In the members-only forum a user asked: Hi, How can i display posts from 3 different categories on a page using ACF. Like If i create a page called Themes, it will display three categories i.e Cat1 = “Themes News” at top and it will display 4 posts then Cat2= “Theme Reviews” at middle and […]
Search Results for: youtube
multiScroll in Genesis
multiscroll is a jQuery plugin by Alvaro Trigo to create divided multi-scrolling pages with two split vertical layouts or panels. In this tutorial we shall register a multiscroll Custom Post Type having two custom fields, Left Image and Right Image create a custom Page template having the code to dynamically pull in the Left Image […]
How to center logo in header with nav menu at left and a widget area on right in Enterprise Pro
In the comments section of How to center logo in header with widget area on either side in Genesis, a user asked: Any way to make the left widget a custom menu widget? When I do this, I can not seem to be able to get the menu to display inline-block or to have the […]
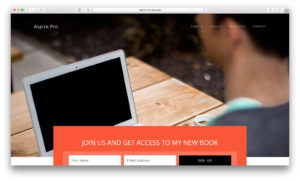
How to replace Front Page 1 image in Aspire Pro with rotating images using Backstretch and Soliloquy
In the members-only forum a user asked: I know you been asked for this tutorial on various other themes, wonder if you can put a tutorial to replace Aspire Pro’s main home page image with a slider. thank you in advance! In this tutorial we are going to replace the single background image for Front […]
Fixed Header and Nav in Dynamik with Shrinking Header on scroll
In my Facebook group a user asked, Hi Sridhar, first of all, thank you so much for all your great tutorials!! I have learned so much from you. I’m stuck with some sticky stuff and hope you can help. A client want both the header and primary nav bar to be sticky, and at the […]
How to make last widget in the sidebar sticky on scroll in Foodie Pro
Updated on December 04, 2017 In my Facebook group a user asked: I’m trying to use your tutorial on making things sticky with sticky kit to make just the last widget on my sidebar sticky. (An ad unit.) I tried using the suggested non-handheld.js for the sidebar on just the css selector for the text […]
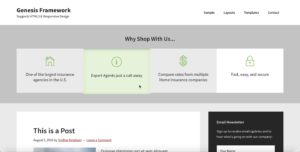
Feature boxes in Genesis with Hover animations
In this tutorial we shall register a custom Feature Boxes widget area, display it below header, drag 4 text widgets into it and add the CSS to add a subtle hover effect to the widgets as seen at https://www.answerfinancial.com/Home-Insurance?a=RETAIL. Screenshot: Screencast: For the icons we are going to use ionicons and for ensuring that the […]
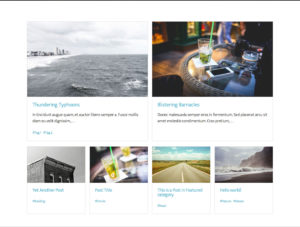
Thumbnail Grid with Expanding Preview in Genesis
Tympanus has a great tutorial on how to create a thumbnail grid with an expanding image preview similar to the effect seen on Google Images. In this article I show how the same can be implemented in Genesis to display featured images of posts on Posts page in a grid. Clicking on an image will […]
How to replace Front Page 2 widget area in Altitude Pro with Posts in News layout
To view the full content, please sign up for the membership. Already a member? Log in below or here.
How to Load Posts on Demand using AJAX in Genesis
Update on March 08, 2018: An updated tutorial covering the case of user scroll as the trigger to fade in the subsequent set of posts is here. This article is based on Bill Erickson’s excellent tutorial titled Infinite Scroll in WordPress. We shall add a Load More button below posts on Posts page and Archives […]










Recent Comments