The 14 min video below covers how header image can be configured in Daily Dish Pro, a Genesis child theme. To view the full content, please sign up for the membership. Already a member? Log in below or here. Username Password Remember Me Forgot Password
Search Results for: youtube
How to show high resolution Logo on retina displays in Genesis using Foundation Interchange
When the background logo is replaced with HTML image element per my earlier article, the same image is going to appear on every device. What if you want to swap it with a high res version on retina devices? In this article I show how Foundation’s Interchange can be loaded in WordPress and used to […]
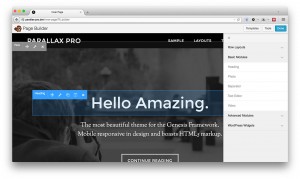
[Video] Re-creating Parallax Pro’s homepage using Beaver Builder
Beaver Builder is a commercial drag and drop page builder for WordPress. I recorded my screen as I tested it in a site where Parallax Pro is active to re-create the homepage in an inner page. Beaver makes it really easy to create multiple sections of content (fixed and full width) with image or Parallax […]
CSS Flip Animation in Genesis
In this article I share how CSS Flipping Animation by David Walsh can be applied in Genesis to display 3 Featured Posts below the header. Hovering a image (Featured image of the Post) reveals that Post’s title, excerpt and a read more button. Screenshot (with the middle featured image hovered): Screencast: Personally I do not […]
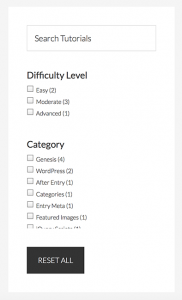
FacetWP in Genesis
FacetWP is a commercial plugin that lets you easily create filters (checkboxes, radio buttons, dropdowns etc.) for filtering content in WordPress sites. In this article I explain how FacetWP can be set up in Genesis. Also included is a screencast walkthrough showing an example to filter entries on a CPT archive page by custom taxonomies. […]
How to implement jQuery Stick ’em in WordPress
jQuery Stick ’em is a jQuery plugin for making content sticky/fixed/persistent after the user has scrolled past the element. It has parameters for defining the item that should be made sticky, container that the sticky item to be contained in, offset and start values. In this article I show how jQuery Stick ’em can be […]
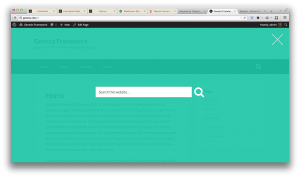
How to Slide Down Search Box in a Full Screen Overlay in Genesis
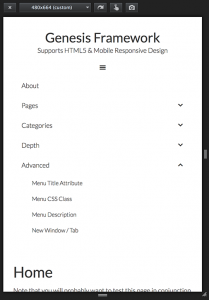
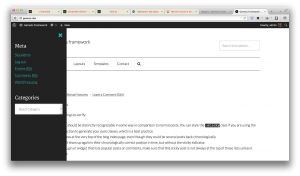
In this article I show how Fullscreen Overlay Effects code by Codrops can be used to bring up a search box in a full screen overlay when a magnifying glass search icon is clicked in the Primary navigation of Genesis. As can be seen at Tympanus’ demo page, the overlay can be shown with various […]
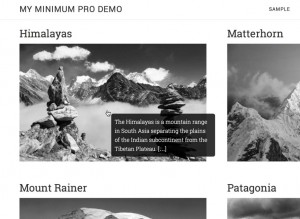
How to display Excerpts as mouse following tooltips for Featured Images in Portfolio Archive in Genesis
In this article I share how excerpts can be shown in a tooltip when mouse is placed on featured images for entries in the Portfolio archive page of Minimum Pro. We shall use PowerTip for the tooltips and write a small custom JS that will pluck the excerpt text, place it in a variable, hide […]
Mobile Responsive Genesis Header Nav
Gary Jones authored a plugin called Genesis Header Nav for Genesis that registers a menu location and displays it inside the header. The benefit of using this plugin over the built-in Header Right widget area is that when the requirement is to display a custom menu in header’s right side, Genesis Header Nav plugin does […]
How to add multiple Slidebars in Genesis
Design objectives: Add a menu icon before existing Primary Navigation’s menu items and a search icon at the end of menu items. Clicking the menu icon should slide open Primary Sidebar from the left edge of screen. Clicking the search icon should slide open Secondary Sidebar from the right edge of screen with focus in […]








Recent Comments