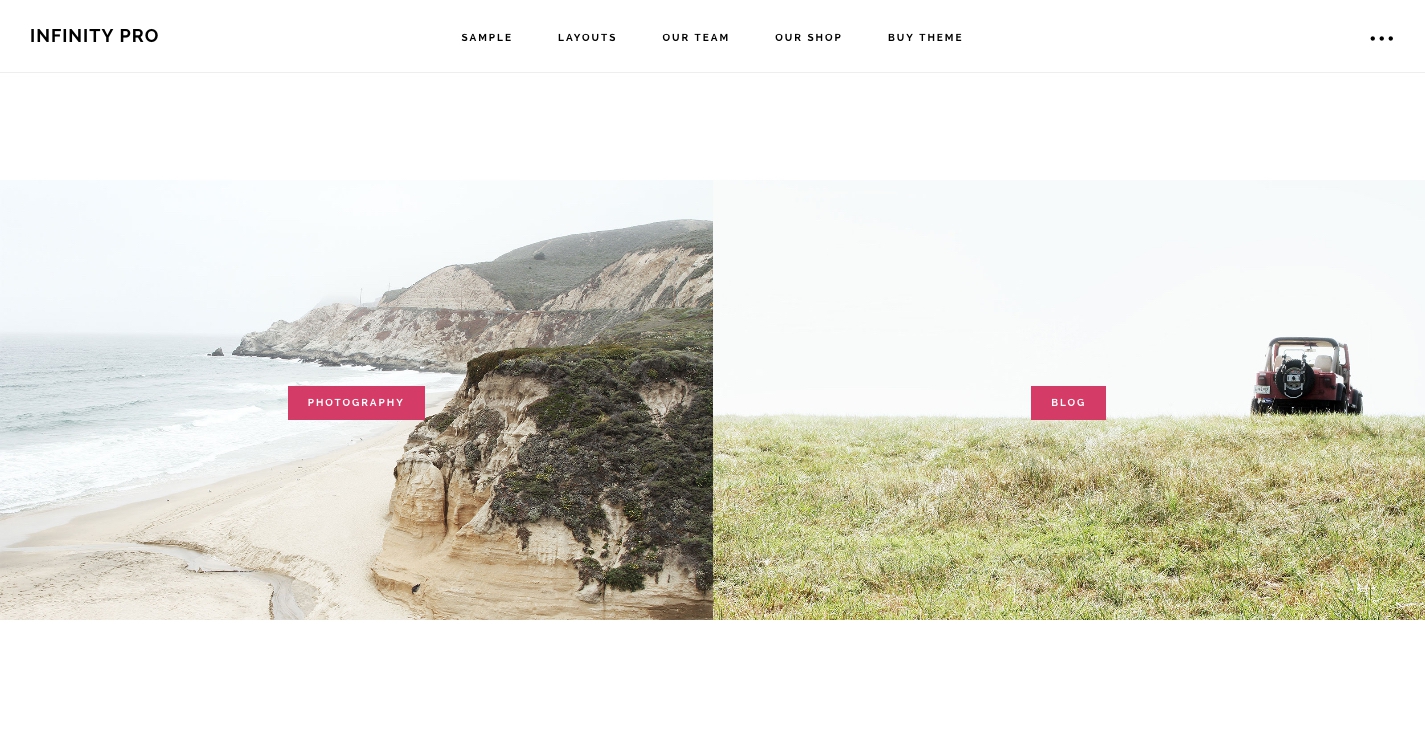
We can place two text widgets inside Infinity Pro's Front Page 3 widget area and use Flexbox to display these to appear in columns for screen widths above 800px.

Step 1
Edit front-page.php.
Replace
genesis_widget_area( 'front-page-3', array(
'before' => '<div id="front-page-3" class="front-page-3"><div class="image-section flexible-widgets widget-area fadeup-effect' . infinity_widget_area_class( 'front-page-3' ) . '"><div class="wrap">',
'after' => '</div></div></div>',
) );with
To view the full content, please sign up for the membership.
Already a member? Log in below or here.
Thank you very much, Sridhar! I’ve followed the instructions and the widgets didn’t display side-by-side on my desktop. Please see here, https://ready.mylinfinds.com/, where Free Practice Test and Student Athlete Kit widgets are. Can you let me know what I’m doing wrong? Thank you!
[css].front-page-3 .widget-area {
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
}[/css]
should be inside the 800px media query per the tutorial. In your site, it is outside.
Hi Sridhar, this is awesome, thank you so much. Just wondering whether the same can be applied to Front page 4 for example? Can the code be the same applied to front-page 4 or will it change?
Thanks
Thank you for the tutorial!
The widgets are appearing side by side with the text, but the photos aren’t showing up in the background area. Any suggestions on how to remedy it?
Thanks!
http://aluma.panachic.com/dev/
Are
left-image.jpgandright-image.jpgpresent in the theme’s images directory?Thanks for the response Sridhar. I had the images in the Infinity Pro “images” folder at first and it wasn’t working. Then, I created a new folder called “images” within the theme directory that lists all the theme folders and it is working now.
Hi Sridhar, what’s the recommended sizes for the left and right images? just so it doesn’t slowdown the loading.
Thanks
To add more to the frontpage 3 say another row.
I would add
.front-page-3 .widget:nth-of-type(3) {background-image: url(../images/3-image.jpg);
}
nth-of-type(3) and 4 and so on?