Advanced Custom Fields Pro is an excellent plugin that does more than just let you create custom fields. One of the many features available in the Pro version is Flexible Content Field. In this tutorial I share a custom Page template in Genesis to display a meta box in WordPress Page editor in which users […]
Search Results for: youtube
Full Width Front Page in Genesis using ACF Pro’s Flexible Content Field
In the members-only forum a user asked, I’ve been trying to figure out how to have a home page with both a custom loop and widget areas. I want to use Advanced Custom Fields for several areas on the home page, to make it easier for my clients. I found code for doing that, but […]
[Video] How to make Titles appear on hover in Genesis Featured Page Widgets
Want to learn how Page title can be taken off from the bottom of featured image and made to appear centered on featured image when hovered, using CSS? To view the full content, please sign up for the membership. Already a member? Log in below or here.
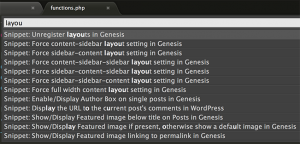
Sublime Text Snippets for Genesis
Sublime Text is a fantastic cross-platform text/code editor that’s fast, lightweight, customizable and powerful. The same adjectives hold good for the Genesis WordPress framework. In the past Justin Tallant has created a Sublime Text package for Genesis that includes 24 snippets some of which have not been updated to account for the HTML5 update of […]
[Video] How Flexible Widgets in Altitude Pro work
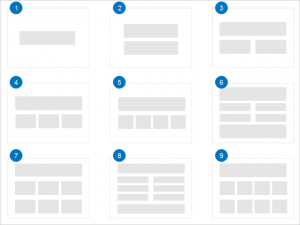
A couple of users in the Tutorial Requests members-only forum on this site asked, In Altitude Pro theme, in the widget areas depending of the number of widgets you put, the classes elements change dynamically and make a different layout, i would like to know how to do that, i have found the code in […]
How to Slide Toggle Primary Navigation Menu in Genesis by clicking an icon
Scot asks I think a great tutorial would be how to add a responsive menu like the one on remobile theme. Having a smaller menu icon on a full browser pc or mac desktop would be great. But have it placed in the right-header area inline with the site-title. This tutorial covers repositioning the primary […]
Using ScrollToFixed for a sticky bottom widget in Genesis
In the past I wrote how a fixed bottom section can be added in Genesis here. In this article I show how ScrollToFixed jQuery script can be used to make an element fixed on page load but becomes unstuck or static as it is scrolled to and scrolls up with the rest of the page. […]
Using Sticky-Kit to make Header, Navigation or other elements sticky in Genesis
Sticky-kit provides an easy way to attach elements to the page when the user scrolls such that the element is always visible. Let’s take a look at how we can use Sticky-Kit to make webpage elements remain persistent as the user scrolls past them. While there are several similar jQuery scripts out there the nice […]
How to replace image background with a video for Front Page 1 section of Altitude Pro
Update on February 02, 2017: DO NOT use the methods mentioned below. Use Video Background plugin instead. Ex.: https://sridharkatakam.com/video-background-infinity-pro/ Update on Friday, May 15, 2015: DO NOT use the method below. Use BigVideo.js method explained here instead. In this article I show how the code from my earlier Post titled Video background section in Parallax […]
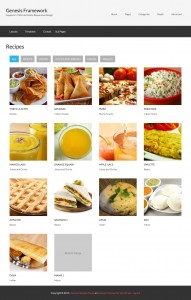
Page Template for displaying Posts Grid in Genesis Filterable by Sub Categories of a specific Category
Updated on January 28, 2017 (till the Addendum section) In this tutorial I share details on how to create a Page Template in Genesis that uses MixItUp for creating a fluid, multi-column, percentage-based grid of Posts filterable by sub categories of a specific category. 4 columns per row will appear at desktop widths, 3 at […]









Recent Comments